Introduction
In this article, I won't attempt to speak about "what ASP.NET callback is" and suppose that you already have some knowledge about that.
I will provide information on how to use it, how to make it easy for use, and why we should use callback instead of other Ajax frameworks and finally how to make it a reusable user control. If you want to dig deep into callback, just search through the internet. Surely you will find more resources and articles about it.
Getting start with callback and implementing it is boring and time consuming. And also if you had to use it in a project, your development speed will be decreased. So what is the solution? How can we stay away from callback complexity but easily use its cool ability? The answer is “create a User Control, drag it to page and use its capabilities."
This article exactly answers this question, and describes the advantage of using callback.
Background
Some months ago, in our company when we were working on a project for a charitable institution, we faced a problem.
The project was rewriting of a DOS application in web platform. But when the beta version of the project was installed, they reported that using the new application is so time consuming and at least twice users needed to insert daily records. They were right, Pages post back with slow dial up connection really confused them. Instead DOS application was Enter based, user friendly and did not include any Post Back and waiting time for response from server.
As a result, we had to make some basic changes in the project. We had to remove post backs from most of the pages and make them callback. But as I said, Implementing callback in ASP.NET to some extent is boring, so we decided to make it a user control.
Choosing between Callback and Classic Ajax or other Ajax Framework
Before Microsoft introduced callback in ASP.NET 2, we had to use Classic Ajax (i.e. XMLHttpRequest or Microsoft.XMLHTTP) for making asynchronous pages. But now, with implementing IPotbackeventhandler Interface, we can make asynchronous calls to server and render dynamic content from server without any post back.
Let me speak about the difference between callback and classic Ajax, and show what happens when implementing IPostbackeventhandler interface.
To understand it, follow these steps:
- Open "\Temporary Internet Files" folder and delete its content.
- Browse a simple web page which callback has implemented (you can use the sample page that I have included in the source code).
- Now, if you return to "\Temporary Internet Files" folder, you will see a text file.
The file contain some JavaScript functions which handles XMLHttpRequest so it seems that callback is not a new technology, it is the classic Ajax just with new clothing. And its effort is that, developers have less Encounter with JavaScript codes and can simply make asynchronous calls to the server.
Very Important Decision
Which should be used in your project? Classic Ajax, ASP.NET Callback or Microsoft Ajax framework (update panel)?
As I said, there is no so much difference between classic Ajax and callback. So let’s compare just callback and Ajax framework.
Using from Ajax framework is simple enough (you just drag an update panel on your pages and make the page asynchronous. Every control inside update panel act as asynchronous). It may be because of its simplicity that you prefer to use Ajax Framework. Using Ajax Framework in some little project with low traffic is not a problem, but be careful, using Ajax Framework in some cases may damage your application performance.
There are two points for comparing:
A. The size of files which will be downloaded at the client side
First clean up "Temporary Internet Files". When browsing a web page, all of its referenced files (JavaScript files, CSS files, images…) will be downloaded at this folder).
Make two simple pages, one just with callback implemented (you can use the attached file on this article) and the other with Ajax framework. To do this, just drag script manager and update panel to page.
Result of browsing the pages:
|
| Files that downloaded at client
| Size of files (KB)
| sum
|
Callback
| WebResource.axd?d=……..
| 32
| 32
|
Ajax framework
| ScriptResource.axd?d=….
| 304
| 402
|
ScriptResource.axd?d=….
| 77
|
WebResource.axd?d=……..
| 21
|
Note that the size of files when using Ajax framework is more than enough.
And if you have limited bandwidth or you are using project on a slow network, you should use callback and avoid using Ajax framework.
Even if you just simply drag script manager on your page and not use update panel, all of the above files will included in your pages and 402 KB is not a dispensable size.
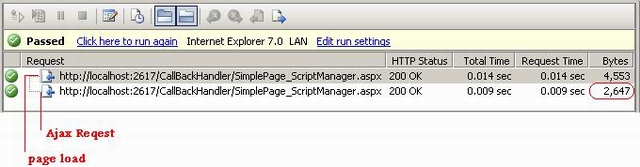
B. Size of request to server
Request sizes calculated with web test
1. Page with script manager

* Request size is : 2,647
2. Page with callback

* Request size is : 366
As a rule of thumb, it is better to use callback instead of Script manager.
Using the Code
First drag user Control to your page.
There is just one function at client side (with 3 parameters):
asyncall(args,handlernumber ,receiverdivid)
Parameters
args: Any number of parameter values which are split by '$$' handlernumber: Just a number to uniqueness every function call receiverdivid: The Id Of Div object whose callback Result will be shown
Example
function btnSubmit_onclick() {
var param1, param2, param3;
param1 = document.getElementById('txtParam1').value;
param2 = document.getElementById('txtParam2').value;
param3 = document.getElementById('txtParam3').value;
asyncall(param1 + '$$' + param2 + '$$' + param3, 1, 'divResult');
}
function btnSubmit2_onclick() {
var param1, param2;
param1 = document.getElementById('txtParam1_Sample2').value;
param2 = document.getElementById('txtParam2_Sample2').value;
asyncall(param1 + '$$' + param2, 2, 'divResult2');
}
What will happen at Server Side
User Control has an Event that will be triggered when calling JavaScript function (asyncall):
Protected Sub CallBackHandler1_RaiseCustomCallback(ByVal eventArgs() As String,
ByVal HandlerNumber As Integer, ByRef CallBackResult As String,ByRef
ExcutableClientScript As String, ByVal RaiseException As System.Exception)
Handles CallBackHandler1.RaiseCustomCallback
Let's speak about parameters of this sub:
EventArgs(): An array of parameters which is passed from client side HandlerNumber: If callback function on a particular page be used more than once, each one should be distinctive using HandlerNumber Parameter so when Sub is triggered, you can distinguish which client side function has fired CallBackResult: Anything you want to show on page should be set to this parameter. The content of this parameter will be pushed on page without postback. Content can be pure text or HTML text ExcutableClientScript: Any scripts you want to execute on page should be set to this parameter. RaiseException: Exception
History
- 3rd September, 2010: Initial post
