Blog Reference: Building a simple Toast Notification with text (Part 1)
If you are a developer and building apps or games for Windows 10, targeting Universal Windows Platform (aka. UWP), you might want to show toast notifications to the user of your app/game. You might also want to provide some additional content like textbox, button, etc. to get specific inputs.
As part of this tutorial series, we are going to learn how to show custom toast notifications. Today, let’s begin with building simple toast notification with text. Stay tuned to learn complex notifications in next blog posts.

Day by day uses of smart devices are increasing, as well as the use of notifications, be it notification about birthday reminder, facebook post or comment, retweets on twitter, mail or sms. Simply we can say that people have adopted getting notifications on everything they are very fond of or useful in day-2-day life.
If you are building apps/games, you must want to keep your user always up-to-date and/or interactive with your application. It’s a very rare case when you need to show a complex toast notifications and retrieve some inputs from user. In most of the cases, we just need to show simple one or two liner text messages to keep them informed about some topics.
Hence, start with very basic and create our first simple toast notification. Before starting, you need to structurize your content that you want to display to your user. For this, you need to create the template. A very basic toast notification template consists of visual bindings with one or two lines text strings.
Here, you can find a simple toast notification template (xmlToastTemplate) that we used to create the demo for this blog post and I hope that it will be self explanatory:
var xmlToastTemplate = "<toast launch=\"app-defined-string\">" +
"<visual>" +
"<binding template =\"ToastGeneric\">" +
"<text>Sample Notification</text>" +
"<text>" +
"This is a sample toast notification from kunal-chowdhury.com" +
"</text>" +
"</binding>" +
"</visual>" +
"</toast>";
var xmlDocument = new XmlDocument();
xmlDocument.LoadXml(xmlToastTemplate);
var toastNotification = new ToastNotification(xmlDocument);
var notification = ToastNotificationManager.CreateToastNotifier();
notification.Show(toastNotification);
Once you have structurized your content and created the template, you need to load it as an XML document. inside your UWP app. Use LoadXml method of the Windows.Data.Xml.Dom.XmlDocument object to load the XML template into memory and pass it to the ToastNotification object.
Then call the Windows.UI.Notifications.ToastNotificationManager.CreateToastNotifier() method to get the handle and call the Show method on top of it, passing the toastNotification object. This when called, will show the toaster to the user and if not attempted, will reside in the Windows Notification Center.
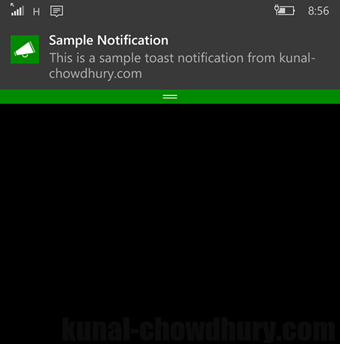
Here, you can see how our demo code creates the Toast Notification inside a Windows 10 Mobile (Screenshot #1) and how it looks in the notification center if not attempted by the user (Screenshot #2). If there’s a bigger content, user can expand it to see the entire content. But it is always advisable to keep the content within a default range so that it should not overlap the entire UI.


I hope that the post was simple and easy to understand, if you are a beginner with building Universal Windows apps. The demo that is shown above works on any UWP app as it shares the same SDK and platform code.
It was definitely a simple one with one or two text as content. In the next post, we will go a little bit deeper and discuss building a little complex toast notification message with buttons inside it. Till that time, happy coding and read my other posts related to building apps for Universal Windows Platform.
Don’t just stop here. If you are available on Twitter, Facebook, Google+ and not yet connected with me, do so now and get all the updates/posts that I share over those social networking sites. You can also subscribe to my blog’s RSS feed and Email newsletter to get the immediate notification of new posts.
