
Introduction
It might be to show data which has header and details, therefore to illustrate each header with its details you should write nested li and ul which I will describe as follows.
Firstly, I strongly recommend you to read AngularJS-MVC Repository Dispose to have more information about Angularjs.
I just mention two important concepts here.
What is AngularJS
AngularJS is a JavaScript framework for organizing HTML code in a more structural, clear and succinct mode. This client-side technology provides easy and light code in order to make developing and even designing as a simple task. AngularJS eliminates most of the redundant code specially in CRUD web application. It is a MV (whatever you like) pattern and not just a MVC.
AngularJS has different approach to work out our needs, Angular embeds new properties inside HTML tags such as “ng-model”, “ng-repeat” which are known as Directives in order to fade our barriers to match and transform data.
On the other hand, AngularJS has mingled Ajax and HTML DOM in a good structure which I will describe more as follows.
Design Guidance
As you see in the above picture, you should download angular files from https://angularjs.org/ and put jquery and angular JS files inside script folder. Inside Module.js, write name for angular app such as "MyApp". This name relates your angular file to each other and you should use it inside html tag for your view. In this scenario, I have used "_Layout.cshtml" as my master view (according to MVC Pattern), in this html tag, you should write a directive angular ng-app='MyApp' which hold angular files.
Then, you have to introduce these files into your view by <script src=?>.
Index.cshtml inherits from _Layout.cshtml, now by adding another directive as ng-controller='angularCtrl' inside a div, you make a relation between your view and controller.js because angularCtrl is the name of Controller.js.
You just need to use simple html tag such as <input type='text'> and add ng-model='empid' directive to this input tag and whenever you want to refer to this input (set or get data) from Controller.js, call it by $Scope.empid .
This same story repeats for <input type='button'> and add ng-click='add()' directive to this input tag and whenever you want to refer to this input (set or get data) from Controller.js, call it by $Scope.add().
For representing data inside table in angular, you can use simple table tag by the aid of ng-repeat="employee in employees" now whenever you want to (set or get data) from Controller.js, you just need to use: $Scope.employees and use expressions such as {{employee.ID}} or {{employee.FirstName}} or other fields.
Nested Ng-Repeat
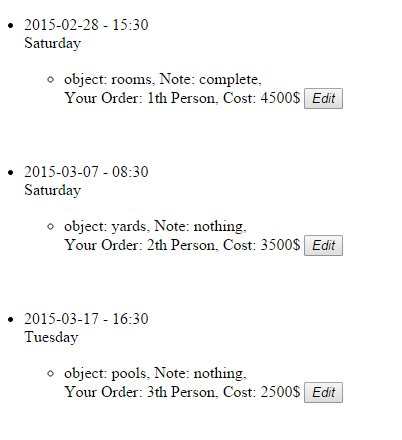
Assume you need to show your data like the below picture:
- Header one
- First Detail
- Second Detail
- Third Detail
- Header two
- First Detail
- Second Detail
You need to define nested "ne-repeat" which is a directive in angularjs. You should write one "li" and inside that, you need one "ul" and "li". First ng-repeat="item in data" but nested ng-repeat="child in item.children".

Using the Code
This code is simple HTML and you can put it inside HTML page and run it.
<!DOCTYPE html>
<html ng-app='MyApp'>
<head>
<title>Nested ng-repeat on AngularJS</title>
<script src="https://ajax.googleapis.com/ajax/libs/angularjs/1.3.14/angular.min.js"></script>
<script>
var app = angular.module('MyApp', []);
app.controller("Cntl", function ($scope, bookFactory) {
$scope.divModification = false;
$scope.get = function (data) {
$scope.fullbook = data;
}
$scope.edit = function (child) {
$scope.object = child.object;
$scope.additionalnote = child.additionalnote;
$scope.name = child.name;
$scope.cost = child.cost;
$scope.divModification = true;
}
$scope.Save = function () {
var Child = {
Date: $scope.object,
Time: $scope.additionalnote,
Day: $scope.name
};
Child.ID = $scope.ID;
$scope.divModification = false;
var saveMSG = bookFactory.update(Child);
saveMSG.then(function (messagefromController) {
$scope.divModification = false;
});
}
$scope.data = [{
date: '2015-02-28',
time: '15:30',
day: 'Saturday',
children: [{
object: 'rooms',
additionalnote: 'complete',
name: '1th Person',
cost: '4500$'
}]
},
{
date: '2015-03-07',
time: '08:30',
day: 'Saturday',
children: [{
object: 'yards',
additionalnote: 'nothing',
name: '2th Person',
cost: '3500$'
}]
},
{
date: '2015-03-17',
time: '16:30',
day: 'Tuesday',
children: [{
object: 'pools',
additionalnote: 'nothing',
name: '3th Person',
cost: '2500$'
}]
}
];
}
);
app.factory("bookFactory", ['$http', function ($http) {
var urlBase = '/book/orderdetails';
var bookFactory = {};
bookFactory.update = function (Child) {
return $http.put(urlBase + '/' + Child.ID, Child)
}
return bookFactory;
}]);</script>
</head>
<body>
<ul ng-controller="Cntl">
Filter:
<input type="text" value="Name" ng-model="filterbyName" />
<br />
<br />
<div ng-show="divModification">
<table>
<tr>
<td>
<input type="text" style="width:94px;" ng-model="object" />
</td>
<td>
<input type="text" style="width:94px;" ng-model="additionalnote" />
</td>
<td>
<input type="text" style="width:94px;" ng-model="name" />
</td>
<td>
<input type="text" style="width:94px;" ng-model="cost" />
</td>
<td colspan="2">
<input type="button" value="Save" ng-click="Save()" />
</td>
</tr>
</table>
</div>
<br />
<li ng-repeat="item in data | filter:filterbyName ">
{{item.date}} - {{item.time}}<br />
{{item.day}}
<br /><br />
<ul>
<li ng-repeat="child in item.children ">
object: {{child.object}},
Note: {{child.additionalnote}},<br /> Your Order: {{child.name}}, Cost: {{child.cost}}
<input type="button" value="Edit" ng-click="edit(child)" />
</li>
<br />
<br />
<br />
</ul>
</li>
<input type="button" value="Get" ng-click="get(data)" />
All Header of Book:
<li ng-repeat="header in fullbook">{{header.date}}, {{header.time}}, {{header.day}}</li>
</ul>
</body>
</html>
History
- 2nd May, 2015: First version
Feedback
Feel free to leave any feedback on this tip; it is a pleasure to see your comments and vote about this code. If you have any questions, please do not hesitate to ask me here.
