This article was written in Angular 1.X. With lot of changes Angular went through i have rewritten the complete article using Angular 4 , please do refer this article to avoid further confusion Learn Angular 4 step by step
Table of Contents
Introduction
Step 1 Creating a simple HTML hello world project
Step 2 Get AngularJS framework
Step 3 Applying ng-controller ,ng-model and expressions
Step 4 ng-app and understanding scoping
Step 5 Bootstrapping the project and seeing the results
Final Complete code
What in Next Lab ?
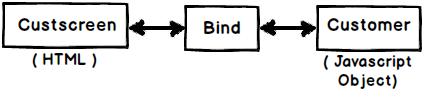
AngularJS is one of the most talked JavaScript frameworks. Rich bindings of Angular make HTML and JavaScript object interaction like a breeze. The core reason why Angular was born was binding, binding and binding. It’s a binding framework which binds the HTML UI with JavaScript objects.

By doing so, it reduces lot of interaction code we need to write between HTML and JavaScript objects.
For the same reason, Angular team also named it as a MVW framework. Where “M” stands for JavaScript objects, “V” stands for HTML UI and “W” stands for whatever code that binds the model and UI. Lot of people call this whatever code as gel code, behind code, view model and so on.

So in this demo, there will 16 chapters covered showing all possible practical steps.
So let us go ahead and create a simple project and get angular in it. Now when we create any project in Visual Studio, it always has that Microsoft stamp attached to it.
I mean for example when you create an empty ASP.NET Web application, you would get “Web.config” files, ASPX files, etc. These files are very much Microsoft specific.
Now to maintain the purity of angular, we would like to create a simple project which does not have Microsoft stamp on it. But at the same time, we would like to get the benefits of Visual Studio intellisense.
This would be a simple project with just HTML, CSS, JS files and Angular files. So create a simple folder in your hard drive and open Visual Studio and click file->open->Website as show in the below figure. When you open a folder as website, Visual Studio does not add unnecessary files like web.config and global.asax files, etc.

And give the path of the folder as shown in the below figure:

Once you are done, you would see a very simple project which does not have anything. It just has a simple project with no Microsoft specific files.

In this project, let us add a simple HTML page and name it as “HelloWorld.html”.


In this HTML page, we will create a simple input text box called as “txtHello” and this text box will bind with “Hello” JavaScript function / class.
You can see the below code where we have the hello world text box and the JavaScript function “Hello” and our goal is to bind the text box with the JavaScript function.
And now, we would be using Angular to bind these two entities.
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title></title>
</head>
<script>
function Hello() {
this.txthello = "HELLO WORLD";
}
</script>
<body>
<div id=" HelloWorldScreen">
<input id="txthello" type="text" /><br /><br />
</div>
</body>
</html>
Now that we have the HTML UI and JavaScript class in place, let us first get AngularJS framework. Right click on project and click Manage NuGet Packages as shown in the below figure:

Search Angular in the search text box and install “AngularJS” core from the list. You can see lot of other Angular packages those are extensions of Angular. We will see the other packages later on gradually.
The most important is Angular core, so click on install and get it.

At the time of installation, the below dialog box will appear (select project), click ok.

Once installed, you can see the Angular files in the scripts folder.

Now reference the “Angular” file using the script tag as shown in the below code (see the bold lines).
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title></title>
</head>
<script src="Scripts/angular.js"></script>
..... Code deleted for simplification
Now in order to bind the “HelloWorld” class with hello HTML text box, we need to do two things:
- Create an instance of “
HelloWorld” class. - Second, set the property of the “
HelloWorld” object to the textbox.
For this, we need to use “ng-controller” and “ng-model”. “ng-controller” and “ng-model” are termed as directives. Remember Angular is a declarative programming language.
Declarative means you just apply the directive and things will work. In case you are new to this declarative work, I would suggest you to quickly see the below video link where it's explained with an example https://youtu.be/0kmdjqgO9IY?t=15m33s
“ng-controller” directive creates an object of “Helloworld” controller and binds it with the UI DIV tag and “ng-model” binds the property with textbox with “txtHello” property.
To display the property on the screen, we need to use the expression “{{}}” as shown in the below code. So when we type in the text “txthello” it will get displayed inside the “div1” tag.
<div id=" HelloWorldScreen" ng-controller="HelloWorld">
<input ng-model="txthello" id="txthello" type="text" /><br /><br />
<div id="div1">{{txthello}}</div>
</div>
So if “ng-controller” directive creates instances, what will happen if you have multiple “ng-controller” directives in your HTML page as shown in the below code. Will it create two instances or one instance?
Think about it….
<div id=" HelloWorldScreen" ng-controller="HelloWorld">
<input ng-model="txthello" id="txthello" type="text" /><br /><br />
<div id="div1">{{txthello}}</div>
</div>
<div id=" HelloWorldScreen" ng-controller="HelloWorld">
<input ng-model="txthello" id="txthello" type="text" /><br /><br />
<div id="div1">{{txthello}}</div>
</div>
Obviously, as a developer, you would like different instances of “HelloWorld” to bind with both the DIV HTML UI. That’s exactly what AngularJS does as it creates two different instances.
But now, if there are two instances in the same HTML page, what is the scope of these two instances, is it full HTML page or something else?
The scope of these two instances is the start of the <di-v> tag "<div> and end of '' </div> tag. These instances are created by angular automatically when angular encounters “ng-controller” tag.

Now, there can be a situation where want these controller instances to communicate with each other, share some common data. That’s where we have something called as “ng-app”.

“ng-app” creates a top object which has control of all controller objects and they also help to communicate shared data between the controller instances.
<body ng-app="myApp">
<div id=" HelloWorldScreen" ng-controller="HelloWorld">
<!--
So now that we are all setup, we need some code which will help to kick off angular. We would like angular to start creating the controller objects, ng-app objects and do the binding.
So we need two lines of code as shown below. The first line creates the app instance and the second line adds the controller object to the app.
var myApp = angular.module("myApp", []);
myApp.controller("HelloWorld", Hello);
So that’s it, press control + F5 and see the fun of automatic binding in action. The time you type on the textbox expression are updated.

Below is the complete source code for the same.
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title></title>
</head>
<scriptsrc="Scripts/angular.js"></script>
<script>
function Hello($scope) {
$scope.txthello = "HELLO WORLD";
}
varmyApp = angular.module("myApp", []);
myApp.controller("HelloWorld", Hello);
</script>
</script>
<body ng-app="myApp">
<div id=" HelloWorldScreen" ng-controller="HelloWorld">
<input ng-model="txthello" id="txthello" type="text" /><br /><br />
<div id="div1">{{txthello}}</div>
</div>
</body>
</html>
In the next lab, we will see how to use events and validations in Angular.
CodeProject
For further reading do watch the below interview preparation videos and step by step video series.
