In this post, we will create a custom pager using prev and next functions in jQuery. You can treat this post as a simple demo of using prev and next functions. We will be using some html UI elements and we will apply the paging functionality by using native jQuery codes. In this way, you can get the information about which page is requested by the user, once you get it, you can create an jQuery Ajax call and fetch the data from the database and show. You need to know the basics of jQuery and CSS before going further. I hope you will like this.
Background
We can find so many pages on-line. Here in this post, I am just trying to populate my own pager. Please note that this is just a demo, so you cannot find more functionalities here.
Using the Code
First thing you need to do is create a page.
<!DOCTYPE html>
<html>
<head>
<title>Prev Next In jQuery - Sibeesh Passion</title>
</head>
<body>
<div id="container">
<div id="outer">
<div>-6</div>
<div>-5</div>
<div>-4</div>
<div>-3</div>
<div>-2</div>
<div>-1</div>
<div class="first">0</div>
<div>1</div>
<div>2</div>
<div>3</div>
<div>4</div>
<div>5</div>
<div>6</div>
<div>7</div>
</div>
<div>
<table>
<tr>
<td class="prev" title="Previous"><<<</td>
<td class="next" title="Next">>>></td>
</tr>
</table>
</div>
</div>
</body>
</html>
Then we will apply some CSS so that it will look nice.
<style>
#outer div {
width: 20px;
height: 20px;
border: 1px solid #ccc;
border-radius: 5px;
padding: 10px;
margin: 10px;
box-shadow: 1px 1px 1px #999;
font-style: oblique;
text-align: center;
float: left;
background: green;
}
#outer .first {
background: blue;
}
.prev, .next {
font-weight: bold;
font-size:30px;
padding:10px;
cursor:pointer;
}
#container {
text-align: center;
width: 50%;
margin-left: 25%;
}
</style>
Now add jQuery reference.
<script>
<script src="JQuery%20Versions/jquery-1.11.3.min.js"></script>
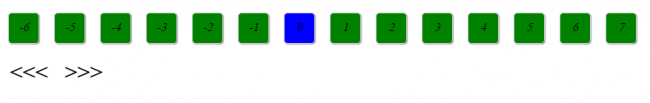
Run your page and make sure that our custom pager design is fine.

Custom Pager Using prev and next In jQuery
Now it is time to add our scripts.
<script>
$(document).ready(function () {
var $first = $(".first");
var i = 0;
$(".prev").click(function () {
++i;
if ($('#outer div').length / 2 < i) {
i = 0;
$('#outer .first').css('background', 'blue');
$first = $(".first");
} else {
$first = $first.prev();
$("#outer div").css("background", "green");
$first.css("background", "blue");
}
});
$(".next").click(function () {
++i;
if ($('#outer div').length / 2 < i) {
i = 0;
$('#outer .first').css('background', 'blue');
$first = $(".first");
} else {
$first = $first.next();
$("#outer div").css("background", "green");
$first.css("background", "blue");
}
});
});
</script>
If you notice in the code block, you can see that we are checking $(‘#outer div’).length / 2 < i in each click. This will get true when the user clicked after the selection goes to end. We are just making the iteration to first when this occurs.
We are doing the above mentioned scenario both in prev click and next click. Now it is time for demo right?
Please see the demo here: Custom Pager
That is all. We did it.
Complete Code
<!DOCTYPE html>
<html>
<head>
<title>Prev Next In jQuery - Sibeesh Passion</title>
<script src="http://sibeeshpassion.com/content/scripts/jquery-2.0.2.min.js"></script>
<script>
$(document).ready(function () {
var $first = $(".first");
var i = 0;
$(".prev").click(function () {
++i;
if ($('#outer div').length / 2 < i) {
i = 0;
$('#outer .first').css('background', 'blue');
$first = $(".first");
} else {
$first = $first.prev();
$("#outer div").css("background", "green");
$first.css("background", "blue");
}
});
$(".next").click(function () {
++i;
if ($('#outer div').length / 2 < i) {
i = 0;
$('#outer .first').css('background', 'blue');
$first = $(".first");
} else {
$first = $first.next();
$("#outer div").css("background", "green");
$first.css("background", "blue");
}
});
});
</script>
<style>
#outer div {
width: 20px;
height: 20px;
border: 1px solid #ccc;
border-radius: 5px;
padding: 10px;
margin: 10px;
box-shadow: 1px 1px 1px #999;
font-style: oblique;
text-align: center;
float: left;
background: green;
}
#outer .first {
background: blue;
}
.prev, .next {
font-weight: bold;
font-size:30px;
padding:10px;
cursor:pointer;
}
#container {
text-align: center;
width: 50%;
margin-left: 25%;
}
</style>
</head>
<body>
<div id="container">
<div id="outer">
<div>-6</div>
<div>-5</div>
<div>-4</div>
<div>-3</div>
<div>-2</div>
<div>-1</div>
<div class="first">0</div>
<div>1</div>
<div>2</div>
<div>3</div>
<div>4</div>
<div>5</div>
<div>6</div>
<div>7</div>
</div>
<div>
<table>
<tr>
<td class="prev"
title="Previous"><<<</td>
<td class="next"
title="Next">>>></td>
</tr>
</table>
</div>
</div>
</body>
</html>
Conclusion
Did I miss anything that you may think is needed? Could you find this post useful? I hope you liked this article. Please share your valuable suggestions and feedback.
Your turn. What do you think?
A blog isn’t a blog without comments, but do try to stay on topic. If you have a question unrelated to this post, you’re better off posting it on C# Corner, Code Project, Stack Overflow, ASP.NET Forum instead of commenting here. Tweet or email me a link to your question there and I’ll definitely try to help if I can.
