The manual for Ionic makes it seem so easy to get started - and it generally is... that is until you go to publish your app to the Apple store and run on real devices. It can be hard getting started if you don't know you need any of these crucial elements. Later versions of Ionic already include some of these steps making future builds easier. Here is a list of some solutions to pitfalls I've run across publishing Ionic apps to the Apple App Store.
Make Sure You Have Your Provisioning License
In using iOS, you'll need to create an AppId and with it an associated provisioning license at developer.apple.com. This needs to match the widget id in the Ionic config.xml.
Create and set the widget id for a provisioning license developer.apple.com, then update config.xml:
<widget id="com.company_name.app_name" version="x.x.x" ...
Make Sure the System Can Find Your Provisioning License
In my system, it initially was not able to find the license. So, I needed to perform this step in order to properly deploy:
$ sudo cp -r ~/Library/MobileDevice/ /Library/
If this is not set correctly, you can get the following error when deploying your app to a device:
Check dependencies
Code Sign error: No provisioning profiles found: No non–expired provisioning profiles were found.
** BUILD FAILED **
When Accessing Non-HTTPS Endpoints, Check Your App Transport Security
When you perform ionic build ios, a platforms/ios/{app_name}/{app_name}-Info.plist file is created. If your app ONLY accesses HTTPS, you won't need to set this. Otherwise, add the bolded lines to the file:
="1.0"="UTF-8"
<!DOCTYPE plist PUBLIC "-//Apple//DTD PLIST 1.0//EN" "http://www.apple.com/DTDs$
<plist version="1.0">
<dict>
...
<key>NSAppTransportSecurity</key>
<dict>
<key>NSAllowsArbitraryLoads</key>
<true/>
</dict>
</dict>
</plist>
If this is not set, you may have communication issues and see the following error:
App Transport Security has blocked a cleartext HTTP (http://) resource load since it is insecure.
Temporary exceptions can be configured via your app's Info.plist file.
Building Your App in Xcode
In order to send your app to the Apple App Store, you will need to load your app in Xcode. When you perform ionic build ios, it creates a file in your platforms/ios/{app_name}.xcodeproj file that you open in Xcode.
In my version of the project, I needed to make some modifications to the project in order to build. Under Build Settings / Search Paths / Header Search Paths, I added:
$(OBJROOT)/UninstalledProducts/$(PLATFORM_NAME)/include
To both Debug & Release for Any SDK.
Select the Correct Orientation and Display Settings
Under General / Deployment Info, Select Add device Orientations. Do not select a Main Interface - this should be left blank. Make sure you have selected all desired orientations and 'Requires full screen'. It will put these keys in the plist file, although that does not seem to be the only location they are required because setting these without doing so in Xcode does not set the values properly.
<key>UIRequiresFullScreen</key>
<true/>
<key>UISupportedInterfaceOrientations</key>
<array>
<string>UIInterfaceOrientationLandscapeLeft</string>
<string>UIInterfaceOrientationLandscapeRight</string>
</array>
Error if Main Interface .xib is selected:
2015-10-28 08:29:57.260 AppName[89398:1651075] *** Terminating app
due to uncaught exception 'NSUnknownKeyException',
reason: '[<UIApplication 0x787193c0> setValue:forUndefinedKey:]:
this class is not key value coding-compliant for the key view.'
Setup the Custom Icons for the App
Set your icon & splash screen in the resources folder. Use a minimum of 192x192 for the icon and 2208x2208 for the splash screen (it will be cropped for portrait/landscape). Run ionic resources to automatically compile the icons into your project so it will appear on the device:
$ ionic resources
This section came from help from http://blog.ionic.io/automating-icons-and-splash-screens/.
Export the App from Xcode and Upload the App to the Apple App Store
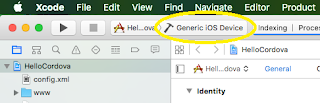
Initially the Project / Archive will not be available. Next to triangle play button and the square stop button, the current device your can deploy to is selected. Click the area to change this from iPhone to Generic iOS device. It does not look like an input combo box, but you can click on it to change it.
 |
| Click here to change the deploy target and activate the Archive selection under the Product menu |
You'll need to export the project to an archive to publish to iTunes connect and then run have processed through the app store. Open Xcode. Select Project / Archive from the Xcode menu.
Dealing with Cross-Origin Resource Sharing
Getting communications working to remote sites can have many potential issues to be worked out.
Check for my full post on settings needed for making CORS requests: Ionic Angular App as a Website Front-end - AJAX/CORS solutions.
