It sounds unbelievable, but modern HTML applications seem to lack proper support for dock panels. So, I created one for Angular.js.

My solution is based on ngDock by Dardino, with a number of changes:
- Added support for hiding and showing the docked panels: existing
ngDock gets thoroughly confused in this case, due to the way Angular processes ng-show directives. - Allowed specifying
dock=”top” instead of dock=”‘top'” - Changed names of some variables to make the intent more clear
- Removed resizable dock panels (sorry); I could not make them work quickly, and our app does not need this functionality
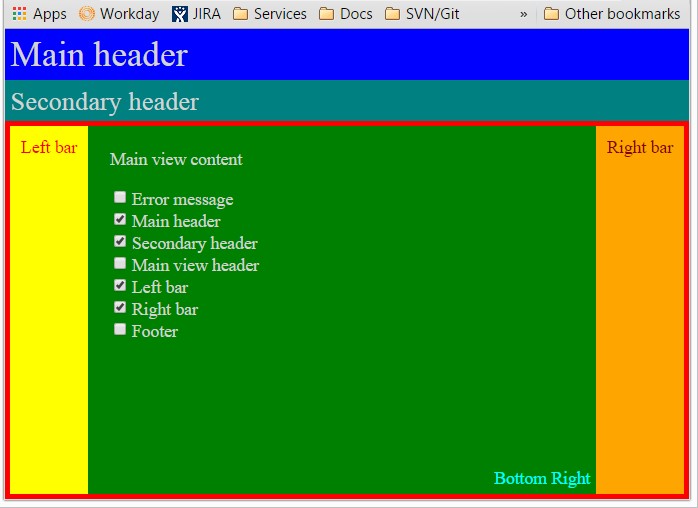
Dock panel is a fundamental UI element that allows to define headers, footers and side bars. It exists in many UI frameworks, from GTK to WPF. The simplest docked design looks like this:

It is possible to define such design in standard CSS if the header has a fixed height. But if there is no fixed height, or if the headers may be shown and hidden during the life of the application, it seems to be impossible to do in CSS (StackOverflow article), unless you are willing to use flexible boxes. There are no flexible boxes in our application and I did not want to introduce them, because this seems like a big change, and I am not entirely certain about the quality of the flexible boxes support in our target browsers.
Besides the aforementioned ngDock, I also found a jQuery DockPanel plugin, but its sample says it must be initialized with fixed width and height, and it did not look good.
So, I took the ngDock code and modified it to suit my needs. Feel free to improve on it, and if you do, please let me know by adding a comment to this post. CodeProject
