Get access to the new Intel® IoT Developer Kit, a complete hardware and software solution that allows developers to create exciting new solutions with the Intel® Galileo and Intel® Edison boards. Visit the Intel® Developer Zone for IoT.
This article covers and expands upon the material from the Hands-on Lab Intel® Internet of Things (IoT) Developer Kit SFTL005 presented at the Intel® Developer Forum 2015 (IDF15) August 18–20, 2015 in San Francisco, California. This document helps developers learn how to connect the Intel® Edison platform to build an end-to-end IoT solution and describes related concepts that can be applied to other projects. Included are a series of hands-on exercises using the Intel® Edison platform, showing developers how to set up and use the Intel® Edison hardware and software environment, connect the platform to the Internet, interface to sensors, and communicate data to a cloud service. This document also shows how to create a touch monitoring application to monitor the status of a touch sensor remotely.
The Intel IoT Developer Kit is a complete hardware and software solution to help developer explore the IoT and implement innovative projects. The Intel® Edison development platform is the small, low-power, and powerful computing platform designed for prototyping and producing IoT and wearable computing products. This platform is powered by the dual-core, dual-threaded Intel® Atom™ processor system-on-chip at 500 MHz and a 32-bit Intel® Quark microcontroller at 100 MHz. It features integrated Wi-Fi* and Bluetooth* connectivity. More information of the Intel® Edison platform is available at http://download.intel.com/support/edison/sb/edison_pb_331179001.pdf.
The Intel® Edison platform is based on the Yocto Project*. The Yocto* Project is an open source collaboration project that provides templates, tools, and methods that help developers create custom Linux*-based systems for embedded products. The Intel® Edison platform merges an Arduino* development environment with a complete Linux*-based computer system, allowing developers to incorporate Linux system calls and OS-provided services in the Arduino sketches. The Intel® Edison platform is a powerful controller, and developers can develop their project in JavaScript* with Intel® XDK, C/C++ with Eclipse*, Arduino IDE, visual programming with Wyliodrin*, Python*, or on a terminal if you prefer to use a command-line environment. In this article, we’ll guide you through the process of creating IoT solutions using JavaScript with Intel XDK, and how to deploy, run, and debug on the IoT device.
Contents
The IoT has four key elements: data generators, data aggregators, cloud-based services, and decision. The data generators consist of the sensors and actuators. The Intel IoT Developer Kit makes it easy to add sensors and actuators to the IoT project and gather information. The information sensed at the device level is transmitted to a cloud-based service and then delivered to the end user.
The hardware components referenced in this document are listed below:
For detailed instructions on how to assemble the Intel® Edison board, see https://software.intel.com/en-us/assembling-intel-edison-board-with-arduino-expansion-board.

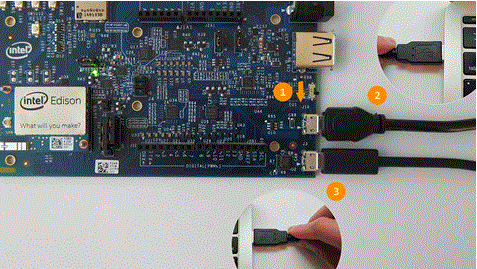
Figure 1: Hardware Diagram
To download the latest firmware for the Intel® Edison board and the Intel® Phone Flash Tool Lite, browse to Intel® Edison Board Software Downloads: https://software.intel.com/en-us/iot/hardware/edison/downloads. Read the https://software.intel.com/en-us/articles/flash-tool-lite-user-manual to install the Intel Phone Flash Tool Lite and then flash the image to the latest firmware for the Intel® Edison board. These are the basic steps:
- Install the Microsoft Windows* 64-bit Integrated Installer driver software. This driver also installs the Arduino IDE software.
- Download the latest Intel® Edison board firmware software release 2.1.
- Download and install Intel Phone Flash Tool Lite.
- Flash the Intel® Edison platform using the downloaded firmware.
- Set up a serial terminal.
Once the serial terminal is set up, you can configure the Intel® Edison platform.
- At the Intel® Edison platform console, type: configure_edison --setup.
- Follow the setup prompts to configure the board name and root password. This step is needed because connecting to Intel XDK requires that a username and password be set.

Figure 2: Configure Edison – Command Line
Be sure to assign a unique name. Please do not use "edison" as the name, a common practice that causes problems for the mDNS.

Figure 3: Configure Edison – Name the Device
For a detailed description of how to connect the Intel® Edison platform to a local Wi-Fi network, see https://software.intel.com/en-us/connecting-your-intel-edison-board-using-wifi.
- After you have connected to a local Wi-Fi, type: wpa_cli status.
- Verify that the connection state is COMPLETED and that there is an IP address assigned.

Figure 4: Connection Status
Grove Starter Kit Plus is a collection of various modular sensors and actuators, which IoT developers can use to develop projects without soldering. This kit includes a variety of basic input and output modules and sensors. Instructions on how to install the Grove base shield and connect a Grove component are here: https://software.intel.com/en-us/node/562029.
To download, install, and connect Intel XDK to the Intel® Edison platform, visit https://software.intel.com/en-us/getting-started-with-the-intel-xdk-iot-edition. The tool is provided free of charge. The Intel XDK IoT Edition allows developers to create, test, debug, and run application on Intel’s IoT platform, and it provides code templates that interact with sensors and actuators. It also offers a list of virtual mobile device that developers can use to test their applications.
You can start a new project using either a templates or a blank project. This section guides you through the steps to create a simple light sensor Intel XDK project.

Figure 5: Start a New Project
Create a blank template and name it LightSensor.

Figure 6: Create a Blank Project
The sample code for the light sensor is available at https://software.intel.com/en-us/iot/hardware/sensors. To browse the sample code for the light sensor,
- In the Connection Type drop-down on the left, select AIO.
- In the list that displays, select Grove Light Sensor

Figure 7: Filter Sensor by Connection Type
- Copy the Grove Light Sensor JavaScript* sample code into main.js of the Light Sensor project you just created.
- Connect both the Intel® Edison module and the computer into the same Wi-Fi network.
The Intel® Edison module Wi-Fi and password should already be set up from the Configuring the Intel® Edison Platform steps above.
- To change Wi-Fi, at the Intel® Edison platform console,
- To retrieve the IP address, at the Intel® Edison platform console, type: wpa_cli status

Figure 8: Connect Intel® XDK to the Intel® Edison Module
The sample code uses the light sensor as an analog input AIO pin 0. Simply connect the light sensor to analog pin 0.

Figure 9: Light Sensor Hardware Connection
Build and upload the LightSensor project using Intel XDK IoT Edition.

Figure 10: LightSensor Sample Project
Run the LightSensor project.

Figure 11: Run the LightSensor Project
There are many cloud application for the IoT. In this paper, we’ll talk about ThingSpeak*. ThingSpeak provides many apps that run in the cloud to help us build connected applications and release connected products for the IoT.
ThingSpeak
ThingSpeak is a platform that provides a service for building IoT applications. Features of ThingSpeak include real-time data collection and data processing, data visualization in the form of charts and graphs, ability to create plug-ins and apps for ThingTweet*, ThingHTTP*, TweetControl*, TimeControl*, React*, and more.
The first step is to sign up for a ThingSpeak account at https://thingspeak.com/ and then create a new channel.

Figure 12: ThingSpeak* – New Channel
The channel is a place where your application stores and retrieves any type of data within the ThingSpeak API. Every channel has a unique Channel ID. When the application reads data from the channel, the Channel ID is used to identify it. Each channel provides up to eight data fields. After the channel is created, ThingSpeak publishes and processes the data, and your project retrieves the data. If you make your channel publishable, other people can find it and access data. If you make it private, only you can access the channel.
The next step is to name the field so you know what data you put in that field.

Figure 13: ThingSpeak* – Creating a New Channel
Next, move to the API keys tab and get the API "writeKey" and "readKey" for writing into the channel.

Figure 14: ThingSpeak* – writeKey and readKey
The simplest way to upload data is to change a field’s value manually using encoded URL. If the browser window shows the result ‘0’, an error occurred while attempting to send your submission. Otherwise, your submission was successful. "api_key" of the update request is the "writeKey" of the ThingSpeak channel shown in Figure 14: ThingSpeak – writeKey and readKey.
http:
Uploading multiple fields’ value:
http:
ThingSpeak is an open source code IoT application. To begin using ThingSpeak on the Intel® Edison platform, install the thingspeakclient module on the serial terminal:

Figure 15: Installing the thingspeakclient Module
Now you are ready to write a sample application using ThingSpeakClient. The default of the ThingSpeakClient() URL is https://api.thingspeak.com.
var ThingSpeakClient = require('thingspeakclient');
var client = new ThingSpeakClient();
The default timeout value of handling between update requests per channel is true. To disable the client timeout:
var client = new ThingSpeakClient({useTimeoutMode:false});
The default timeout value of an update per channel is 15 seconds. Here is an example of how to change the timeout value to 20 seconds.
var client = new ThingSpeakClient({useTimeoutMode:2000});
To perform the updateChannel(), first attach to the channel with the ThingSpeak writeKey only or to both the ThingSpeak readKey and writeKey of the channel. The optional callback will return error and response.
client.attachChannel(50568, {writeKey:'KSX88EAFTV19S2CH'}, callBack);
client.attachChannel(50568, {writeKey:'KSX88EAFTV19S2CH', readKey:'B2PPOW7HGOCL4KZ6'}, callBack);
Code Sample 1: ThingSpeak* – Attach to a Channel
var light = new groveSensor.GroveLight(0);
var lightValue = light.value();
client.updateChannel(50568, { field3: lightValue }, function(err, response) {
});
Code Sample 2: ThingSpeak* – Update a Channel
One of the methods used to read the data is:
client.getLastEntryInFieldFeed(50568, 3, function(err, response) {
if (err == null) {
console.log('read successfully. value is: ' + response.field3);
}
});
Code Sample 3: ThingSpeak* – getLastEntryInFieldFeed()
ThingSpeak Sample Sketch
The following code sample combines the light sensor example in Figure 10: Light Sensor Sample Project with the ThingSpeak sample code. It reads the value of the light sensor and then uploads to ThingSpeak.
var ThingSpeakClient = require('thingspeakclient');
var client = new ThingSpeakClient();
var client = new ThingSpeakClient({updateTimeout:20000});
var client = new ThingSpeakClient({updateTimeout:20000});
var callBack = function(err) {
if(!err) {
console.log('error: ' + err);
}
}
client.attachChannel(50568, {writeKey:'KSX88EAFTV19S2CH', readKey:'B2PPOW7HGOCL4KZ6'}, callBack);
var groveSensor = require('jsupm_grove');
var light = new groveSensor.GroveLight(0);
function uploadLightValueToThingSpeak() {
var lightValue = light.value();
console.log(light.name() + " raw value is " + light.raw_value() +
", which is roughly " + light.value() + " lux");
client.updateChannel(50568, { field3: lightValue }, function(err, response) {
console.log('err = ' + err);
console.log('response = ' + response);
if (err == null && response > 0) {
console.log('Update successfully. Entry number was: ' + response);
}
});
}
setInterval(uploadLightValueToThingSpeak, 20000);
Code Sample 4: Sending SMS Using Twilio* Example
The light sensor data was published to ThingSpeak via field 3 "Light" of the channel in real-time:

Figure 16: ThingSpeak* – Light Sensor Value in Real-Time
ThingTweet
The ThingTweet app links your Twitter* account to ThingSpeak and sends Twitter messages using a simple API.
To link to a Twitter account,
- Logon to https://thingspeak.com/
- On the Apps tab, click ThingTweet, and then click Link Twitter Account to authorize the app to confirm the right Twitter account.

Figure 17: ThingSpeak* – Link Twitter Account
If you don’t have a Twitter account, sign up at https://twitter.com and then authorize the app.

Figure 18: ThingSpeak* – Authorize App
Now you can send a twitter message in updateChannel() by passing in the Twitter Username and the tweet message as shown below.
client.updateChannel(50568, { field3: lightValue, twitter: ' IoTIntelEdison ', tweet: ‘Intel Edison platform is awesome’}, function(err, response) {
if (err == null && response > 0) {
console.log('Update successfully. Entry number was: ' + response);
}
});
Code Sample 5: ThingSpeak* – getLastEntryInFieldFeed()

Figure 19: Tweet Message from UpdateChannel()
ThingHTTP
The ThingHTTP app allows you to connect things to a web service via an HTTP request. The methods for ThingHTTP are GET, POST, PUT, and DELETE. Twilio is also a cloud communication platform for SMS messages and phone calls. It also supports HTTPs methods and is able to interface with the ThingHTTP app with Intel® Edison platform. Below is an example of sending an SMS message with Twilio using the ThingHTTP app.
To get started, sign up for Twilio and then click Show API Credentials to get a Twilio ACCOUNT_SID and AUTH_TOKEN.

Figure 20: Create Twilio* SMS ThingHTTP* App
TweetControl
TweetControl listens to commands from Twitter and then performs the action. In the example below, TweetControl listens to Twitter for the trigger word "cool" and then performs the ThingHTTP "Twilio SMS" action.
- Twitter Account: The username of the Twitter account. If Anonymous TweetControl is checked, anyone can trigger your TweetControl.
- Trigger: The word from Twitter message that the triggered TweetControl needs to process.
- ThingHTTP Action: Select a ThingHTTP request to perform.

Figure 21: Create a TweetControl* App
Now that you have ThingHTTP and TweetControl set up, you can send a tweet message from your Twitter account. The Tweet structure is filter triggered. In order for TweetControl to execute, include a filter keyword in your Tweet message. The Tweet keywords are:
- #thingspeak
- thingspeak
- #tweetcontrol
- tweetcontrol
Tweet structure:
filter trigger

Figure 22: Sample Tweet Message
After you send a Tweet message "#thingspeak IntelEdison is so cool!", TweetControl is triggered by the trigger "cool" and then invoke Twilio SMS ThingHTTP to send an SMS message "Hello Intel Edison" to our mobile device.

Figure 23: Mobile Device – Received an SMS from Twilio*
TimeControl
TimeControl also performs ThingHTTP requests, but it performs automatically at predetermined times and schedules. Create a new TimeControl and fill out the form as follows:
- Name: Name the TimeControl
- Date and Time: Select date and time the TweetControl to be processed
- Action: For this example, select ThingHTTP app then select the ThingHTTP Twilio SMS request to perform

Figure 24: Create TimeControl
When the TimeControl timer triggers, Twilio SMS ThingHTTP app is executed and sent a text message "Hello Intel Edison" to our mobile device as in Figure 23: Mobile Device – Received an SMS from Twilio.
React
React performs a ThingHTTP request or a send a ThingTweet message when data in our ThingSpeak Channel meets a certain condition. Check out http://community.thingspeak.com/documentation/apps/react/ to create a Light React to tweet a message "Your light is dim" using ThingTweet when the light value is less than 6.

Figure 25: Create a Light React App
The Intel XDK IoT Edition allows us to create a Cordova app to monitor the Grove sensors using HTML5, CSS, and JavaScript. The app can be tested using an emulator or a real device. We’ll create a Touch notifier monitoring app that receives data wirelessly and notifies a user if the touch sensor is being touched. This app takes the touch readings with the Grove touch sensor and changes the color of the circle on the device.
- To see a list of available templates, go to Start a New Project on the left side and under the Internet of Things Embedded Application section, click Template.
- Select Touch Notifier and then continue to create a new project.

Figure 26: Create an IoT-Embedded Application Touch Notifier Template
- Connect the Touch sensor to the Grove Shield’s jack labeled D2 and the Buzzer sensor to Grove Shield’s jack labeled D6.
- Connect Intel XDK to the Intel® Edison platform, then build and run the Touch Notifier app on the IoT device.

Figure 27: Create an IoT Embedded Application Touch Notifier
- Because the Touch Notifier application attaches socket.io to the HTTP server listening on port 1337, be sure to install socket.io module before running the application.
- Note the port number, which you will need later in Figure 30: Edison IP Address and Port Number.

Figure 28: Installing socket.io Module
- To create an Apache Cordova* application, go to HTML5 Companion Hybrid Mobile for Web App on the left side, and then click Samples and Demos, and then click General.
- To display a list of templates, go to the HTML5 + Cordova tab.
- To create the application, click Touch Notifier Companion App.

Figure 29: Create an Apache Cordova* Touch Notifier Application
You are now at the Cordova Touch Notifier project screen.
- Click the Emulate tab, and then select the mobile device from the drop-down list in the upper-left corner. The default is Motorola Droid 2.
- Enter the Intel® Edison board IP address, port number 1337 and then click Submit. The Intel® Edison board IP address can be retrieved by typing "wpa_cli status" at the Intel® Edison platform console. For the port number, refer to Figure 27: Create an IoT Embedded Application Touch Notifier. Note that the Intel® Edison platform should be on the same local Wi-Fi network as the computer.

Figure 30: Intel® Edison Platform IP Address and Port Number
If a pop-up message "Connection Error! Server Not Available" displays, make sure the Touch sensor application from the Internet of Things Embedded Application is still running. Now touch the Touch sensor to see the color of the circle change to green and hear the buzz from the Buzzer sensor.

Figure 31: Run an Apache* Cordova Touch Notifier App on Emulator
To run the Cordova app on a real mobile device such as on a phone, table, or an Apple iPad*,
- Download and install the Intel® App Preview app from Google Play*, Window Store*, or the Apple AppStore*.
- Switch to the Test tab in the Intel XDK, and then click I have installed app preview.

Figure 32: Intel® App Preview Installation Confirmation
If the message below displays, click Sync to sync with the testing server.

Figure 33: Sync with Testing Server Pop-Up
The mobile device, the computer, and the Intel® Edison platform must be on the same local Wi-Fi network in order to communicate with each other.
- Open Intel® App Preview on the mobile device, switch to ServerApps, and then select the Touch Notifier app to launch it.
- Log on using the Intel® Edison platform IP address and port number 1337. If the "Connection Error! Server Not Available" message displays, check whether the Touch sensor application from the Internet of Things Embedded Application is running.

Figure 34: Intel® App Preview – Select a Project
After logging on successfully, the Touch Notifier application launches as shown below.

Figure 35: Launch Touch Notifier Application on a Real Mobile Device
Summary
In this article, we described how to set up the Intel® Edison platform to begin interfacing with sensors and communicating data to the ThingSpeak cloud service. To try different sensors in the Grove Starter Kit Plus and experiment with more sensors, go to https://software.intel.com/en-us/iot/hardware/sensors. This article also showed how to create a touch monitoring application to monitor the status of a touch sensor remotely. Think of what you want to create and then experiment and enjoy the power of the Intel® Edison platform.
References
About the Author
Nancy Le and Whitney Foster are software engineers at Intel Corporation in the Software and Services Group working on Intel® Atom™ processor scale-enabling projects.
Notices
No license (express or implied, by estoppel or otherwise) to any intellectual property rights is granted by this document.
Intel disclaims all express and implied warranties, including without limitation, the implied warranties of merchantability, fitness for a particular purpose, and non-infringement, as well as any warranty arising from course of performance, course of dealing, or usage in trade.
This document contains information on products, services and/or processes in development. All information provided here is subject to change without notice. Contact your Intel representative to obtain the latest forecast, schedule, specifications and roadmaps.
The products and services described may contain defects or errors known as errata which may cause deviations from published specifications. Current characterized errata are available on request.
Copies of documents which have an order number and are referenced in this document may be obtained by calling 1-800-548-4725 or by visiting www.intel.com/design/literature.htm.
This sample source code is released under the Intel Sample Source Code License Agreement
Intel, the Intel logo, and Intel Atom are trademarks of Intel Corporation in the U.S. and/or other countries.
*Other names and brands may be claimed as the property of others
© 2015 Intel Corporation.
