Introduction
We pay our bills electronically. Direct debits and automatic payments make our lives easier. Even if we receive a physical bill from time to time (the rare case of a bill actually printed on paper), we go for Internet banking. But there's a catch: in order to pay a bill, first you need to carefully fill out a money transfer form - with an account number, variable symbol, exact amount, etc. Mostly long, complex strings of digits which are simply not digestible for humans. It's a tedious work and you'd better double-check everything to see if your transcript of "physical digits" into "electronic digits" is fully correct.
Computers are fast and precise, humans are not. So why not automate this process?
What's This?
Use this script to pay your physical bills easily by just pointing your smartphone to your bill's barcode.
Your PC's payment web form will automatically receive your bill's IBAN, sum and variable symbol. You can be sure that all the transfer details will be just right before you press that "Make Payment" button.

What Is This Not
This is not a replacement for your QR-code-scanner-enabled mobile app for Internet Banking. Those mobile apps are really great and work perfectly for what they were designed: making money transfers based on barcodes they support, though many times limited to a QR-code of "Pay by Square". Now this script is your "extensibility point": it will help you with barcodes your mobile app doesn't necessarily understand (or if your bank doesn't offer such a mobile app at all).
Background
If you think about it, you carry around a portable barcode scanner in your pocket, which is also WiFi enabled. And you can make phone calls or send text with the same device as a bonus. ;-)
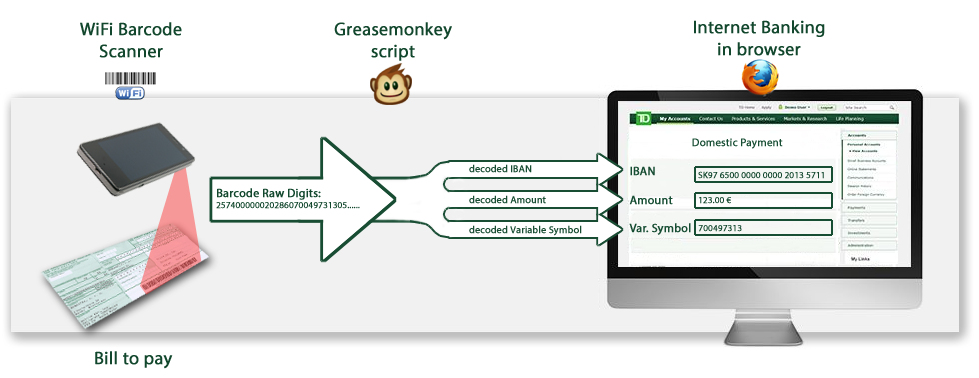
With Android apps like WiFi Barcode Scanner and any of the free VNC servers installed on your PC, you are able to scan any barcode with your smartphone's camera and send its contents right to your PC. So there's your missing link: all that's left is some code which breaks down that received raw barcode into transfer details and also immediately fills those data into the proper input fields of your favorite Internet Banking web form. Scripts running in GreaseMonkey are a perfect fit for this task. GreaseMonkey is a Firefox add-on which can launch any client side JavaScript as part of a web page and so alter that web page's behavior and appearance in the browser.
Installation
Just install the GreaseMonkey add-on into Firefox and then simply drag'n'drop the main script file BarCodeChequeMonkey.user.js into your browser window (for details, see also Installing Scripts). Note that on your phone, you will also need to have a "scan-and-send" barcode app. See WiFi Barcode Scanner for an example and setup instructions on how to "pair" it with a free VNC server running on your PC, like UltraVNC.
Note: I am in no way connected to the maker of WiFi Barcode Scanner; I use it simply because I think it's great.
Usage
When you navigate to the make payment page of your Internet Banking, GreaseMonkey will automatically execute our main script file, which will add a new input field into the HTML document.

That's the input field where the barcode's raw digits will be detected once your mobile phone will have scanned the barcode (and sent it to your PC through VNC). The script code will immediately slice that sequence of raw digits received into more meaningful data like IBAN number, amount and variable symbol. It will also automatically fill them into your web form, so you'll be ready to make your payment with a single click.

Add Support for Your Bank of Choice
The framework is open for extension: extensibility points are marked orange.

The three dots is where you can easily add support for the specific Internet Banking web pages of your bank. All you need to do is to implement a new class with IWebFormFiller methods and register it with Controller inside the main script file BarCodeChequeMonkey.user.js:
var formDataFiller = new FormDataFiller_Zuno();
var controller = new Controller();
controller.init(document, barCodeParserFactory, formDataFiller);
GreaseMonkey user scripts also specify which sites they run on. For example, the script provided here runs on Internet Banking site of ZUNO bank only (for an Internet Banking script, it obviously doesn't make sense to run on any other bank's site). When you add support for your bank of choice, you'll also want to change that web address filter inside the main script BarCodeChequeMonkey.user.js to make it run on Internet Banking site of your bank of choice.
Just replace this:
// @include https://moje.zuno.sk/*/transfer3rdpartylocal/transfer3rdpartylocal.iface*
with a wild carded address of your own bank's web, e.g.:
// @include https://www.YOUR-BANK.com/transfer/*
Now reinstall the main script file (drag'n'drop BarCodeChequeMonkey.user.js again into Firefox window), this will correctly apply your changes in code.
Further Customizations
Currently, 3 different cheque/bill types are supported out-of-the-box. Each of them is a different implementation of the IBarCodeParser methods, since they handle different formats of the scanned barcode.
| Barcode format (example sequence of digits scanned) | JS class capable of handling it |
|---|
| 257401500000005050505050007203102403080000001800000000000003 | BarCodeParser_ePoukaz |
| 25740000000020135711070049731335580000020286070049731305 | BarCodeParser_ePoukaz_Long |
| 360001291100000000262200785543150668242000014828 | BarCodeParserSK_Length48 |

But you can easily add support for new types of cheques/bills, as well. Just implement a new class with IBarCodeParser methods and register it with the BarCodeParserFactory, inside the main script file BarCodeChequeMonkey.user.js:
var barCodeParserFactory = new BarCodeParserFactory();
barCodeParserFactory.registerParser(36, 48, function (barcode)
{ return new BarCodeParserSK_Length48(barcode); });
barCodeParserFactory.registerParser(38, 48, function (barcode)
{ return new BarCodeParserSK_Length48(barcode); });
barCodeParserFactory.registerParser(25, 56, function (barcode)
{ return new BarCodeParser_ePoukaz(barcode); });
barCodeParserFactory.registerParser(25, 60, function (barcode)
{ return new BarCodeParser_ePoukaz_Long(barcode); });
Once your new IBarCodeParser implementation is registered, it will be selected and used automatically whenever necessary. Every time a barcode gets scanned by the user, BarCodeParserFactory will look at the raw digits of the barcode and select a best matching parser for it based on the first 2 digits and total length of the barcode. That best match will automatically get instantiated and used for parsing that barcode.
In your IBarCodeParser implementation, you'll also want to use the shared helper class called IbanFactory. It's a utility class for generating a valid IBAN code from your bank code and bank account (once those latter two have been already parsed from raw digits).
Although IBAN has got a common format (see IBAN structure on Wikipedia), it's still slightly different in every country. That's why the IbanFactory shall have a different method for each country: e.g., createSK(...) generates a country-specific IBAN number for Slovakia. To support the IBAN format of your country, you can simply add another createXY(...) method. That new one can conveniently use the same underlying algorithm for MOD-97-10 modulo calculation the others do, as well (see unit tests inside MOD-97_Test.js for usage information).
describe("IBAN for Slovakia", function () {
it("should create a valid IBAN from BankCode + AccountNumber without Prefix", function () {
var iban = ibanFactory.createSK("0900", "0000000175126457");
expect(iban).to.be("SK25 0900 0000 0001 7512 6457");
});
it("should create a valid IBAN from BankCode + AccountNumber with Prefix", function () {
var iban = ibanFactory.createSK("1111", "0000191029706001");
expect(iban).to.be("SK15 1111 0000 1910 2970 6001");
});
});
Testing Things Out
I come from a C++, C++/CLI, C# background doing TDD, so during this project, I was also curious to find out how JavaScript deals with unit tests. I can see now that pretty good, TDD (or even BDD) works perfectly in this land. I've used the Mocha test framework with a small, BDD assertion toolkit called Expect and can only recommend both of them to everyone reading this.

Points of Interest
The script has been developed for Firefox primarily, but I also look forward to add support for alternative browsers like Chrome, Opera or Safari (through extensions like Tampermonkey), in case of interest.
History
- 2016-December: Initial version
