In this article, we will learn how to create a simple Name Puzzle game for Windows Mobile using Universal App development.

Introduction
In this article, let's see what's new with Windows 10 Technical Preview and how to create a simple Windows Universal App for Name Puzzle Game using Visual Studio 2015 RC.
Prerequisites
- Visual Studio 2015. You can download it from here. (In my example, I used Visual Studio Community 2015 RC.)
- Pre-release Microsoft Emulator for Windows 10 Mobile (download link)
- Universal App development Tools (download link)
Note
I have used the Windows 10 Technical preview OS in this sample program. If you have Windows 10 Technical preview, then you can follow it. If you have Windows 8, then you can download the Windows 8 Emulator and follow the same procedure to create your first Universal App. (If you have installed Windows 8, then it will be easy to update Windows 10 Technical Preview with your system.)
Windows 10 Technical Preview
Few new, simple and easy for working in Windows 10 Operating System.
Windows Start: In Windows 10, it's simpler and easier to use than Windows 8 that has both the Windows Start programs list in alphabetical order and with the list of apps as we can see below:

Programs in Alphabetical Order With Easy Access
The Start programs list was displayed in alphabetical order with each character as the heading, for example, if we click on a letter from the program list, then it displays all the letters with numbers.

If we click on V, then it displays all the programs that start with V, for example Visual Studio 2015, as in the following:

Windows programs Install and Uninstall List: In Windows 10, all the installed programs list has been displayed under Settings > System > App and features, then wait a few seconds since it will load all your installed programs list in the right side.
Click Settings from the Start Menu.

Click on the System of the first Icon (sorry I have used the Korean OS so the text is all in Korean but I have translated it here for you since the first Icon is System).

Click on Apps and features in the Left menu. This will display all the installed programs on the right side.

Wait a few seconds since the list of all installed programs will be loaded one by one in the right side.

I hope this simple and basic info might help you to start with Windows 10 Technical Preview for the first time.
Windows Universal Application
The following describes why we need Universal Applications.
If we want an application that needs to be run in any Windows device, for example Windows Phone and Windows 8 or Windows 10 operating system, we can develop a single application that can be run in any Windows device using Windows Universal Application.
What is Name Puzzle Game
A Name Puzzle Game is a quiz game where the user needs to select my total character of name from the Hidden Character. I have a set of 12 characters, for example “ABSDEHGZNXCU”. In this total character, my name character “SHANU” has been added. Whenever the user clicks on a New Puzzle Game button, I will shuffle all the characters and dynamically load the buttons with the “?” symbol for all the characters. Here, we can see when a user clicks on a new game button. I will dynamically load 12 buttons with the “?”symbol as the button text. Now the user will not know which button has my name characters.
When they click on each button, I will display the hidden character of the button text. If the button has the same character as my name then I will display my name character in that button and also at the top I will display the character the user has selected correctly. If the user clicked other characters that are not my name character, then I will display the “ : ) ” symbol in the button since user failed to select my name character.
Note that the user has only 9 chances out of 12 Buttons. The user must find all my name characters within 9 chances. If they find my total Name character within 9 chances, then they have won the puzzle game. They can start a new game and enjoy the game. Every time the user clicks on the new game, I will shuffle the characters so the character placed in the previous button's place will not be same the next time. If the user does not find my name character within 9 chances, then they lose the game.

Note
In this article, you can find the source code zip file. In the zip file, I have attached three versions of the code folder. Yes, I have developed the same application for:
- Windows Universal Application source file
- WPF source file
- Windows form source file.
- WPF source code for Visual Studio 2010
All these three applications have been developed using Visual Studio 2015 RC. Download the code and you can change the logic depending on your requirements and have fun.
Using the Code
Here, we can see the simple procedure to create and run your first Universal Application using Visual Studio 2015 RC.
Click Start, then select Visual Studio 2015, then select Visual Studio 2015 RC. Click on New Project, then click Windows, then click Windows Universal then click on Download Windows Universal Tools.
Note that if you haven't installed the Windows Universal Tools, then for the first time you need to download and install it as in the following.

When you click OK, the Website link will be opened to download the Tools for Windows Universal App development.
In the website, you can see on the left side that if you do not install Visual Studio 2015 RC, then you can download and install by clicking Get the Tools.

But in my case, I have already installed Visual Studio 2015 RC so now I click the right side Add the Tools button to download and install the Tool for developing a Windows Universal app.

After installing the Tool, open the Visual Studio 2015 RC, then click New project, then click Windows, then click Windows Universal, then click Blank App and enter your application name.
Note
Here, after installing the tools for the Windows Universal App development we can see a few new application lists as Blank App, Class Library and so on. Now as we need to develop the Universal Application, we select the Blank App and enter our project name and click OK.

Now here, we can see our first Universal Application development screen. By default, the main screen name will be Mainpage.xaml.
Here, the design page extension will be Extensible Application Markup Language (XAML). If you have worked with WPF, then it will be easy to work with Universal Application as in WPF, all form file will be XAML.

Add controls depending on your requirements and write your first code to display your output. In this example, I have used a Textblock (Textblock is similar to a Label Control), TextBox, Button and a grid control. The Grid control is the main since I will add buttons dynamically to the grid whenever the user clicks on the New game button.
To display the Messagebox, we need to import using Windows.UI.Popups.
Public Variable
Each variable has been commented with its uses.
String myName = "SHANU";
Button[] puzzleButtons;
int CharCount = 0;
int nameCharCount = 0;
int findvalue = 9;
New Game Button Click
In the new game button click, I will check for the total namePuzzle character and add the buttons dynamically to the grid. For the dynamically added buttons, I will create a click event for checking each result of the puzzle.
private void button_Click(object sender, RoutedEventArgs e)
{
string namePuzzle = "ABSDEHGZNXCU";
Random rnd = new Random();
string findmyNameChar = new string(namePuzzle.ToCharArray().
OrderBy(s => (rnd.Next(2) % 2) == 0).ToArray());
int xVal = 10;
int yVal = 20;
int boxWidth = (Convert.ToInt32(pnlButtons.Width) / 3) - 20;
int boxHeight = 54;
pnlButtons.Children.Clear();
CharCount = 0;
nameCharCount = 0;
lblmyNameChars.Text = "";
MessageDialog dlg = new MessageDialog("Note : you have only 9 Chances to
find my name and my Name total Character is 5", "Find My Name");
dlg.ShowAsync();
puzzleButtons = new Button[findmyNameChar.Length];
int column = 0;
int rows = 0;
for (int i = 0; i < findmyNameChar.Length; i++)
{
puzzleButtons[i] = new Button();
puzzleButtons[i].Name = findmyNameChar[i].ToString();
puzzleButtons[i].FontSize = 24;
puzzleButtons[i].Background = new SolidColorBrush(Windows.UI.Colors.Orange);
puzzleButtons[i].Foreground = new SolidColorBrush(Windows.UI.Colors.Black);
puzzleButtons[i].Width = boxWidth;
puzzleButtons[i].Height = boxHeight;
puzzleButtons[i].Content = "?";
puzzleButtons[i].HorizontalAlignment = HorizontalAlignment.Left;
puzzleButtons[i].VerticalAlignment = VerticalAlignment.Top;
puzzleButtons[i].Margin = new Thickness(xVal, yVal, 0, 0);
puzzleButtons[i].Click += new RoutedEventHandler(btnPuzzleArray_Click);
pnlButtons.Children.Add(puzzleButtons[i]);
xVal = xVal + boxWidth + 10;
column = column + 1;
if (xVal + 100 >= pnlButtons.Width)
{
rows = rows + 1;
column = 0;
xVal = 10;
yVal = yVal + boxHeight + 20;
}
}
}
In the dynamically created button click, I will check the clicked character with Name. If the character is found in the name, then I will increment the count value. If the count value is equal to the Name total character length, then I will display the message box as the user has won the puzzle game.
private void btnPuzzleArray_Click(object sender, RoutedEventArgs e)
{
Button tb = (Button)sender;
CharCount = CharCount + 1;
if (CharCount > findvalue)
{
if (nameCharCount >= myName.Length)
{
MessageDialog dlg = new MessageDialog
("Wow You find my name with in your trial limit ", "Find My Name");
dlg.ShowAsync();
}
else
{
MessageDialog dlg = new MessageDialog
("Sorry your can try only 9 time and start New game", "Find My Name");
dlg.ShowAsync();
}
return;
}
if (myName.ToUpperInvariant().Contains(tb.Name.ToString()) == true)
{
tb.Content = tb.Name.ToString();
tb.IsEnabled = false;
tb.Foreground = new SolidColorBrush(Windows.UI.Colors.Green);
nameCharCount = nameCharCount + 1;
lblmyNameChars.Text = lblmyNameChars.Text + tb.Name.ToString();
lblmyNameChars.Visibility = Visibility.Visible;
}
else
{
tb.Content = ":(";
tb.IsEnabled = false;
tb.Foreground = new SolidColorBrush(Windows.UI.Colors.Red);
}
if (nameCharCount >= myName.Length)
{
MessageDialog dlg = new MessageDialog
("Wow You find my name with in your trial limit ", "Find My Name");
dlg.ShowAsync();
return;
}
}
Now our simple application is ready. We can now run our application in Windows Phone and as a normal desktop application.
As I have already mentioned, a Windows Universal application can be run in any Windows device.
If you didn't install the Windows Emulator, then download and install to your computer to run the sample application in the Windows Phone emulator.

Download and install the Emulator. I have used the Windows 10 Emulator.

After installing the emulator, we open our program and now near the Run button, we can select our device type to run our program.

Run in Local Machine
To run our application as a normal Windows output to display in our local machine, we select the Local Machine and click Run. We can see the output is showing as our normal desktop application.

Run in Windows Emulator
Select Emulator and click Run. Here, I have used the Emulator 10.0.10 UVGA 4 inch.

For the first time, wait a few seconds since the Windows Emulator needs to be open with OS initializing.

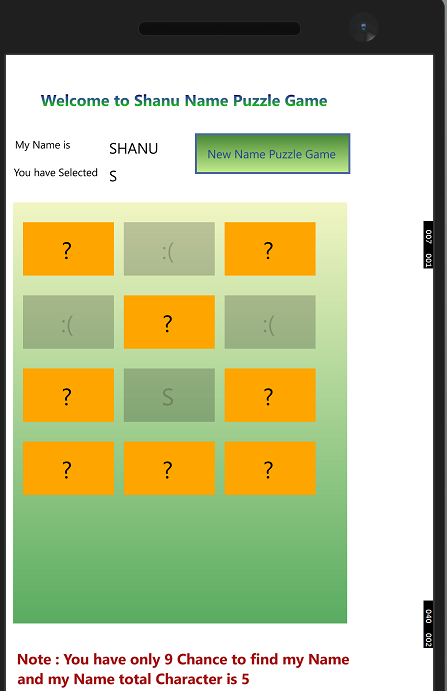
After the OS has begun in the Emulator, our application will be run inside the emulator.

The user can start the puzzle game by clicking on the New Name Puzzle game button. I will display the message box to the user and after the user clicks the close button, the puzzle game will start.

From the loaded buttons, the user can click on any button to find my name character. As we can see here if my name character is found in the clicked button. Then I will display its character, for example, here we can see “S” and the rest of the buttons have some other character than my name so I will display it as “:(“.

If the user has found my name in all the characters within nine attempts, then I will display the message with a message box that the user has won the puzzle.

If the user did not find my name in all the characters within nine attempts, then I will display the message as failed and start a new game for a new attempt.

Points of Interest
Hope you liked my first Windows Mobile App for Name Puzzle Game. Download it, change the name to yours from source code and have fun. If you like this Name puzzle game, kindly vote for the article.
History
- 10th July, 2015: Initial version
