
Introduction
This will provide you with a collapsible and expandable interactive panel and allow you to place a variety of interactive items in different categories and present them on your system interface.
Using the Code
The StorableBox is a WinForm control, and can be added and displayed into the Tool Box List of your Visual Studio IDE.
Browse to add the StorableBox.dll into the Tool Box, and then the StorableBox will display as an icon like the shown image below:

Using it like the other WinForm controls, just drag it into our main form.
Make sure a using statement has been added into our source code:
using System.Windows.Forms;
Now we are done with all the prepared job.
We may have found several useful properties from the Property Window:

Here, we can start creating some StorableGroup and StorableItem with the Items property, and here are two editable dialogs that will been performed:
The StorableGroup List Editor is as follows:

The StorableItem List Editor is as follows:

When finished all editing work, the control will write down some corresponding source code for us which looks like the following:
this.storableBox1.Items.Add(new System.Windows.Forms.StorableGroup
(((System.Drawing.Image)(resources.GetObject("storableBox1.Items"))),
"StorableGroup1", false, new System.Windows.Forms.StorableItem[]
{
new System.Windows.Forms.StorableItem(((System.Drawing.Image)
(resources.GetObject("storableBox1.Items1"))), "StorableItem1", ""),
new System.Windows.Forms.StorableItem(((System.Drawing.Image)
(resources.GetObject("storableBox1.Items2"))), "StorableItem2", ""),
new System.Windows.Forms.StorableItem(((System.Drawing.Image)
(resources.GetObject("storableBox1.Items3"))), "StorableItem3", ""),
new System.Windows.Forms.StorableItem(((System.Drawing.Image)
(resources.GetObject("storableBox1.Items4"))), "StorableItem4", ""),
new System.Windows.Forms.StorableItem(((System.Drawing.Image)
(resources.GetObject("storableBox1.Items5"))), "StorableItem5", "")
}));
And we can view the result of our editing works from the Design Window like below:

As you have seen, StorableGroups are just like drawers, every StorableItem is stuffed into a StorableGroup, and StorableGroup could be opened or closed, by mouse click.
Please notice the ExclusiveMode property of the StorableBox control. If its value is true, then there is only one StorableGroup that has been allow to be opened, and control will close the other StorableGroups automatically.
StorableBox provides some Interactive Events for us:
ItemClick event occurs when any item is clicked.ItemDragBegin event occurs when any item is start dragged.ItemDraggin event occurs when any item is moving by drag.ItemDragEnd event occurs when any item is stopped from dragging.
By using these events, here we could display item's information on it is clicked:
private void storableBox1_ItemClick(object sender, StorableBox.ItemEventArgs e)
{
StorableBox storableBox = sender as StorableBox;
if (storableBox == null)
return;
try
{
StorableItem item = storableBox.Items[e.GroupIndex].Items[e.ItemIndex];
using (DisplayForm form = new DisplayForm())
{
form.DisplayItem = item;
form.DisplayImage = item.Image;
form.ShowDialog();
}
}
catch (Exception ex)
{
}
}
Change the mouse cursor when the item began to be dragged:
private void storableBox1_ItemDragBegin(object sender, StorableBox.ItemEventArgs e)
{
StorableBox storableBox = sender as StorableBox;
if (storableBox == null)
return;
try
{
StorableItem item = storableBox.Items[e.GroupIndex].Items[e.ItemIndex];
Image image = item.Image;
if(image != null)
{
Size imgSize = storableBox.ItemImageSize;
this.Cursor = CursorFactory.CreateCursor(image, imgSize, imgSize.Width / 2, imgSize.Height / 2);
}
}
catch (Exception ex)
{
}
}
Here we use the CursorFactory class to achieve.
It is the other useful tool I made. And you could get it by downloading the attachments of this article.
Displaying some prompt message when an item is dragging:
private void storableBox1_ItemDragging(object sender, StorableBox.ItemEventArgs e)
{
StorableBox storableBox = sender as StorableBox;
if (storableBox == null)
return;
try
{
StorableItem item = storableBox.Items[e.GroupIndex].Items[e.ItemIndex];
Size imageSize = storableBox.ItemImageSize;
Point mousePosition = this.PointToClient(Control.MousePosition);
this.toolTip.Show(item.Text, this, mousePosition.X + imageSize.Width / 2 + 5,
mousePosition.Y + (imageSize.Height ) / 2 - 3);
}
catch (Exception ex)
{
}
}
And put down an object in somewhere when item stops from dragging:
private void storableBox1_ItemDragEnd(object sender, StorableBox.ItemEventArgs e)
{
this.Cursor = Cursors.Default;
this.toolTip.Hide(this);
Point mousePosition = Control.MousePosition;
Control control = this.GetChildAtPoint(this.PointToClient(mousePosition));
if (control == null || control != this.panel1)
return;
StorableBox storableBox = sender as StorableBox;
if (storableBox == null)
return;
try
{
StorableItem item = storableBox.Items[e.GroupIndex].Items[e.ItemIndex];
Label label = new Label();
label.AutoSize = false;
label.BorderStyle = BorderStyle.FixedSingle;
label.BackColor = Color.White;
label.Size = storableBox.ItemSize;
label.Text = item.Text;
label.TextAlign = storableBox.TextAlign;
if (item.Image != null)
label.Image = new Bitmap(item.Image.Clone() as Image, storableBox.ItemImageSize);
label.ImageAlign = storableBox.ItemImageAlign;
Point location = control.PointToClient(mousePosition);
label.Location = new Point(location.X - label.Width / 2, location.Y - label.Height / 2);
control.Controls.Add(label);
label.BringToFront();
}
catch (Exception )
{
}
}
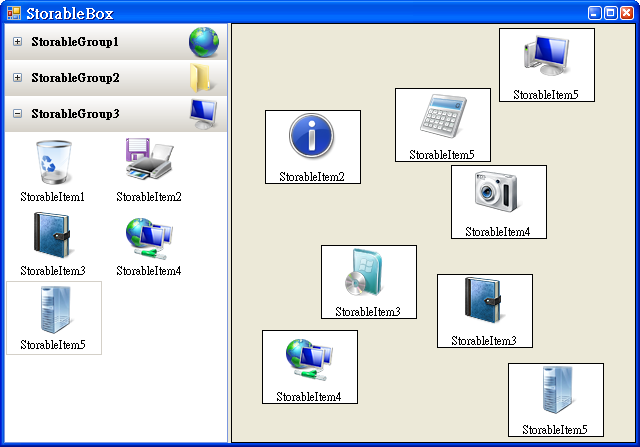
By setting up the other properties of the StorableBox control, we could decorate our panel with some colors and images like below:




Hope this control can help you to make your development work more smooth, convenient, efficient, and of course, more fun.
History
- 2015.03.05 - Version 1.4.0.3 release
- 2015.03.07 - Version 1.4.0.4 release - Fixed an event bug about item dragging and click
