
Introduction
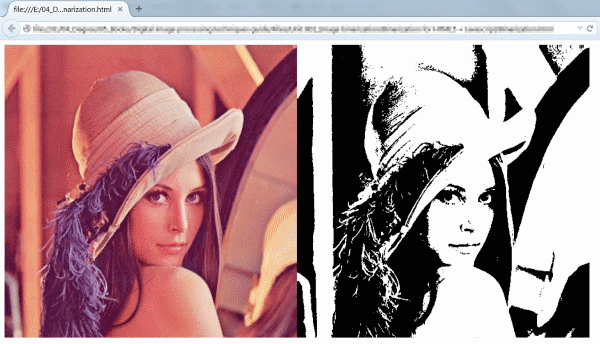
Sometimes, we need to transform color images to monochrome images. There is one way which is very simple to help you to do it. You can download the source code and binary files. Even I referred to OpenCV book, but I think it is so easy. I decided to implement it by myself. This tip is for beginners.
Background
Equipment Operation System: Microsoft Windows 7 Professional (64 bit) Development Utility: Notepad with HTML5 and JavaScript
Using the Code
<!DOCTYPE html>
<html>
<head>
<script type="text/javascript">
function imageLoaded(ev) {
element = document.getElementById("cancan");
c = element.getContext("2d");
im = ev.target;
width = element.width;
height = element.height;
c.drawImage(im, 0, 0);
imageData = c.getImageData(0, 0, width, height);
w2 = width / 2;
for (y = 0; y < height; y++) {
inpos = y * width * 4;
outpos = inpos + w2 * 4
for (x = 0; x < w2; x++) {
r = imageData.data[inpos++]
g = imageData.data[inpos++]
b = imageData.data[inpos++]
a = imageData.data[inpos++]
gray = (0.299 * r + 0.587 * g + 0.114 * b)
if ( gray > 120 )
{
imageData.data[outpos++] = 255;
imageData.data[outpos++] = 255;
imageData.data[outpos++] = 255;
imageData.data[outpos++] = a;
}
else
{
imageData.data[outpos++] = 0;
imageData.data[outpos++] = 0;
imageData.data[outpos++] = 0;
imageData.data[outpos++] = a;
}
}
}
c.putImageData(imageData, 0, 0);
}
im = new Image();
im.onload = imageLoaded;
im.src = "B_01.jpg";
</script>
</head>
<body>
<!--
<canvas id="cancan" width="1024", height="512">Canvas</canvas>
</body>
</html>
Reference
- [1] Gary Bradski and Adrian Kaehler, “Learning OpenCV: Computer Vision with the OpenCV Library,” O’REILLY, September 2008, ISBN:978-0-596-51613-0
Acknowledgement
Thank you (HTML5, JavaScript, Lenna Sjööblom) very much for this great development utility and beautiful photo.
