Intel® Developer Zone offers tools and how-to information for cross-platform app development, platform and technology information, code samples, and peer expertise to help developers innovate and succeed. Join our communities for Android, Internet of Things, Intel® RealSense™ Technology, and Windows to download tools, access dev kits, share ideas with like-minded developers, and participate in hackathon’s, contests, roadshows, and local events.
Building a cross-platform Android app? Previously, we shared how to add x86 Support to Android* Apps Using the Unity* Game Engine , as well as use game development suites like Unreal* Engine 4. However, in this guide we will detail a step-by-step process of building a cross-platform Android application with the help of Marmalade C++ SDK 7.1 and ShiVa3D game engine specifically for Android x86 architecture.
Marmalade C++ SDK
The Marmalade SDK is a cross-platform software development kit that contains library files, samples, documentation, and tools required to develop, test, and deploy applications for mobile devices.
The underlying concept of the Marmalade SDK is "write once, run anywhere” so that a single codebase can be compiled and executed on all supported platforms rather than writing in different programming languages using a different API for each platform. This is achieved by providing a C/C++ based API that acts as an abstraction layer for the core API of each platform.
The Marmalade SDK comes in a package that contains sample projects and tutorials and also has online documentation.
Setting Up
Below are the steps for using Marmalade on a Windows* platform. For Mac OS*, please refer to this documentation.
For Windows platforms, before actually installing the Marmalade SDK, the following prerequisites are necessary:
- Windows 7 or above
- JRE 5 or new version must be installed.
- Microsoft Visual Studio* 2008SP/2010/2012 Express/Pro editions
- (C++), Scons (C++), and ZeroBrane (Lua) need to be present
- Android ADT bundle
- Android NDK
- Apache Ant (optional)
A few environment values need to be updated before you can start to build the project:
- Set ANDROID_SDK_ROOT = Give the complete path to the SDK folder. For example: in my case, I downloaded and extracted the ADT bundle in D:\android\, so my path is: D:\android\adt-bundle-windows-x86_64-20131030\sdk
- Set NDK_ROOT = the complete path to the NDK folder, my path is: D:\android\android-ndk-r9b
- Set JAVA_HOME = the path where you have the JAVA JDK installed, for me it is: C:\Program Files\Java\jdk1.7.0_45
- Set ANT_HOME = the path where you have Apache Ant installed, my path is: C:\ant\apache-ant-1.9.2
- Update the Path variable to contain the following = path to the JDK folder, JDK bin folder, NDK, path to Ant bin folder, SDK tools folder, and SDK platform-tools folder, each separated by a semi-colon (;). For example, in my case, I will add the following:
%ANT_HOME%\bin;C:\Program Files\Java\jdk1.7.0_40\bin;D:\android\adt-bundle-windows-x86_64-20131030\sdk\tools;D:\android\adt-bundle-windows-x86_64-20131030\sdk\platform-tools;%JAVA_HOME%\bin
NOTE: Do not end any variable with \ or ` or any special character.
Now you’re ready to download the Marmalade SDK.
Development for Android x86 Using the Marmalade SDK
Marmalade offers three ways of creating a project:
I. Manually
II. Through a command line
III. Through Marmalade Hub
Below are the steps to create the Hello World project using these processes.
NOTE: The path to the project folder will be referred to as: {$PROJECT PATH}. For example, if the project is in D:\Marmalade_Projs, it is:
{$PROJECT PATH} = D:\Marmalade_Projs
Manually using IDE
To manually make a Hello World project, you have to make the following two files:
- HelloWorld.mkb
Marmalade uses a plain text file format with the extension .MKB to store information about your project, including:
- Build options
- Sub-projects
- Source files
- Assets (graphics, audio, etc.)
- Deployment options
For in-depth knowledge of MKB files, refer to the official documentation.
- HelloWorld.cpp
This will contain the source code of the application.
Steps for running the project
- Navigate to the
HelloWorld.mkb file that you created earlier and double-click it. - You will see that it will perform a lot of functions and auto-generate two new sub-folders containing the build files.
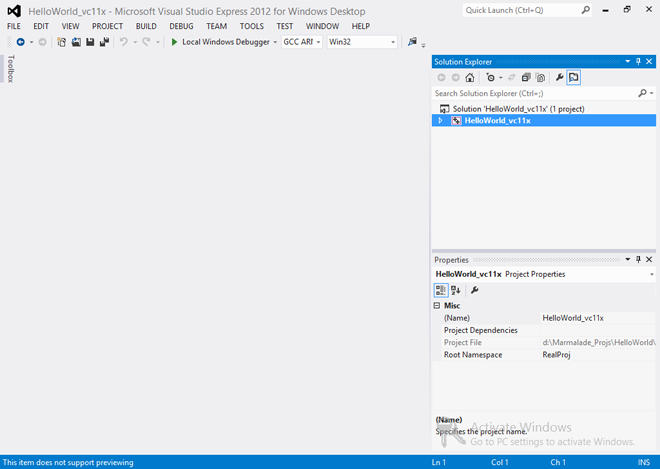
- The generated Visual Studio project will then be opened in Microsoft Visual Studio for editing, compiling, and/or testing of the project, as shown below:

- To compile and run using the Marmalade’s x86 simulator, make the following changes:
- Click Debug > HelloWorld_vc11x Properties…

- The following window will open. Then click Configuration Manager (circled on the screen below):

- Choose the x86 Debug option from the drop-down menu as shown below then click the Close button:

- Now, click the Debug > Start Debugging option as shown below:

- You may get an alert as shown below, click Yes:

- If a warning comes as shown below, again click Yes:

- The project will debug and run successfully with the following output:

Using the Command Line
- Open the command prompt.
- Navigate to the project directory.
- Issue the following command:
>>mkb.bat Hello.mkb --execute --rebuild
This will rebuild the project for all variants (ARM and x86). - Configure the option for x86 in the mkb file as follows:
option<br />
{<br />
android-x86<br />
}<br />
D:\MarmaladeProject> mkb.bat Hello.mkb --execute --debug<br />
D:\MarmaladeProject> mkb.bat Hello.mkb --execute --Release
These will build the project for the variants selected.
Important: for running in command line, please append s3e binary path to system PATH env,
For example: set PATH=%PATH%;D:\Marmalade\7.0\s3e\bin;
or update the PATH system variable found at
MyComputer->Properties->AdvancedSystemSettings->Advanced->Environment Variables->System variables to contain the s3e binary path
Through Marmalade Hub
Locate "Marmalade Hub” in your Windows Start menu and run it.
When the window comes, click "Marmalade C++” as shown below (left):

If a welcome screen (as shown above right) is displayed, click Close to continue as shown (circled). Then click the Create New Project button as shown below:


After that, you will find the following form:
- Project Name: Enter the name of the project. In this case, it is
HelloWorld1. - Create In: Enter the folder in which the project is to be created (equivalent to
{$PROJECT PATH} in the manual process).
Then click the Create Project button. You will see the following screen:

Marmalade Hub does not enable editing of source files but instead offers an Open in IDE feature that will open the project using the default IDE where you can edit source files. Click the Open in IDE button to open the project in Visual Studio.
To debug and run the project, follow Step 4 in the Steps to Run in the Manual section mentioned earlier in the document. After successful execution, you can run the app by clicking the Run button in the Marmalade Hub screen as shown below:

Output or Binaries
Once the build procedure is complete, assuming the Visual Studio Xpress 2010 is installed on the host, the binaries are generated as follows:
- <projectfolder>/build_<projectName>_vc10x/Debug_IwGx<projectName>_vc10x_gcc_X86_android/IwGx<projectName>.so
- <projectfolder>/build_<projectName>_vc10x/Debug_IwGx<projectName>_vc10x_gcc_X86_android/IwGx<projectName>.obj
For example:
- C:/Marmalade/7.0/examples/HelloWorld/build_iwgxhelloworld_vc10x/Debug_IwGxHelloWorld_vc10x_gcc_X86_android/IwGxHelloWorld.so
- C:/Marmalade/7.0/examples/HelloWorld/build_iwgxhelloworld_vc10x/Debug_IwGxHelloWorld_vc10x_gcc_X86_android/IwGxHelloWorld.obj
Marmalade SDK (7.1) supports only individual APKs based on the option specified/configured for the build in the run Configuration in the IDE or the options tag in the mkb file, but does not support FAT binaries, i.e., the APKs can be generated for either x86 or ARM, one at a time.
Once you generate multiple APKs, you can submit them to the Google Play* store using multiple APK support. This feature allows you to publish different APKs for your application that are targeted to x86 CPU architecture.
ShiVa3D* Game Engine
The ShiVa3D Game Engine is different than Marmalade. ShiVa3D is a 3D game engine with a graphical editor designed to create applications and video games for the Web, consoles, and mobile devices.
It can produce games and 3D graphical simulations for Windows, Mac OS, Linux*, iPhone*, iPad*, BlackBerry* Tablet OS/BlackBerry 10, Android, Palm OS, Wii*, and WebOS, standalone or embedded in web browsers.
The game engine uses OpenGL*, OpenGL ES*, or DirectX*, and can also run in software mode. ShiVa3D supports industry standard plug-ins such as NVIDIA PhysX*, FMOD* sounds library, and ARToolKit.
ShiVa3D Web Edition is a free, unlimited, and full edition that can be used for testing purposes.
In addition to the editor, you have the ShiVa3D Authoring Tool that allows you to compile sources generated by the editor for Windows, Mac OS, Linux, iPhone, iPod, iPad, Android, BlackBerry QNX, and Palm.
ShiVa3D Installation
Before using ShiVa3D, you need to fulfill certain prerequisites. Please note that it is assumed that you will be developing in Windows.
- Windows Requirements
- Windows 7 or higher is required.
- Download list
- Download Android ADT Bundle
- Download NDK
- Download and install Cygwin*: Cygwin is a program that enables you to get a Linux feeling on Windows. You can install certain packages on Cygwin and have a minimal Linux-like environment. When a prompt asks to select packages, search for the packages below and install them:
- autoconf, automake, binutils, gcc-core, gcc-g++, gcc4-core, gcc4-g++, gdb, pcre, pcre-devel, gawk, make, python
Note: Select the GUI version of make as well; otherwise, you will not be able to build your project using NDK.
- Download JDK
- Apache Ant
- Microsoft Visual Studio C++ Express: Download Microsoft Visual Studio.
- Environmental Variables editing list
- Set JAVA_HOME = the path where you have the JAVA JDK installed, for me it is: C:\Program Files\Java\jdk1.7.0_45
- Set ANDROID_SDK_ROOT = the complete path to the SDK folder. For example: in my case, I downloaded and extracted the ADT bundle in D:\android\, so my path is: D:\android\adt-bundle-windows-x86-20131030\sdk
- Set NDK_ROOT = the complete path to the NDK folder, my path is: D:\android\android-ndk-r9b
- Set ANT_HOME = the complete path to the ANT folder, for me it is:
C:\ant\apache-ant-1.9.2 - Update the Path variable to contain the following = path to the JDK folder, JDK bin folder, NDK, Cygwin bin folder, ANT bin folder, SDK tools folder and SDK platform-tools folder, each separated by a semi-colon (;). For example, I added the following:
D:\cygwin64\bin;C:\Program Files\Java\jdk1.7.0_40\bin;D:\android\adt-bundle-windows-x86_64-20131030\sdk\tools;D:\android\adt-bundle-windows-x86_64-20131030\sdk\platform-tools;%JAVA_HOME%\bin;%ANT_HOME%\bin
NOTE: Do not end any variable with \ or ` or any such special character.
Now that the prerequisites are satisfied, you can download and set up ShiVa3D in Windows.
Download ShiVa3D Web Edition
You can download ShiVa3D from: http://www.stonetrip.com/download.html
On that page you will find many options. Please choose the one corresponding to the Web edition as shown below:

This package will include the following: ShiVa Editor, ShiVa Authoring Tool, ShiVa Mobile Development Tools, ShiVa Server PLE, and ShiVa Players.
Steps to export your first application using ShiVa3D
- Click General > Game Editor > Game > Export… to export your application as shown below:

- Fill out the form and click Export as depicted below. My export folder is: D:\ShiVa3D_prog\game_export. You may choose any folder you prefer.

NOTE: The export should be done as a single .stk file as shown above.
Steps to build your first application using ShiVa3D Authoring tool
- Close ShiVa Editor and run ShiVa3D Authoring tool. You will see a window like the one below:

- Choose the Android option by double clicking it, and a screen like the one below will display:

- Import the application exported in the previous step in the corresponding places by choosing the folder option (circled) and browsing to that file. Similarly, you can add an image for an icon or a start-up splash screen by clicking their corresponding folder icons (circled) and navigating to the desired file.

- Click the Settings option in the bottom-right (circled above), and the screen below displays:

- Add the folders for the required packages like Cygwin, Android NDK, etc. by clicking their corresponding folder icons and navigating to the appropriate folders.
- Then click OK, and you will return to the previous screen.
- Click Step 2: Authoring as shown below:

- Write the package name in the circled spot as shown below:

- Then click Step 3: Build, and a screen like the one shown below displays, where you will see the option to set the minimum Android API level, CPU support, and the output folder:

- After choosing the appropriate values, click the Build option in the lower right as shown circled above.
- On successful build, you will see the following screen:

In case of ShiVa3D, we can only build through the ShiVa3D Authoring tool, which has a GUI. There is no command-line option. The steps to configure for GUI option are documented below:
- How to configure for x86 platform:
- First, develop and export your game using ShiVa Editor. Please make sure that in the exported file you do not use any characters other than: a-z or A-Z or 0-9 or _ (any other characters will cause errors during the build). It is important that the game be first exported by the ShiVa Editor or else we will not be able to work with it using ShiVa3D Authoring tool.
- Now open ShiVa3D Authoring tool and double-click the Android option. Follow the steps mentioned above, with the following differences:
When you are executing steps g-h as mentioned, you will see that there is an option called Authoring Type as shown below:

By default, the value of this field is APK Package. If you only want the .apk package of the application that can be directly installed onto the device, then leave it as is.
NOTE: In this case, you will not get any binary files, as they will be stored in the windows temporary folder and will be deleted once the build is completed.
If you are instead interested in the binaries and not the .apk package, then choose the second option from the drop-down list: Project. This will ensure that a .zip file is generated that contains all the binary files. However, in this case, the .apk package file is not generated.
The output folder for the generation of the above mentioned .apk or .zip file is specified in Step i. You will see the following window which, as you scroll down, shows the Output folder option:

Here, you can enter the desired output folder using the folder icon and browsing to your desired folder, or typing in the full path.
To build for the x86 platform, click the CPU support option, located just above the Output folder option as shown below. From the drop-down menu, choose the x86 option. Note that the default value of this option is Default, which needs to be changed to x86 to build the game for x86 targets.

You might get error if the value in the Minimum OS Support field is less than API – 9. Please select an appropriate API level as shown below:

- Build outputs:
After ensuring that you have incorporated the differences mentioned in the previous sections, you are ready to build the game for x86 target platform. The output depends on whether you chose APK Package or Project, but either one will be located in the Output folder. My output folder is: D:/ShiVa3D_prog/authoring_tool_output
If you chose APK Package, then this folder contains one .apk file like this:
D:\ShiVa3D_prog\authoring_tool_output\FistApp_1-debug.apk
If you chose Project, then this folder contains one .zip file like this:
D:\ShiVa3D_prog\authoring_tool_output\FistApp_1_Android.zip
This .zip file will in turn contain all the required binaries, manifest files, make files, resource files, and build files.
Related Articles and Resources
