In my earlier post, I’ve walked through the creation of Provider hosted apps. Today, I’ll show how to create a SharePoint hosted app. And we’ll see how to consume an external web service API such as USDA nutrition information API.
I’m using a Office 365 tenant, however you can use on premises farm or a single server SharePoint 2013 development environment as well. Creating the SharePoint hosted app itself is very simple.
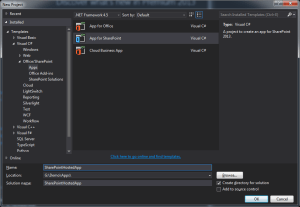
Fire up Visual Studio and create a new project.
Select Office/SharePoint -> Apps -> App for SharePoint, enter a name for the project and location.

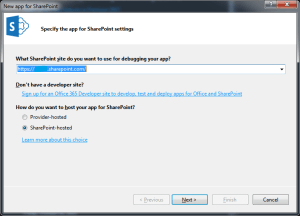
Enter the site url and select SharePoint-hosted. Click Finish. (If you are using Office 365, enter the credentials when prompted.)

Click next and choose which version of SharePoint you want to target. E.g. SharePoint 2013 or SharePoint online. Click Finish.
Press F5 and check that the app is loaded.
Each SharePoint hosted app has its own web called the ‘app web’ and the domain is different from the host web. It is actually an extension of the host web domain. For example, if the hostweb is https://domain.sharepoint.com, then the app web will be https://domain-<uniqueid>.sharepoint.com.
This is to avoid scripting attacks. We can only use JavaScript and JSOM in SharePoint hosted apps. We cannot use C# code including client side code or CSOM.
If we add artifacts such as lists and libraries to this project, it will be added to the app web. There are ways to create these artifacts in the host web and read from them.
If we need to create, modify, update or read from the host web, we need to request for specific permissions in the Appmanifest.xml. This is presented to the user or admin who will be installing the app. The app will be installed only if the user agrees to all the permissions requested. So, it is a best practice to only request for permissions which are absolutely required for the app to work.
I think it is better to keep only temporary artifacts in the app web. It would be better to store the persistent information in the host web. This is because, in case the app is uninstalled, the app web and all the related data is deleted or removed.
Even if you decide to store some of the information in app web, it would be a good idea to take frequent backups to prevent data loss.
For example, if you right click on the project and choose Add -> New Item -> List, the list gets added to app web. The same is true if you add any artifact such as Content type, workflow, etc.
Retrieve External Data from a Web Service API
Let's create a simple application which queries the USDA nutrition information database API.
U.S. Department of Agriculture, Agricultural Research Service 2014. USDA National Nutrient Database for Standard Reference, Release. Nutrient Data Laboratory Home Page, http://www.ars.usda.gov/nutrientdata
Add a text box and a button to the default.aspx page. And also, a section to show the results.
<div>
<input id="txtFood" type="text" />
<input id="searchFood" type="button" value="button" />
</div>
<div>
<table style="border: solid; border-width: medium">
<tbody id="foodResults">
</tbody>
</table>
</div>
In the App.js, query the web service and populate the results. You need to get an API Key from U.S. Department of Agriculture, Agricultural Research Service and replace API_Key in the url below.
$("#searchFood").click(function () {
var request = new SP.WebRequestInfo();
var searchTerm = $("#txtFood").val();
#replace the API_Key in the url
request.set_url(
"http://api.nal.usda.gov/ndb/search/?format=json&q=" +
searchTerm + "&sort=n&max=10&offset=0&api_key=API_Key"
);
request.set_method("GET");
responseDocument = SP.WebProxy.invoke(context, request);
context.executeQueryAsync(onSuccess, onError);
});
function onSuccess(data, status) {
var result = $.parseJSON(responseDocument.get_body());
var items = result.list.item;
var arrLength = items.length;
$("#foodResults").empty();
$("#foodResults").append("<tr><th
>Food Group</th><th>Food Name</th></tr>");
for (var i = 0; i < arrLength; i++) {
var foodName = items[i].name;
var foodGroup = items[i].group;
$("#foodResults tr:last").after("<tr>
<td style=\"border:solid;border-width:thin\">" +
foodGroup + "</td><td style=\"border:solid;border-width:thin\">" +
foodName + "</td></tr>");
}
}
var onError = function () {
alert("failed!");
}
You can expand on this further by getting the food item id, and getting the full nutrition information. And adding other functionality such as adding foods and storing them in SharePoint, etc. The possibilities are endless limited only by your imagination! Also, explore other APIs like twitter, etc. and share your experiences with implementing them.
Related Posts
The post Create a SharePoint hosted app appeared first on SharePoint Guide.
