In this post, we will see how we can load an XML file and show as li using ng-repeat in Angular JS. As you all know, Angular JS is a JavaScript framework for developing applications. So basically, Angular JS expects the response in the form of JSON. Hence, it is recommended to return the data in JSON format before you start to work on the data. Here in this post, we will load a local XML file using Angular JS $http service, and we will convert the same XML file to JSON. Once it is converted, we will loop through the JSON and show it as li using ng-repeat. If you are new to Angular JS, please read here: Angular JS. I hope you will like this article.
Background
I have already posted an article related to $http service in Angular JS, you can see it at $http Service In Angular JS.
To convert your XML file to JSON, I recommend you to read XML to JSON In Angular JS.
Source Code
Please download the source code from XML to Li Source Code.
Using the Code
Create an html page first.
<!DOCTYPE html>
<html>
<head>
<title>Load XML And Show As li In Angular JS - SibeeshPassion </title>
</head>
<body>
</body>
</html>
Now, add the needed reference as follows:
<script src="jquery-2.1.3.min.js"></script>
<script src="angular.min.js"></script>
<script src="xml2json.js"></script>
Have you noticed that I have added xml2json.js file? This is the file which is doing the conversion part. You can always download the file from https://code.google.com/p/x2js/.
So if you read and implement as explained in my article on converting XML file to JSON in Angular JS, your page will look like the following:
<!DOCTYPE html>
<html>
<head>
<title>Convert XML to JSON In Angular JS - SibeeshPassion </title>
<script src="jquery-2.1.3.min.js"></script>
<script src="angular.min.js"></script>
<script src="xml2json.js"></script>
</head>
<body>
<div ng-app="httpApp" ng-controller="httpController">
</div>
<script>
var app = angular.module('httpApp', []);
app.controller('httpController', function ($scope, $http) {
$http.get("Sitemap.xml",
{
transformResponse: function (cnv) {
var x2js = new X2JS();
var aftCnv = x2js.xml_str2json(cnv);
return aftCnv;
}
})
.success(function (response) {
console.log(response);
});
});
</script>
</body>
</html>
So we have loaded our XML and converted it to JSON. Now, we need to show this JSON response as li using ng-repeat in Angular JS. Are you ready?
For that, please change your ng-app directive as follows:
<div ng-app="httpApp" ng-controller="httpController">
<ul>
<li ng-repeat="det in
details"><a href="{{det.loc }}">{{det.loc }}</a>
</li>
</ul>
</div>
And we can change our Angular script implementation as below:
<script>
var app = angular.module('httpApp', []);
app.controller('httpController', function ($scope, $http) {
$http.get("Sitemap.xml",
{
transformResponse: function (cnv) {
var x2js = new X2JS();
var aftCnv = x2js.xml_str2json(cnv);
return aftCnv;
}
})
.success(function (response) {
$scope.details = response.urlset.url;
console.log(response);
});
});
</script>
So we are assigning response.urlset.url to the $scope.details so that we can simply loop through using ng-repeat as det in details.
If you download the sitemap.xml file from the source code given, you can get to know the XML structure of the data. Depends on the data structure we need to assign the response to the $scope.
I guess everything is done, now we can see the output.
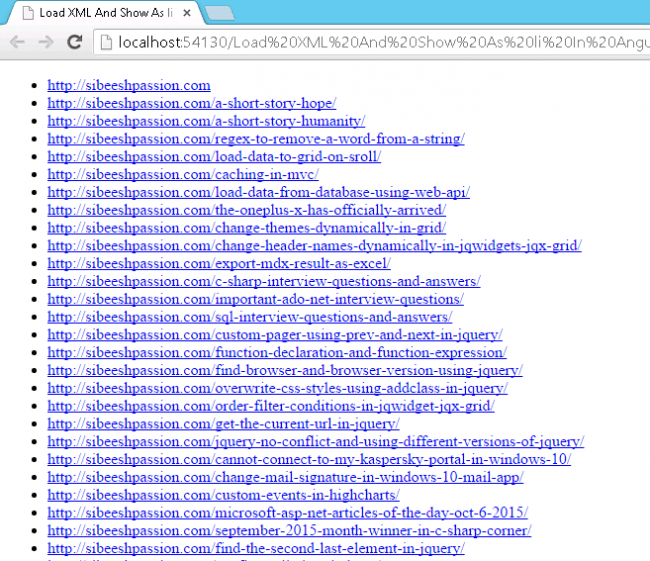
Output

Load XML And Show As li In Angular JS
That’s all! We have done everything. Happy coding!.
Complete Code
<!DOCTYPE html>
<html>
<head>
<title>Load XML And Show As li In Angular JS - SibeeshPassion </title>
<script src="jquery-2.1.3.min.js"></script>
<script src="angular.min.js"></script>
<script src="xml2json.js"></script>
</head>
<body>
<div ng-app="httpApp" ng-controller="httpController">
<ul>
<li ng-repeat="det in
details"><a href="{{det.loc }}">{{det.loc }}</a>
</li>
</ul>
</div>
<script>
var app = angular.module('httpApp', []);
app.controller('httpController', function ($scope, $http) {
$http.get("Sitemap.xml",
{
transformResponse: function (cnv) {
var x2js = new X2JS();
var aftCnv = x2js.xml_str2json(cnv);
return aftCnv;
}
})
.success(function (response) {
$scope.details = response.urlset.url;
console.log(response);
});
});
</script>
</body>
</html>
Conclusion
Did I miss anything that you may think is needed? Could you find this post as useful? I hope you liked this article. Please share your valuable suggestions and feedback.
Your turn. What do you think?
A blog isn’t a blog without comments, but do try to stay on topic. If you have a question unrelated to this post, you’re better off posting it on C# Corner, Code Project, Stack Overflow, ASP.NET Forum instead of commenting here. Tweet or email me a link to your question there and I’ll definitely try to help if I can.
