There are several ways a user can add audio or video clips to a SharePoint page when editing the page in browser. Here we are going to discuss the following ways to embed a video to SharePoint. We will follow a step by step approach to achieve the desired output.
- Add the media web part on the page
- Embed a video on the page using embed code
What’s Required:
- Activate SharePoint Server Publishing Infrastructure feature.
- Silverlight must be installed.
1. Add the media web part on the page:
- Open SharePoint site and open page where you want to show video.
- Edit the page using site action option.
- Click on “Add a web part” option on the page. It will open add web part property in ribbon bar.
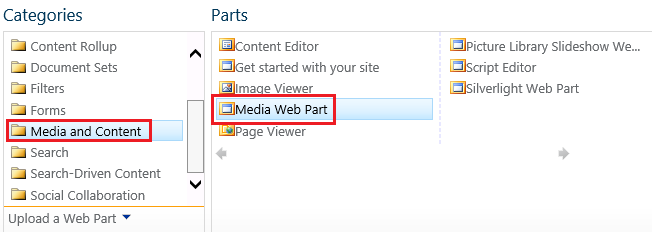
- Select “Media web part” option in Media and Content section.

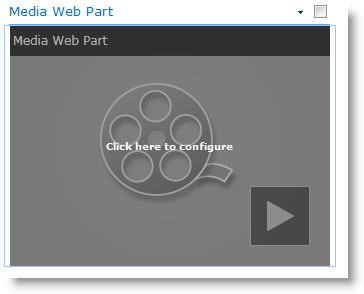
- When the Media Web Part appears on the page, click the text that states “Click here to configure”.

- To configure the Media Web Part to display a specific audio or video file, point to “Change Media” option in ribbon bar, and then select one of the following:
- From Computer
- From SharePoint list
- Embed
- From Address
- Click “From Computer” option and select video file and click on ok button.
- It will play video.

Note: You can get detailed information about Microsoft Certification Exams related to SharePoint 2013 here.
2. Embed a video on the page using embed code:
If user want to use embed code from a third-party video-sharing website like YouTube’s video to add a video to a page, you can do so by adding the embed code to the Content Editor Web Part.
- First you have to add Content Editor Web Part on the page.
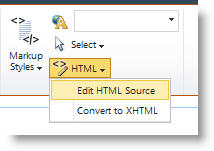
- On the Format Text tab of the Editing Tools ribbon, in the Markup group, click HTML, and then click Edit HTML Source option.

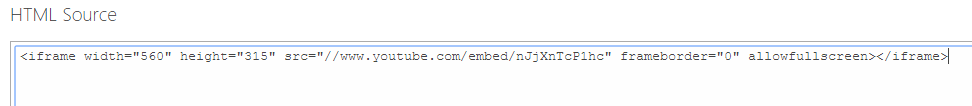
- Then add following code in “HTML Source” editor window and click on OK button.
<iframe width=”560″ height=”315″ src=”//www.youtube.com/embed/nJjXnTcPg1hc” frameborder=”0″ allowfullscreen></iframe>

- It will play your video in the SharePoint site.

These are the 2 simple ways to embed video on a SharePoint page. Hopefully, now the user can easily achieve the desired goal of embedding video by following the above step by step approach.
More related from Microsoft SharePoint For Dummies:
The post How to embed a Video in SharePoint? appeared first on SharePoint For Dummies.
