In this post we will see what is jQuery no-conflict and what is the importance of jQuery no-conflict. We will also learn how can we use different versions of JQuery in the same page according to your need. jQuery no-conflict is an option given by the jQuery to over come the conflicts between the different js frameworks or libraries. When we use jQuery no-conflict mode, we are replacing the $ to a new variable and assign to jQuery. Here in this post we will explain this feature in deep and we will also create a demo of using different versions of jQuery together in one page. I hope you will like this.
Download Source Code
Please download the source code here: jQuery noConflict
Introduction
As you all know, some other JavaScript libraries also uses the $ (Which is the default reference of jQuery) as a function or variable name as jQuery has. And in our development life, we are not at all strict to only jQuery, we may use lots of other libraries too. Isn’t it? I use different libraries in my projects to accomplish different tasks. So what will happen when we use those libraries? There will be conflicts between those libraries right since they all use $ as the variable name. The situation is really bad.
So we have only one chocolate and more number of winners, in real life we can just cut the chocolate into the number of winners, right?

Dogs Sharing Food
But that won’t be accepted in this case, so we have an another option, this option is introduced by jQuery and it is jQuery no-conflict.
Background
I always use different libraries in my project, thus sometimes I faced these problem in my project. So I thought of sharing with you all who are facing this problem.
Using the code
The first thing you want to do is creating an HTML page.
<!DOCTYPE html>
<html>
<head>
<title>JQuery noConflict - Sibeesh Passion</title>
</head>
<body>
JQuery noConflict - Sibeesh Passion
</body>
</html>
So what is next? Adding reference ? Yes.
<script src="prototype.js"></script>
<script src="JQuery%20Versions/jquery-1.11.1.min.js"></script>
So we are using prototype lowest version and jquery together, in this case you will face conflict errors, and please be noted that the new version of prototype.js doesn’t have any conflict with jQuery since they updated and given the fix.
So what to do if you found any issues? you just need to give the $ to prototype and assign a new variable to jquery as follows.
<script>
var $jq = jQuery.noConflict();
</script>
And now you can use $jq as the new jQuery reference.
<script>
$jq(document).ready(function () {
$jq("#btn").on('click', function () {
alert('Clicked');
});
});
</script>
Complete Code
<!DOCTYPE html>
<html>
<head>
<title>JQuery noConflict - Sibeesh Passion</title>
<script src="prototype.js"></script>
<script src="JQuery%20Versions/jquery-1.11.1.min.js"></script>
<script>
var $jq = jQuery.noConflict();
</script>
<script>
$jq(document).ready(function () {
$jq("#btn").on('click', function () {
alert('Clicked');
});
});
</script>
</head>
<body>
JQuery noConflict - Sibeesh Passion
<br />
<br />
<br />
<input type="button" value="" id='btn' />
</body>
</html>
Sometimes we may end up in a situation to use different version of jQuery in the same page right?
Situation I faced
I was working in an old project which was handled by a team few years back, at that time I got a minor work to do in that project, to do the task I was in a need to add the latest version of jQuery since the entire project was using the old reference of jQuery. I was in a situation that I should not remove the old references and update with the new one, if I do that there might be some issues with other functionalities right? Since the project was already in live, I didn’t take that risk. So I added the new version and used jQuery noConflict to avoid the reference issues.
Using the code
Here I am going to give you a demo of now to use different version of jQuery in one page.
First of all please add the needed reference to your page.
<script src="JQuery%20Versions/jquery-1.9.0.min.js"></script>
<script src="JQuery%20Versions/jquery-1.10.1.min.js"></script>
<script src="JQuery%20Versions/jquery-1.11.0.min.js"></script>
<script src="JQuery%20Versions/jquery-1.11.1.min.js"></script>
<script src="JQuery%20Versions/jquery-1.11.3.min.js"></script>
Please be noted that we have added jQuery 1.9.0,1.10.1,1.11.0,1.11.1,1.11.3 in our page.
Now we need to add some buttons in the UI, later we will bind the click events of the same buttons.
<input type="button" value="Use jQuery 1.9.0" id='btn190' />
<input type="button" value="Use jQuery 1.10.1" id='btn1101' />
<input type="button" value="Use jQuery 1.11.0" id='btn1110' />
<input type="button" value="Use jQuery 1.11.1" id='btn1111' />
<input type="button" value="Use jQuery 1.11.3" id='btn1113' />
What is next, so we have added the different jQuery versions. Now we will create different variable names for each versions. Is that fine?
<script src="JQuery%20Versions/jquery-1.9.0.min.js"></script>
<script>
var jQuery190 = jQuery.noConflict();
window.jQuery = jQuery190;
</script>
<script src="JQuery%20Versions/jquery-1.10.1.min.js"></script>
<script>
var jQuery1101 = jQuery.noConflict();
window.jQuery = jQuery1101;
</script>
<script src="JQuery%20Versions/jquery-1.11.0.min.js"></script>
<script>
var jQuery1110 = jQuery.noConflict();
window.jQuery = jQuery1110;
</script>
<script src="JQuery%20Versions/jquery-1.11.1.min.js"></script>
<script>
var jQuery1111 = jQuery.noConflict();
window.jQuery = jQuery1111;
</script>
<script src="JQuery%20Versions/jquery-1.11.3.min.js"></script>
<script>
var jQuery1113 = jQuery.noConflict();
window.jQuery = jQuery1113;
</script>
So now we have added variable names for all the versions right? The next thing we are going to do is to fire the click events for each versions.
<script>
jQuery190(document).ready(function ($) {
$("#btn190").on('click', function () {
alert($.fn.jquery);
})
});
jQuery1101(document).ready(function ($) {
$("#btn1101").on('click', function () {
alert($.fn.jquery);
})
});
jQuery1110(document).ready(function ($) {
$("#btn1110").on('click', function () {
alert($.fn.jquery);
})
});
jQuery1111(document).ready(function ($) {
$("#btn1111").on('click', function () {
alert($.fn.jquery);
})
});
jQuery1113(document).ready(function ($) {
$("#btn1113").on('click', function () {
alert($.fn.jquery);
})
});
</script>
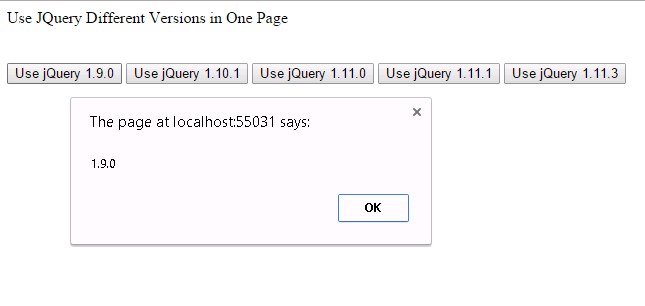
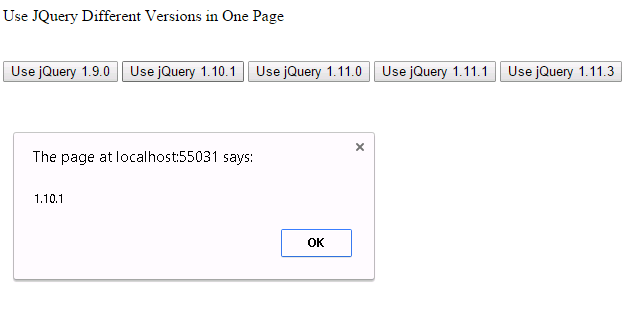
So if you run your page and click the buttons, you can find that the related codes only get fired.

jQuery no-conflict And Using Different Versions Of JQuery

jQuery no-conflict And Using Different Versions Of JQuery
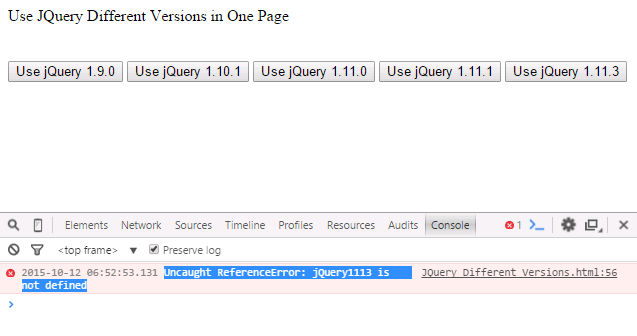
Now what if you comment out the variable declaration for jQuery version 1.11.3?
You will get an error says Uncaught ReferenceError: jQuery1113 is not defined in browser console.

jQuery no-conflict And Using Different Versions Of JQuery
Complete Code
<!DOCTYPE html>
<html>
<head>
<title>Use JQuery Different Versions in One Page - Sibeesh Passion</title>
<script src="JQuery%20Versions/jquery-1.9.0.min.js"></script>
<script>
var jQuery190 = jQuery.noConflict();
window.jQuery = jQuery190;
</script>
<script src="JQuery%20Versions/jquery-1.10.1.min.js"></script>
<script>
var jQuery1101 = jQuery.noConflict();
window.jQuery = jQuery1101;
</script>
<script src="JQuery%20Versions/jquery-1.11.0.min.js"></script>
<script>
var jQuery1110 = jQuery.noConflict();
window.jQuery = jQuery1110;
</script>
<script src="JQuery%20Versions/jquery-1.11.1.min.js"></script>
<script>
var jQuery1111 = jQuery.noConflict();
window.jQuery = jQuery1111;
</script>
<script src="JQuery%20Versions/jquery-1.11.3.min.js"></script>
<script>
</script>
<script>
jQuery190(document).ready(function ($) {
$("#btn190").on('click', function () {
alert($.fn.jquery);
})
});
jQuery1101(document).ready(function ($) {
$("#btn1101").on('click', function () {
alert($.fn.jquery);
})
});
jQuery1110(document).ready(function ($) {
$("#btn1110").on('click', function () {
alert($.fn.jquery);
})
});
jQuery1111(document).ready(function ($) {
$("#btn1111").on('click', function () {
alert($.fn.jquery);
})
});
jQuery1113(document).ready(function ($) {
$("#btn1113").on('click', function () {
alert($.fn.jquery);
})
});
</script>
</head>
<body>
Use JQuery Different Versions in One Page
<br />
<br />
<br />
<input type="button" value="Use jQuery 1.9.0" id='btn190' />
<input type="button" value="Use jQuery 1.10.1" id='btn1101' />
<input type="button" value="Use jQuery 1.11.0" id='btn1110' />
<input type="button" value="Use jQuery 1.11.1" id='btn1111' />
<input type="button" value="Use jQuery 1.11.3" id='btn1113' />
</body>
</html>
That’s all.
Conclusion
Did I miss anything that you may think which is needed? Have you ever used different versions of jQuery in same page? Have you ever tried jQuery noConflict? Could you find this post as useful? I hope you liked this article. Please share me your valuable suggestions and feedback.
Your turn. What do you think?
A blog isn’t a blog without comments, but do try to stay on topic. If you have a question unrelated to this post, you’re better off posting it on C# Corner, Code Project, Stack Overflow, Asp.Net Forum instead of commenting here. Tweet or email me a link to your question there and I’ll definitely try to help if I can.
Kindest Regards
Sibeesh Venu
