In this post, we will see how we can find out the browser name and browser version by using jQuery. Here, we will be using $.browser property of jQuery which returns the browser information. In this demo, we will test this in most used browsers like Internet Explorer, Mozilla, Chrome, Opera. I hope you will like this.
N.B.: Using $.browser is not recommended by jQuery itself, so that this feature has been moved to the jQuery.migrate plugin which is available to download if the user wants. It is a vulnerable practice to use the same. Use it only if needed. It is always better to not use browser specific codes.
Using the Code
First thing you need to do is create a page.
<!DOCTYPE html>
<html>
<head>
<title>Find Browser In JQuery - Sibeesh Passion</title>
</head>
<body>
Find Browser In JQuery - Sibeesh Passion
</body>
</html>
Then you need to include the script needed.
<script src="http://sibeeshpassion.com/content/scripts/jquery-2.0.2.min.js"></script>
<script src="http://code.jquery.com/jquery-migrate-1.2.1.js"></script>
As you have noticed, I have included http://code.jquery.com/jquery-migrate-1.2.1.js. It is just because this feature is deprecated and moved to this js.
Now you need to write the scripts.
<script>
$(document).ready(function () {
if ($.browser.webkit) {
alert("Hooray WebKit!" +" Version: "+ $.browser.version);
} else if ($.browser.msie) {
alert("Hooray IE!" + " Version: " + $.browser.version);
} else if ($.browser.mozilla) {
alert("Hooray mozilla!" + " Version: " + $.browser.version);
}
$.each($.browser, function (i, val) {
$("<div>" + i + " : <span>" + val + "</span>")
.appendTo(document.body);
});
});
</script>
We are appending the browser details to the DOM so that it is always better to use some CSS to improve the readability.
<style>
div {
width: 500px;
border: 1px solid #ccc;
border-radius: 5px;
padding: 10px;
margin: 10px;
box-shadow: 1px 1px 1px #999;
color: #f90;
font-style: oblique;
text-align: center;
}
</style>
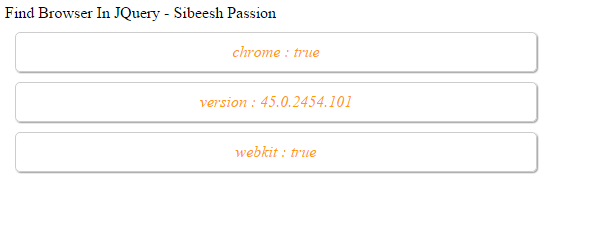
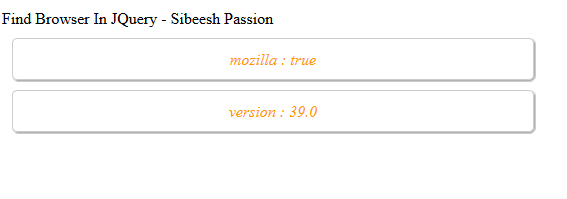
Now please run your browser, you can see the following output.

Find Browser And Browser Version Using jQuery

Find Browser And Browser Version Using jQuery

Find Browser And Browser Version Using jQuery
Complete Code
<!DOCTYPE html>
<html>
<head>
<title>Find Browser In JQuery - Sibeesh Passion</title>
<script src="http://sibeeshpassion.com/content/scripts/jquery-2.0.2.min.js"></script>
<script src="http://code.jquery.com/jquery-migrate-1.2.1.js"></script>
<script>
$(document).ready(function () {
if ($.browser.webkit) {
alert("Hooray WebKit!" +" Version: "+ $.browser.version);
} else if ($.browser.msie) {
alert("Hooray IE!" + " Version: " + $.browser.version);
} else if ($.browser.mozilla) {
alert("Hooray mozilla!" + " Version: " + $.browser.version);
}
$.each($.browser, function (i, val) {
$("<div>" + i + " : <span>" + val + "</span>")
.appendTo(document.body);
});
});
</script>
<style>
div {
width: 500px;
border: 1px solid #ccc;
border-radius: 5px;
padding: 10px;
margin: 10px;
box-shadow: 1px 1px 1px #999;
color: #f90;
font-style: oblique;
text-align: center;
}
</style>
</head>
<body>
Find Browser In JQuery - Sibeesh Passion
</body>
</html>
Conclusion
Did I miss anything that you may think is needed? Have you ever wanted to find out the browser details in client side? Could you find this post useful? I hope you liked this article. Please share your valuable suggestions and feedback.
Your turn. What do you think?
A blog isn’t a blog without comments, but do try to stay on topic. If you have a question unrelated to this post, you’re better off posting it on C# Corner, Code Project, Stack Overflow, ASP.NET Forum instead of commenting here. Tweet or email me a link to your question there and I’ll definitely try to help if I can.
