Introduction
Google has launched Ajax API for different purposes - "video search" is one of them. Many users' get all confused about it many times regarding how to get Google key, how to embed video search in web application. So here I am explaining how to use video search in web application.
Getting Google Search API Key
First, you have to get the Google search API key for this from here.
Visit the above link and fill the information and then use your Gmail account to get the API key.
Note: You can get a gmail account for free.
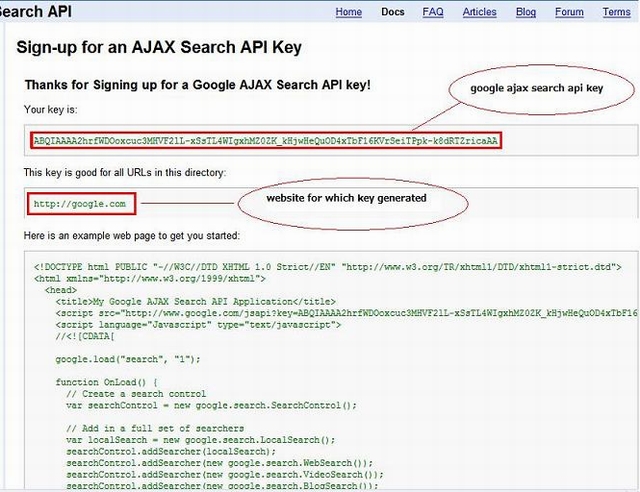
The key page will look like this:

How to Use this Code
Now copy the whole HTML code:

This is the code for "WebSearch", Video Search and Blog Search but you have to use only the "Video Search". For this, see the next step.
"Video Search"
If you listen to Google Code (presented by Google), you have to take the video search control from there, which is like this...
Just replace the above code with this:
google.load('search', '1');
function OnLoad() {
var searchControl = new google.search.SearchControl();
options = new google.search.SearcherOptions();
options.setExpandMode(google.search.SearchControl.EXPAND_MODE_OPEN);
searchControl.addSearcher(new google.search.VideoSearch(), options);
Then the whole code will look like this:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>My Google AJAX Search API Application</title>
<script
src="http://www.google.com/jsapi?
key=ABQIAAAABE_5tJYjIxZez706qj8fKhSHXJsp5oogWH5jZodYSc2VMsh-
GBTebFLwydk8evvTefXYLwNiLYMO_A" type="text/javascript"></script>
<script language="Javascript" type="text/javascript">
google.load('search', '1');
function OnLoad() {
var searchControl = new google.search.SearchControl();
options = new google.search.SearcherOptions();
options.setExpandMode(google.search.SearchControl.EXPAND_MODE_OPEN);
searchControl.addSearcher(new google.search.VideoSearch(), options);
searchControl.draw(document.getElementById("searchcontrol"));
searchControl.execute("ytchannel:NBA");
}
google.setOnLoadCallback(OnLoad);
</script>
</head>
<body>
<div id="searchcontrol">Loading...</div>
</body>
</html>
The final output will look like this:

Formatting the Output
If you want to format the output, then you can use the style tag.
Just use this code after closing the </script> tag.
<style type="text/css">
body
{
font-family:Arial Rounded MT Bold;
background-color:Silver;
}
#searchcontrol
{
background-color:ActiveBorder;
width:50%;
margin-left:auto;
margin-right:auto;
text-align:left;
}
<style/>
The output will look like this:

NOTE: In my next article, I'll explain all the search techniques of GOOGLE.
Conclusion
We learned how to get the Google Ajax search API key and how to use video search in our web application.
History
- 23rd August, 2010: Initial post
