In this article, we will see what’s new with Windows 10 Technical Preview and how to create a simple Windows Universal App using Visual Studio 2015 RC.

Introduction
There are some new features in Windows 10 Technical Preview, In this article, we will learn to create a simple Windows Universal App using Visual Studio 2015 RC.
Prerequisites
- Visual Studio 2015. You can download it from here. (In my example, I used Visual Studio Community 2015 RC.)
- Pre-release Microsoft Emulator for Windows 10 Mobile (download link).
- Universal App development Tools (download link).
Note: I have used the Windows 10 Technical preview OS in this sample program, if you have Windows 10 Technical preview, then you can follow it. If you have Windows 8, then you can download the Windows 8 Emulator and follow the same procedure to create your first Universal App. (If you have installed Windows 8, then it will be easy to update Windows 10 Technical Preview with your system).
Windows 10 Technical Preview
Few new, simple and easy for working in Windows 10 Operating System.
Windows Start: In Windows 10, it's simpler and easier to use than Windows 8 that has both the Windows Start programs list in alphabetical order and with the list of apps as we can see below:

Programs in Alphabetical Order with easy access: The start programs list was displayed in Alphabetical order with each character as heading, for example, if we click on any letter from the program list, it displays all the letters with numbers.

If we click on V, then it displays all the programs that start with V, for example, Visual Studio 2015, as in the following:

Windows programs Install and Uninstall List: In Windows 10, all the installed programs list has been displayed under Settings > System > App and features, then wait a few seconds since it will load all your installed programs list in the right side.
Click setting from the Start Menu.

Click on the System of the first Icon (sorry I used the Korean OS so the text is all in Korean but I have translated it here for you since the first Icon is System).

Click on Apps and features on the Left menu. This will display all the installed programs on the right side.

Wait a few seconds since the list of all installed programs will be loaded one by one on the right side.

I hope this simple and basic info might help you to start with Windows 10 Technical Preview for the first time.
Windows Universal Application
The following describes why we need Universal Applications.
If we want an application that needs to be run in any Windows device, for example Windows Phone and Windows 8 or Windows 10 operating system, then we can develop a single application that can be run in any Windows device using Windows Universal Application.
Using the Code
Here, we can see the simple procedure to create and run your first Universal Application using Visual Studio 2015 RC.

Click Start, then select Visual Studio 2015, then select Visual Studio 2015 RC. Click on New Project, then click Windows then click Windows Universal then click on Download Windows Universal Tools.
Note if you didn't install the Windows Universal Tools, then for the first time you need to download and install it as in the following method.

When you click OK, the website link will be opened to download the Tools for Windows Universal App development.
In the website, you can see on the left side that if you do not install Visual Studio 2015 RC, then you can download and install by clicking Get the Tools.

But in my case, I have already installed Visual Studio 2015 RC so now I click the right side Add the Tools button to download and install the Tool for developing Windows Universal app.

After Installing the Tool, open the Visual Studio 2015 RC, then click New project, then click Windows, then click Windows Universal, then click Blank App and enter your application name.
Note: Here, after installing the tools for the Windows Universal App development, we can see a few new application lists as Blank App, Class Library and so on. Now as we need to develop the Universal Application, we select the Blank App and enter our project name and click OK.

Now here, we can see our first Universal Application development screen. By default, the main screen name will be Mainpage.xaml.
Here, the design page extension will be Extensible Application Markup Language (XAML). If you have worked with WPF, then it will be easy to work with Universal Application as in WPF all form files will be as XAML.

Add controls as per your requirement and write your first code to display your output. In this example, I have used a Textblock (Textblock is similar to a Label Control), Textbox and a Button.
In the Button Click event, I have displayed my name in text box and change the background color for Textbox. For changing the color, we need to use the solidColorBrush.
To display the Messagebox, we need to import using Windows.UI.Popups;
In the button click, we create object for the message dialog to display the MessageBox. For MessageDialog, we need to pass the Messagebox message, messageBox title, etc. as arguments. To show the message box, we use the ShowAsync() method.
private void button_Click(object sender, RoutedEventArgs e)
{
MessageDialog dlg = new MessageDialog
("Welcome to first Universal Application","Shanu App");
dlg.ShowAsync();
txtName.Text = "Shanu";
txtName.Background = new SolidColorBrush(Windows.UI.Colors.Red);
}
Now our simple application is ready. Now to run our application in Windows Phone and as a normal desktop application.
As I have already said, a Windows Universal application can be run in any Windows device.
If you didn't install the Windows Emulator, then download and install to your computer to run the sample application in the Windows Phone emulator.

Download and install the Emulator. I have used the Windows 10 Emulator.

After installing the Emulator, we open our program and now near the Run button, we can select our Device type to run our program.

Run in Local Machine
To run our application as a normal Windows output to display in our local machine then we select the Local Machine and click Run. We can see the output is showing as our normal desktop application.

Run in Windows Emulator
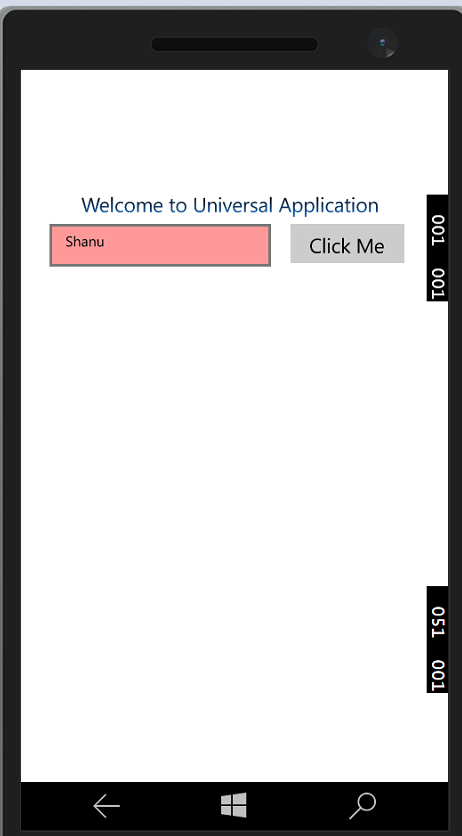
Select Emulator and click Run. Here, I have used the Emulator 10.0.10 UVGA 4 inch.

For the first time. wait a few seconds since the Windows Emulator needs to be opened with OS initializing.

After the OS has started in the Emulator, our application will be run inside the emulator.

We can see once I press the button, I display the message box with the Welcome message and when I click on the Close button, I display my name in the textbox with the background color changed to Red.


History
- 7th July, 2015: Initial version
