Introduction
This tip is intended to demonstrate how to create or manipulate images in C#.
Background
You just need to know how pixels are made and how to think of images in terms of pixels and using loops of them.
Using the Code
The Imaging SDK is just to hold different image size configurations and effects n presets (Just METADATA).
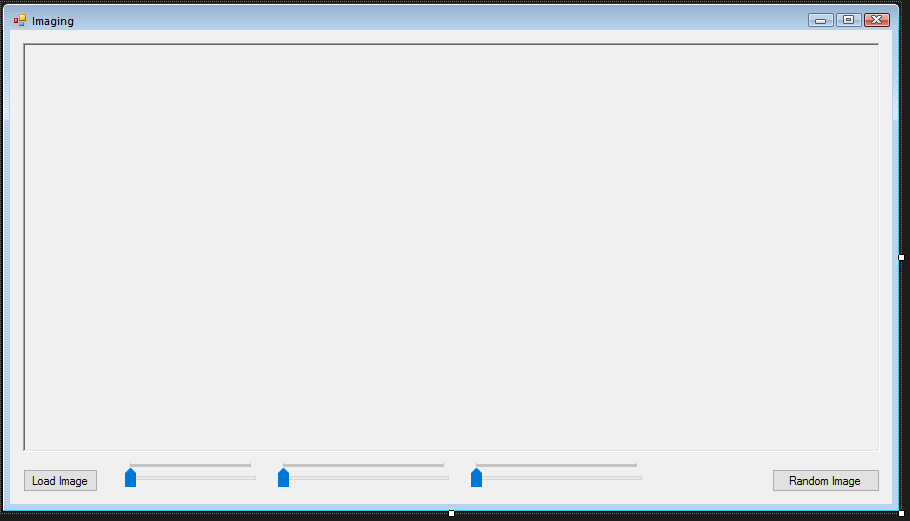
The Application Layout is as follows:

The trackbars in order are as follows:
- Red
- Blue
- Green
The following code demonstrates how to play with the images.
using ImagingSDK.Configuration;
using System;
using System.Drawing;
using System.Drawing.Imaging;
using System.Windows.Forms;
namespace Imaging
{
public partial class MainForm : Form
{
public MainForm()
{
InitializeComponent();
}
private void rndBtn_Click( object sender, EventArgs e )
{
rndBtn.Enabled = false;
ImageSizeConfiguration Config =
new ImageSizeConfiguration(ImageSizeConfiguration.SizeConfig.S_720p);
ImagingSDK.ImageProcessor imgPrcsr =
new ImagingSDK.ImageProcessor(@"C://1.bmp", Config);
Bitmap image = new Bitmap(imgPrcsr.sizeConfig.width, imgPrcsr.sizeConfig.height);
int a, r, b, g, x2, y2;
Random rand = new Random();
int Width = 5, PrevX = 0;
Color c = Color.FromArgb(rand.Next(0, 255),
RedTrack.Value, GreenTrack.Value, BlueTrack.Value);
for (int x = 0; x < imgPrcsr.sizeConfig.width; x++)
{
if (x - PrevX == Width)
{
PrevX = x;
a = rand.Next(100, 200);
r = RedTrack.Value;
g = GreenTrack.Value;
b = BlueTrack.Value;
c = Color.FromArgb(a, r, g, b);
}
for (int y = 0; y < imgPrcsr.sizeConfig.height; y++)
{
image.SetPixel(x, y, c);
}
}
image.Save("1.png", ImageFormat.Png);
Viewer.Image = image;
rndBtn.Enabled = true;
}
private void loadBtn_Click( object sender, EventArgs e )
{
}
}
}
Results:



Get the source code from here.
Points of Interest
I've learnt how to deal with images in this project. It was a great learning curve for me.
History
List of articles in this series:
- Current article
- Having Fun With Image Creation - Part 2
