
Introduction
It’s easy to integrate CodeIgniter with phpGrid. CodeIgniter is a popular, open source PHP framework loosely based on MVC development pattern for use in building dynamic web sites. Out of the box, phpGrid is a read-to-use PHP datagrid solution.
Install CodeIgniter
Download CodeIgniter here. CodeIgniter is installed in four steps:
- Unzip the package.
- Upload the CodeIgniter folders and files to your server. Normally the index.php file will be at your root.
- Open the application/config/config.php file with a text editor and set your base URL. If you intend to use encryption or sessions, set your encryption key.
- If you intend to use a database, open the application/config/database.php file with a text editor and set your database settings.
Install phpGrid
Download phpGrid here. Install phpGrid in the followings steps:
- Unzip the phpGrid download file.
- Upload unzipped phpGrid folder to “aplication/libraries” folder.
- Complete the installation by configuring the conf.php file. For instructions on how to do this, see setup phpGrid configuration.
CodeIgniter Controller
For the sake of this tutorial, we will directly modify the default controller file “Welcome.php”. In practice, it can be any existing or new controller file. Pay attention that we did not initialize the class using the standard:
1 $this->load->library('someclass');
Where someclass is the file name, without the “.php” file extension. Instead, we simply include phpGrid configuration file. APPPATH constant is path to your application folder. Unlike Laravel framework, you can directly include PHP classes and working with them. phpGrid is a complex component and composed of multiple classes.
1 public function index()
2 {
3
4
5 require_once(APPPATH. 'libraries/phpGrid_Lite/conf.php');
6 $data['phpgrid'] = new C_DataGrid("SELECT * FROM Orders",
7 "orderNumber", "Orders");
8
9 $this->load->view('show_grid',$data);
10 }
Note the last line is our new view we are about to create. The view is called “show_grid”.

Create View
Our view is very simple in this tutorial. All you have to do is to put <?php $phpgrid->display(); ?> somewhere in the view. Learn more about creating a basic PHP grid here.
1 <?php
2 defined('BASEPATH') OR exit('No direct script access allowed');
3 ?><!DOCTYPE html>
4 <html lang="en">
5 <head>
6 <meta charset="utf-8">
7 <title>Show Grid</title>
8 </head>
9 <body>
10
11 <div id="container">
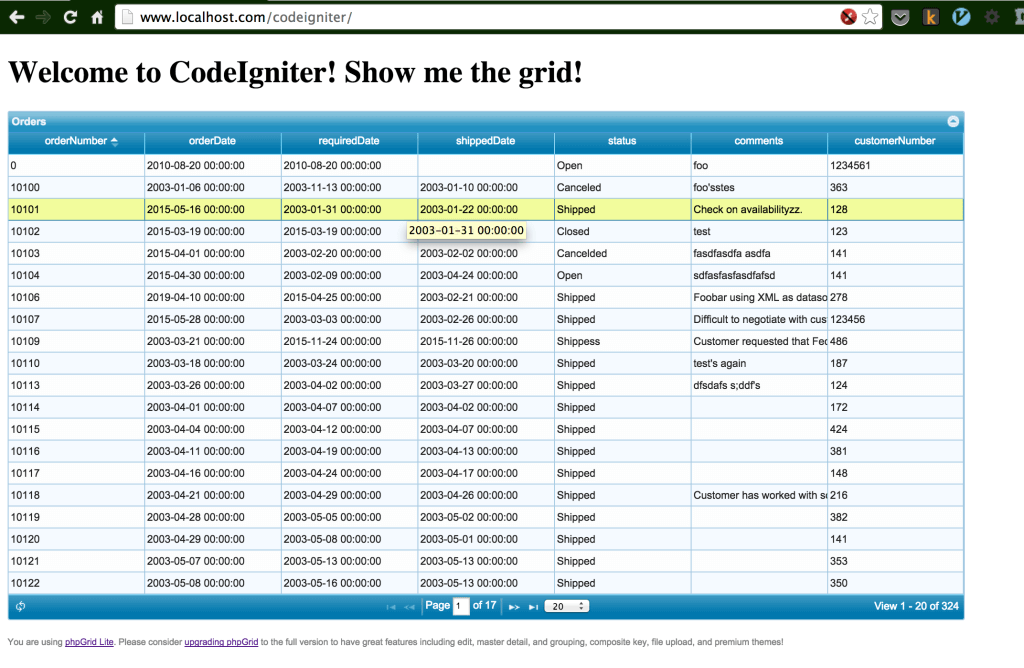
12 <h1>Welcome to CodeIgniter! Show me the grid!</h1>
13
14 <div id="body">
15 <?php $phpgrid->display(); ?>
16 </div>
17
18 </div>
19
20 </body>
21 </html>
That’s it! phpGrid handles all the CRUD operations. We don’t need to create Model for PHP datagrid to run in CodeIgniter.
The post phpGrid and Codeigniter Integration appeared first on phpGrid.
