Introduction
SharkTree is an HTML helper extension simple for an integration. As an input parameter, helper accepts a heap of data in a well known structure (class Node - ID, Text, ParentId). Helper is responsible for sorting and producing a tree structure on HTML page. Every node can be expanded by clicking on the plus sign. If you click on the text, client side function is triggered. By typing in a text field (min 3 characters), server side function (AJAX) is called. Server side method returns JSON array. After selecting item in drop down list - automatic scrolling to the item is triggered. Alternatively, SharkTree can be configured to serialize all data on a page - therefore, you don't need to implement server side method.
Background
For ASP.NET MVC, I didn't find any HTML helper to build tree view with some advanced options even you need to pay for it. So, I decided to build free ASP.NET MVC HTML helper, with autocomplete and other useful features.
Using the Code
First of all, you have to install plugin via Nuget package manager https://www.nuget.org/packages/SharkTree/.
All required code can be demonstrated as below:
@using SharkDev.MVC
@using SharkDev.Web.Controls.TreeView.Model
@{
ViewBag.Title = "SharkTree - Home Page";
}
<link href="~/Content/SharkDev.TreeView.css" rel="stylesheet" />
<script src="~/Scripts/jquery-1.10.2.min.js"></script>
<script src="~/Scripts/jquery-ui.js"></script>
<script src="~/Scripts/SharkDev.treeView.js"></script>
@Html.SharkDev().TreeView(settings => {
settings.Id = "treeViewContainer";
settings.Header.Text = "Tree root - Animal";
settings.Header.Visible = true;
settings.Header.Expanded = true;
settings.ClientHandlers.ContentSelect = "function (e) { console.log(e); }";
settings.AutoCompleteHandler = Url.Content("~/Home/GetBySample");
settings.Height = 300;
settings.Width = 270;
settings.DataOnClient = true;
}).GetContent(ViewBag.HeaderTree)
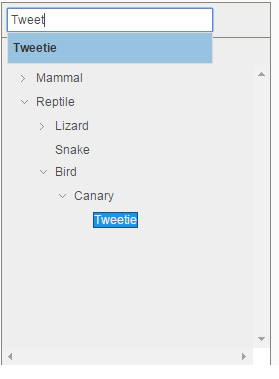
Tree view in browser looks like in the image below:

To see more details, please visit the project site link - http://sharktree.azurewebsites.net/.
Points of Interest
I just want to help someone who really needs it.
History
- Nov 2015: Initial version
