Introduction
ASP.NET 5 is the next version of ASP.NET framework for developing web application. This version is a significant redesign of ASP.NET.
ASP.NET 5 is open source and cross-platform. That means you can create ASP.NET 5 powered application on Windows, MAC and Linux OS and with your choice of code editor. Developers have been using only Visual Studio IDE to create ASP.NET web application but as ASP.NET 5 is cross-platform, Microsoft also created Visual Studio Code (lightweight code editor which runs on Windows, Mac and Linux).
You can learn more about ASP.NET 5 in the official documentation.
Prerequisites
- Visual Studio Code
- Node (It will be required to install yeoman)
- git
- Some coffee

Installing ASP.NET 5
Before installing ASP.NET 5 runtime, we need to install dnvm (.NET version manager) if you have Visual Studio 2015, then you are good to go.
dnvm : .NET version manager
dnx : .NET execution environment
dnu : .NET Development utility
Open command prompt and type:
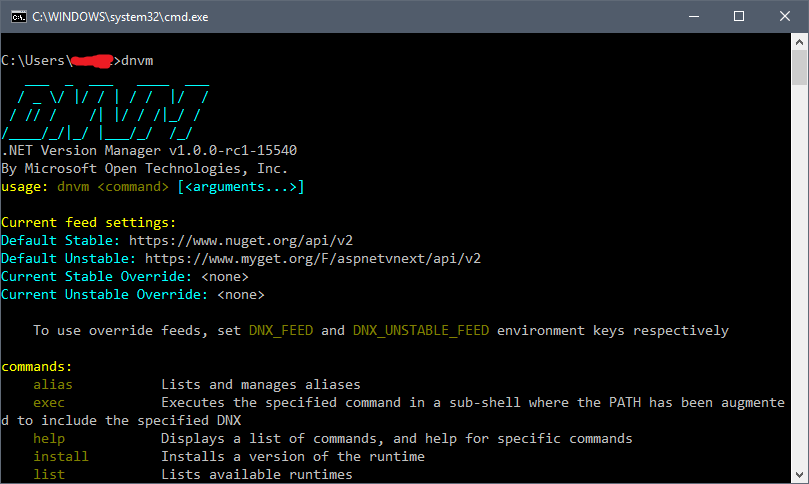
> dnvm
You will probably see some dnvm help text.

Figure 1
you can also get dnvm installed path by using:
> where dnvm
If Visual Studio is not installed in your machine, then install dnvm:
using command prompt:
@powershell -NoProfile -ExecutionPolicy unrestricted -Command "&{$Branch='dev';iex((new-object net.webclient).DownloadString('https://raw.githubusercontent.com/aspnet/Home/dev/dnvminstall.ps1'))}"
using power shell:
&{$Branch='dev';iex ((new-object net.webclient).DownloadString('https://raw.githubusercontent.com/aspnet/Home/dev/dnvminstall.ps1'))}
After this, you should be able to run dnvm command and you will see dnvm help text as shown in figure 1.
Use dnvm to install .NET core runtime:
> dnvm upgrade -r coreclr
If you will not specify any runtime, then by default dnvm will install full .NET clr framework. you can see a list of installed runtimes by using:
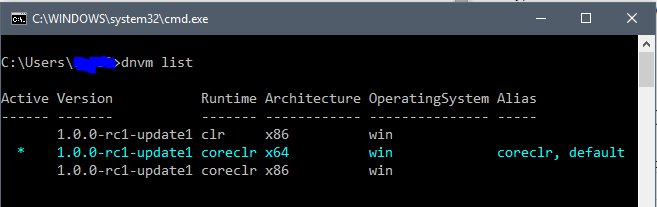
> dnvm list

Figure 2
You can jump between the runtime using:
dnvm use <semver>|<alias>|none [-x86][-x64] [-svr50][-svrc50] [-p|-persistent] [-g|-global]
For example:
> dnvm use 1.0.0-rc1-update1 -r clr -arch x86
If you want to learn more about dnvm, dnx and dnu, head over to Understanding-the-ASP-NET5-Runtime.
Installing node and npm
In order to install yeoman, you will need node+npm and git. You can simply type the following command to check whether these tools are installed or not in your machine.
> node --version
> npm --version
> git --version
If you don't have any of the above tools installed, you can grab the links from prerequisites and follow the installation wizard. npm comes with node installation package so you don't require any separate installation for that.
Once everything is installed, you can check for npm update using this command:
> npm install --global npm@latest
Installing yeoman toolset and scaffolding ASP.NET 5 Template
You can install yeoman using this command:
> npm install --global yo
You can check installed version using:
> yo --version
Now, we have successfully installed yeoman but in order to use aspnet generator with yeoman, we need to install it by using command:
> npm install -g generator-aspnet
Now, we are all set to create our first ASP.NET 5 application. I am assuming you have Visual Studio Code installed in your machine. Now, open command prompt and type:
> mkdir aspnet5Demo
?> cd aspnet5Demo
?> code .
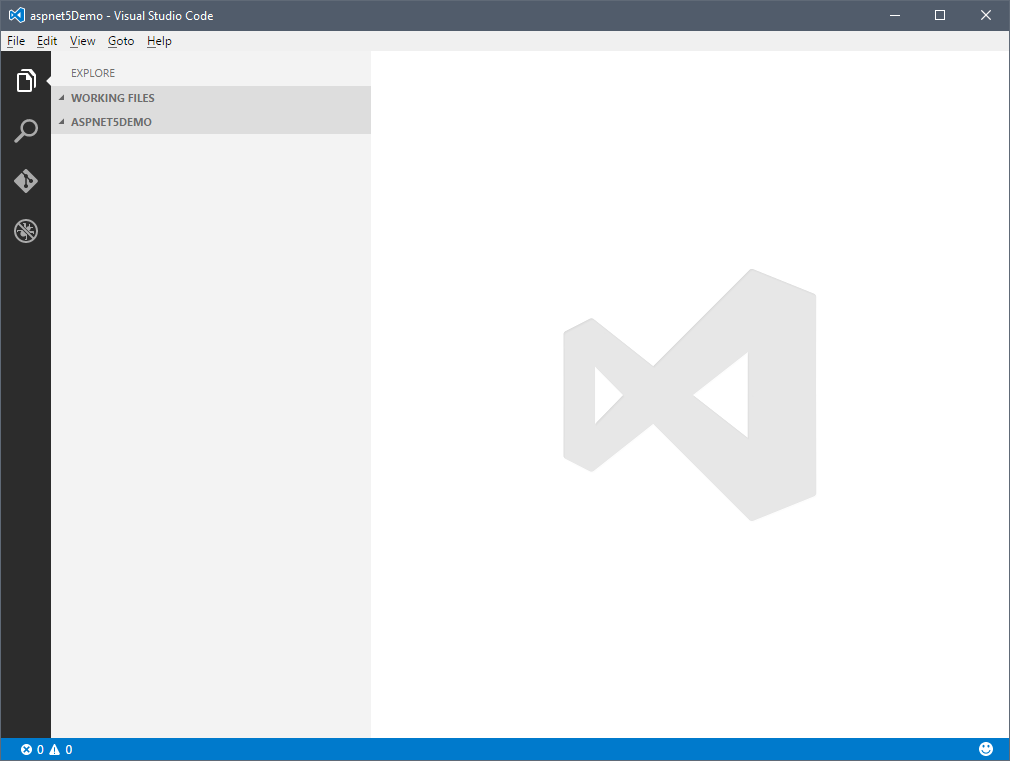
Now, Visual Studio code will open with empty directory and that's fine because we haven't scaffolded ASP.NET 5 template yet.

Figure 3
To Scaffold ASP.NET 5 template, go to Command prompt and type the following command:
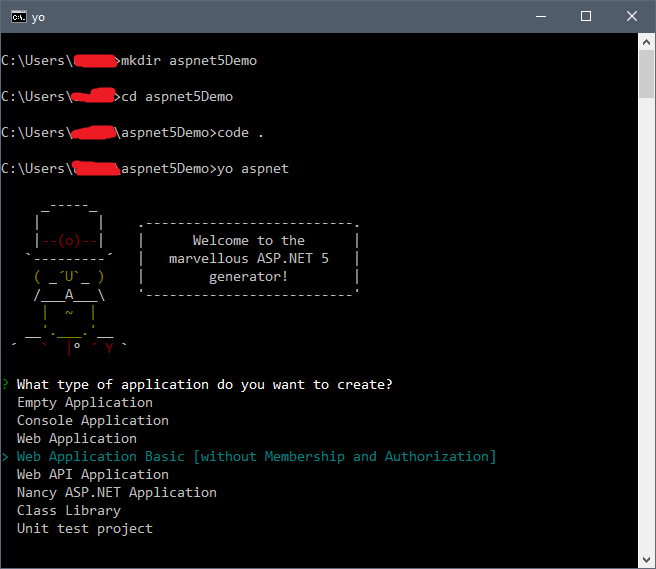
> yo aspnet
It will ask you to select "what type of application you want to create?"

Figure 4
Navigate to "Web Application Basic [without Membership and Authorization]" using keyboard and press enter.
Now, it will ask you to enter application name. Enter anything you want and press enter.

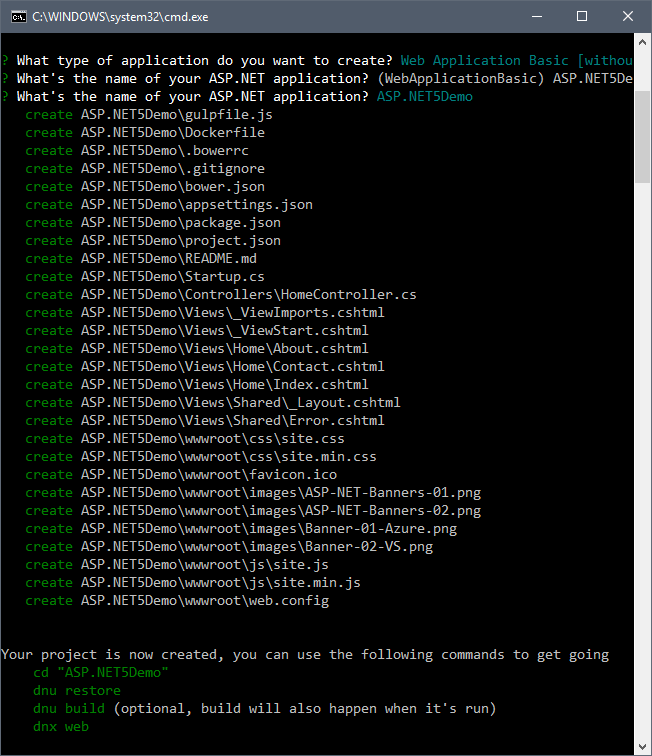
Figure 5
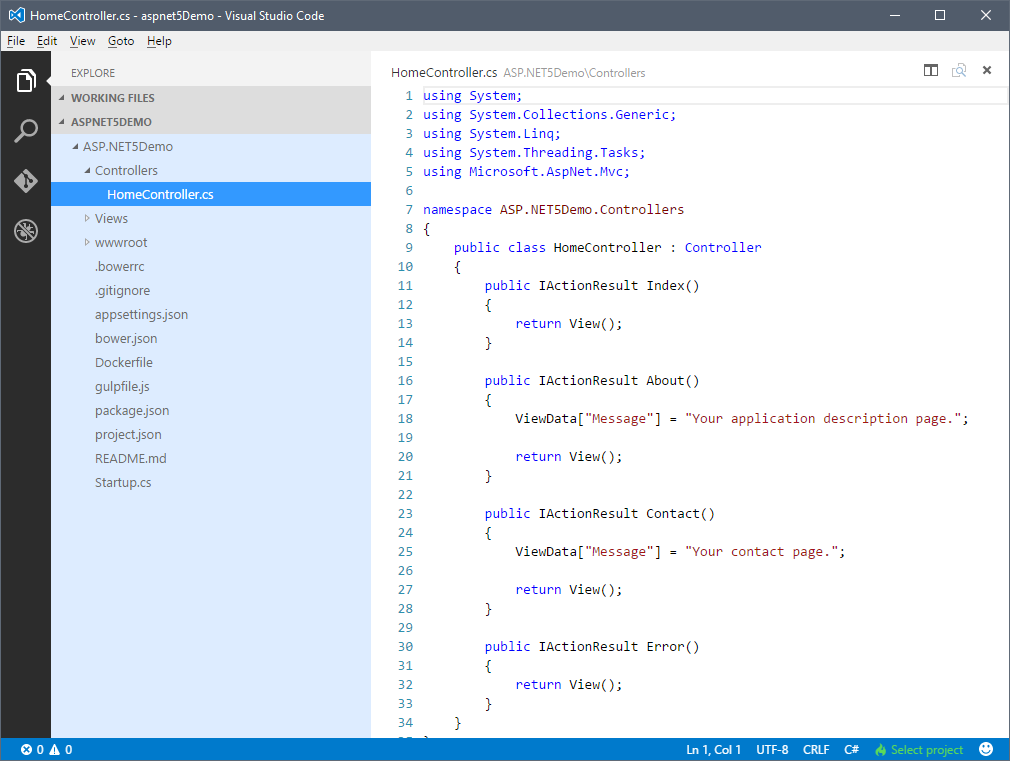
As you can see yeoman scaffold ASP.NET 5 template and create all necessary files and folders. Open VS code and you will see Controller, View, wwwroot folders and other required files.

Figure 6
This article was not intended to explain what is ASP.NET 5, so I will not explain MVC and application architecture.
Running ASP.NET 5 Application
In order to run the application, we need to restore .NET nuget dependencies; go to command prompt and type:
> cd "Your Application Name"
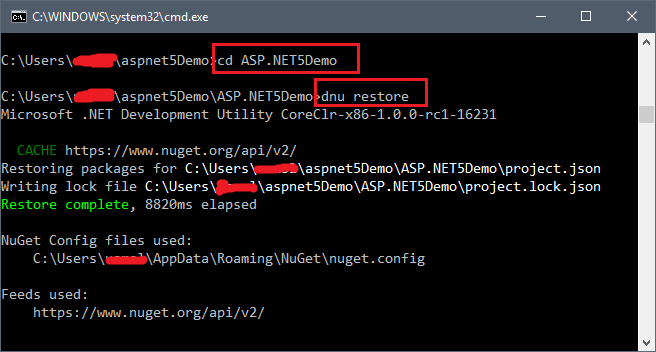
> dnu restore

Figure 7
It will restore all required nuget packages. Depending on your internet connection, it may take some time to restore all packages for the first time. After that, it will restore packages from nuget cache.
Before running any application, we have to build it. First, go to command prompt and type:
> dnu build
You will see the following message:

Figure 8
Now our application is successfully build without any error, go to command prompt and type:
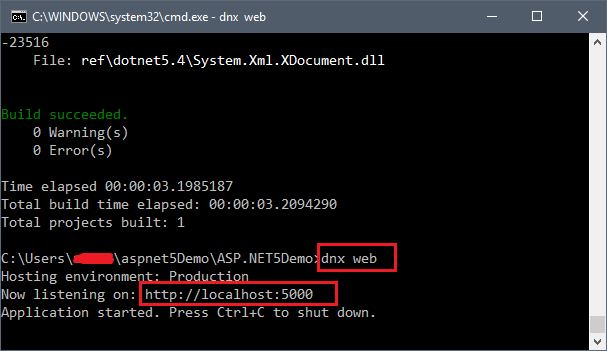
> dnx web
Now kestrel (light weight cross platform web server for ASP.NET 5) will start.
You can learn more about kestrel here.

Figure 9
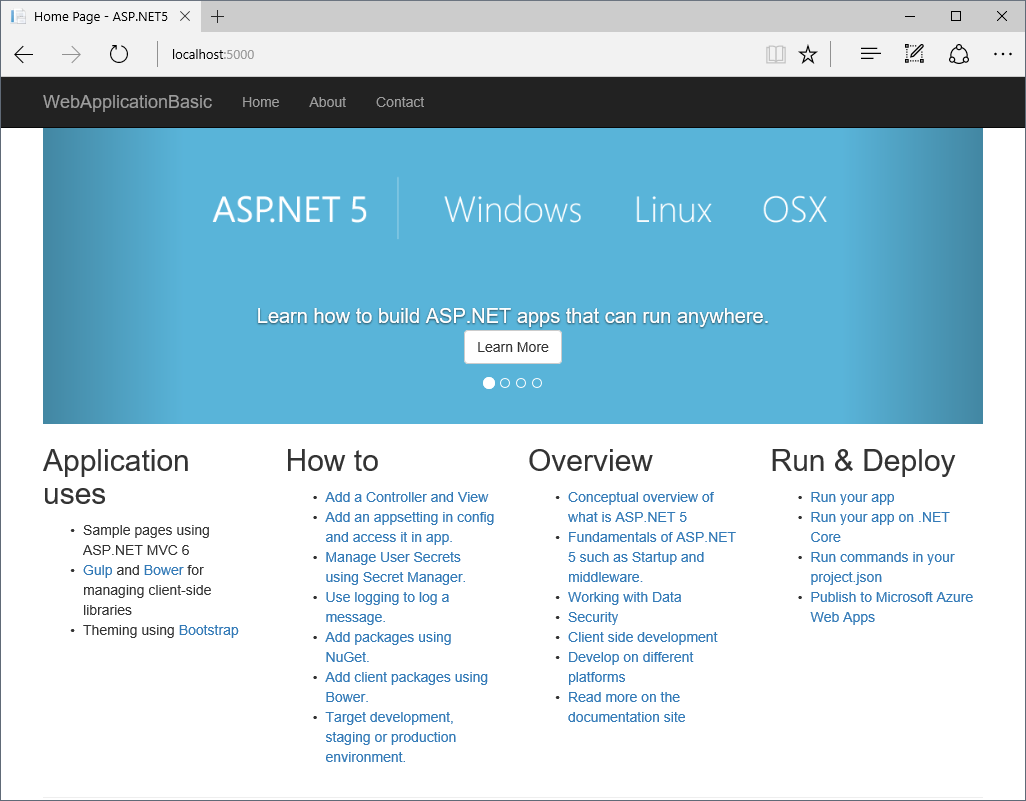
Now open your browser and type the kestrel server listening URL in this case it is "http://localhost:5000/" and voila, you are running ASP.NET 5 application using core CLR and VS Code.

Figure 10
History
- Initial release
- Images URL fixed
