Article Notes
This article contains the third chapter from my forthcoming book, Launch Your Android App.
After I complete the book (Target release date: 03-11-2016) I will release the entire book as a Kindle book on Amazon for only $2.99.
I will also release it as a print book within days after that (pricing will vary due to print costs but from estimates will be in the range of $8.99 - 9.99).
To read the introduction & first chapter, please check out my article here on CodeProject:
http://www.codeproject.com/Articles/1077609/Launch-Your-Android-App-Intro-Getting-Started-part (loads in a new tab)
To read the second chapter go to : http://www.codeproject.com/Articles/1077807/Launch-Your-Android-App-Generate-Your-First-Projec (loads in a new tab)
If you scroll down quickly through this article, you will see that it seems quite long. That's because it includes 37 screenshot images.
Walk-Through Experience
I am writing the book as a walk-through in an attempt to create a better information product. I am hoping that this method will allow you to read and experience development as if you are looking over an Android developer's shoulder.
I believe this will be an effective way of covering the intense subject of Android Development.
Attempt At Creating A Hybrid Format
This is somewhat of a hybrid format of a video tutorial merged with a book.
What Am I Attempting to Solve With This Format?
It's an attempt to solve the challenge of reading a book and needing to type code to see the results. Instead, here you will be able to focus on reading and experiencing the code as if you are looking over an Android developer's shoulder the first time. Then, after reading the chapter, it will be far easier to go and write the code yourself only briefly referring back to the book.
Is There Value Added?
I believe, even if you are an advanced developer you will find the walk-through quite interesting, because you can simply skim through the article (and book) as a preview of what you will see when you sit down and work with Android Studio.
Continuing Our Test App : Running In Emulator
We now continue right where we left off in Chapter 2. If you haven't read that chapter, please do so now.
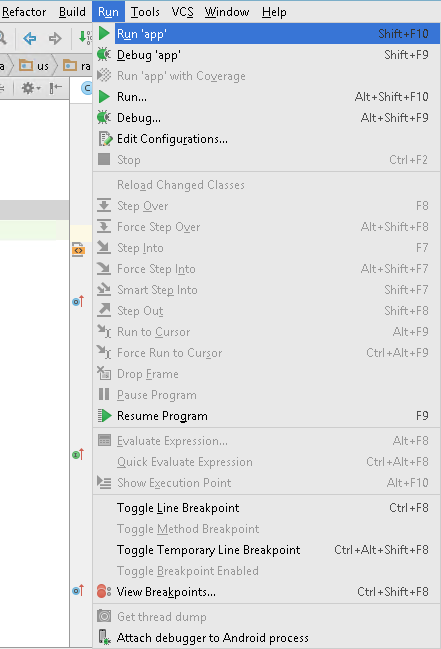
At the top of Android Studio in the main menu, we want to click and expand the Run menu

When it expands, we want to choose the Run app choice.
When you click that menu item a dialog box will appear which looks like the following:

The bottom portion of that dialog is the part that is important to us. You can see that Android Studio has auto-selected the Launch emulator radio button for us, because it knows that there is no emulator running yet.
You can also see that the Android virtual device (AVD) that it is suggesting we run is named Nexus4.
Go ahead and click the [OK] button now.
##############################################################################
##############################################################################
Note: When I attempted to start the Virtual Device nothing happened and I went through a number of steps to attempt to figure it out. I’ll add all of the things I ended up trying as a sidebar in case you have issues.
I've written a detailed description of the trouble at StackOverflow :
http://stackoverflow.com/questions/35272258/avd-manager-on-android-studio-1-5-1-and-install-to-a-custom-location-emulator-wo (opens in a new tab)
Otherwise, this chapter will proceed as if you had no problems starting the emulator.
##############################################################################
##############################################################################
Eventually*, you should see something like the following:
*Depending upon your hardware it may take a long time for the Android Virtual Device (emulator) to finally start up.

At this point the app looks fairly close to what we saw in the preview within Android Studio.
However, for some reason the preview doesn’t show the word, Test, in the title bar as the emulator version does.
Clicking Emulator to Touch Screen
Also, you can click on the interface using your mouse and the app will react as it would if you ran it on a real device and touched the screen.
The Freebies
You get a few items for free in the application, simply because we chose the layout template that was provided by Android Studio.
First of all, click the vertical ellipsis (menu at top right of app) and you’ll see that it displays one menu item : Settings.

However, clicking the Settings menu which appears will not do anything, because we haven’t written any code for it yet.
Now, let’s go ahead and click the round pink button with the envelope on it. Clicking it will not do much, but it will active the “snackbar”.
Try it now.
The UI will adjust and a small message will appear.

Before we begin to delve into the code, let’s make sure we know how to use our tools fairly well. In the long run it will pay off.
We’ll look at the following list of items to finish out this chapter and then next chapter we will start writing some code and actually doing some things to alter the app.
Of course, if you are confident with skipping these items because you already understand them, then feel free to do so.
We’ll look at:
-
Android Monitor with Logcat
-
Adding code in our app to write lines to logcat
-
Run (output) window
-
Messages window : look a little closer at output when app fails to build properly
-
ADB (Android Debug Bridge) from the command line
After we work through these items you will be quite familiar with Android Studio and it will be much easier to move around Studio and easier to understand the code we are working on.
Close A Running Android App
The first thing we want to do is close the app that we just ran on the emulator.
There is an easy way to do that. Go back to the emulator and click on the “back” button.
It is the curved arrow button shown on the left in the following image.

We will learn more about this later, but when you touch that button in an Android app, it actually suspends and closes the app.
Go ahead and do that now on your emulator.
The app should disappear and you’ll probably see the Android “desktop” again.
Now, switch back over to Android Studio and make sure you choose the Android Monitor button at the bottom of the window. That will cause the Android Monitor to display so we can look at it.

If you will slowly move over the top border of that window your cursor will change to a double updown arrow so you can resize the window to see more if you like.
Notice that you can tell that this window has focus because its title bar says “Android Monitor”. Also notice that the tab that is highlighted on the left says logcat.
Right now, this window is showing us the Android log which is constantly being written while to while Android runs.
Overwhelming Amount of Information
At times the amount of information that is written to this window can be overwhelming because every event which occurs in the system is being written here, but we will learn how to filter this down so we can see only events we are interested in and which are helpful to us when debugging our app.
Clearing the Android Monitor
First of all, let’s clear the Android Monitor. To do so, simply right-click where you see the text in the monitor and a context menu will appear.

Choose the Clear All menu item and all of the text in the window will disappear.
This will help us see the events which are written when we start our app.
Start the App Again
Let’s start our application again, but this time, we are going to view the output which occurs in this window.
To do that, click the green triangle arrow near the top of Android Studio, below the main menu.
It’s the green arrow pointing to the right in the following image:

Once you click that, you’ll see the Device Chooser window.

That window will appear every time even though your emulator is still running. However, you can check the “User same device for future launches” choice so it will always use your running device so it won’t bother you with this window any more. Don’t worry, there is still a way to switch it using another menu option later if something happens.
Click the [OK] button to allow the app to start.
When you do, keep your eye on the Android Monitor logcat window, because a lot of messages are going to be written there as the application starts.
I copied out the text that was written and it is more than 4,600 lines. At 50 lines per page that would be over 92 pages if you printed it out.
Here are a few of the interesting lines from the output with notes (marked with note) and bold is my emphasis:
02-08 16:01:48.361 37-37/? D/dalvikvm: GC_EXPLICIT freed 13K, 1% free 12554K/12611K, paused 2ms+4ms
Note: dalvikvm is the Virtual Machine that all Android programs ran in under Android versions 4.4 (KitKat) and before. This is the Java Run Time which runs the applications on all Android devices (version 4.4 and before) not just within the emulator.
02-08 16:01:48.361 37-37/? W/Zygote: Preloaded drawable resource #0x1080475 (res/drawable-xhdpi/quickcontact_badge_overlay_normal_light.9.png) that varies with configuration!!
02-08 16:01:49.070 86-100/? I/SystemServer: Entropy Service
02-08 16:01:49.130 86-100/? I/SystemServer: Power Manager
02-08 16:01:49.141 86-100/? I/SystemServer: Activity Manager
02-08 16:01:49.170 86-101/? I/ActivityManager: Memory class: 64
02-08 16:01:49.291 86-101/? A/BatteryStatsImpl: problem reading network stats
java.lang.IllegalStateException: problem parsing idx 1
at com.android.internal.net.NetworkStatsFactory.readNetworkStatsDetail(NetworkStatsFactory.java:300)
at com.android.internal.net.NetworkStatsFactory.readNetworkStatsDetail(NetworkStatsFactory.java:250)
Note: You can see that exceptions (errors) occur within the system that are unrelated to our application.
02-08 16:08:29.517 86-93/? I/dalvikvm: Jit: resizing JitTable from 4096 to 8192
02-08 16:08:29.737 86-104/? I/PackageManager: Removing non-system package:us.raddev.test
02-08 16:08:29.737 86-101/? I/ActivityManager: Force stopping package us.raddev.test uid=10040
Note: These lines indicate that the previous version of our app are being removed from the device and stopped from running.
02-08 16:08:37.737 86-100/? D/BackupManagerService: Received broadcast Intent { act=android.intent.action.PACKAGE_ADDED dat=package:us.raddev.test flg=0x10000010 (has extras) }
Note: Here the newly built version of our app is being deployed to the device.
2-08 16:08:42.007 622-622/? D/dalvikvm: Not late-enabling CheckJNI (already on)
02-08 16:08:42.037 86-233/? I/ActivityManager: Start proc us.raddev.test for activity us.raddev.test/.MainActivity: pid=622 uid=10040 gids={}
Note: Here the app is being started.
02-08 16:08:44.647 86-114/? I/ActivityManager: Displayed us.raddev.test/.MainActivity: +2s716ms
Note: Finally, the MainActivity is being displayed on the screen.
Hopefully, that provides you with a bit of insight into the logging and that you can actually get some information about what your app is doing even when it hasn’t yet been drawn on the screen.
However, that is way too much information to dig through. That’s why you can add some code to the application and turn on a filter so only the information you want to see is shown in the logcat window.
Alter MainActivity.java
Let’s go ahead and make some changes to our Java code to add our logging functionality.
We’ll make the application log when the user clicks the Settings menu item.
Go back to Android Studio and open up the MainActivity.java class in the editor. Double-click the file on the left side in the project tree view if necessary and the file should open up for you on the right in an editor window.

Scroll down to the bottom of the MainActivity.java file and you’ll see a function named onOptionsSelected. It looks like:

We are going to type some code in the if statement shown, right after the opening curly brace.
That code currently looks like:
if (id == R.id.action_settings) {
return true;
}
Now, let’s change it (add the bolded line shown in the following code snippet.
if (id == R.id.action_settings) {
Log.d("test","User clicked the Settings menu item.");
return true;
}
When you get as far as the d in that line Android Studio is going to offer some help.

It’s just trying to let you know that there is a function it knows about named Log.d and there are a couple of function overloads (function takes varying number and types of parameters).
We are going to use the first one shown, but you can just type an opening parenthesis (.
When you do, Android Studio will automatically type the closing parenthesis and will offer you more help:

It is telling you that the function you are looking for exists in a specific package (library - android.util.Log) which you haven’t included a reference to yet. To add the package simply press Alt and the Enter key combination.
When you do that Android Studio adds the following line at the top of MainActivity.java:
import android.util.Log;
That causes the Java compiler to include the package when it builds the code. That makes the Log.d function, which was written by the original Android Devs, available to you for calling.
Now, however, we still need to add the two strings to the Log.d function or the code will not compile.
Go ahead and make sure you line looks complete now.
Log.d("test","User clicked the Settings menu item.");
When it is correct, it will look like the following:

Notice that Android Studio code editor colorizes the strings to green for some contrast.
What Does the Code Do?
This code allows us to write the Android log and the Android log will display this code when we have our logging set to the debug level. That’s why the function is named d().
If we had wanted to output a Warning we would’ve called the function named w() with two strings.
We can also call the e() function to indicate an error.
If you want to investigate more of the functions you can allow Android Studio to help you by opening up another line where we typed the first line of code and typing:
Log. (that’s Log with a period following). When you do that the built in Android Studio help with offer suggestions of function and property names of the Log class.
Our Function Call
In our function call, we create a filter named “test” and we are writing a log entry line which will say, “User clicked the Settings menu item.”
Filter Not Used Yet
For now, the filter name isn’t used. We’ll use more of them later because they are very helpful so we can filter out other messages.

You can see there are so many suggestions that there is even a scrollbar provided so you can see them all.
Build and Run To See Output
Let’s go ahead and build and run to see the output. Make sure you delete the unfinished line if necessary and go ahead and run the application (it will automatically build and deploy to your running emulator).
Keep an eye on the Android Monitor Logcat window.
When you do and the app finally starts you will probably notice that there is still tons of output.
We need to make a small change to filter the output.
There is a droplist that is currently set to Verbose in the Android Monitor window.
We want to change that value to Debug, since we are writing a Debug line by calling Log.d.

Make that selection now.
Then, make sure you grab the scrollbar on the far right side of the Android Monitor window and scroll all the way to the bottom of the window so that when new output is written you are sure to see it.
Switch To Emulator
Switch over to your emulator which should be displaying your test app.
Click the vertical ellipsis menu in the upper right corner.
Next, click the Settings menu item which appears and keep an eye on the Android Monitor Logcat window.

When you click that Settings menu item.
You will see a line in your Logcat window which looks like the following (I highlighted it to emphasize the one to look at):

That’s the text that we put in our Log.d function call.
You can also see the filter name (test) just before the message text.
Of course, we will use Logging all through the book and you will use it all through your Android development so we will continue to see much more of this as we go. Now, let’s move on to the other smaller items I promised to cover.
Run Window
When you click the Run button at the bottom of Android Studio you can see a bit more information about your running program.

The first line gives you the target device. This can be important if you have more than one device attached. At times you may have an emulator running and a physical device attached so it helps to know where Studio deployed the app.
APK (Android Package Kit)
The second line is extremely interesting, because it is the APK file which android uses to deploy your app. The full path to the file which was created when Android Studio built the app is provided.
Installing APK: C:\Users\roger.deutsch\AndroidStudioProjects\Test\app\build\outputs\apk\app-debug.apk
Also notice that it names the file generically as app-debug.apk. We’ll talk more about that later since it will become important when deploying our app to real users.
Moving File to Android Emulator (Device)
The third line shows where the APK file gets renamed and moved for deployment to the emulator.
Uploading file to: /data/local/tmp/us.raddev.test
You can see it renames the file and places our app in a directory named /data/local/tmp.
Next, Studio runs a command to install the APK onto the emulator.
DEVICE SHELL COMMAND: pm install -r "/data/local/tmp/us.raddev.test"
Finally, you can see where the app is launched and the command that Studio fires to do that:
Launching application: us.raddev.test/us.raddev.test.MainActivity.
DEVICE SHELL COMMAND: am start -n "us.raddev.test/us.raddev.test.MainActivity" -a android.intent.action.MAIN -c android.intent.category.LAUNCHER
The additionally interesting thing is that you can run those commands yourself from a command line to manually do this work. We will see how this works later, but it is good to know what Android Studio is doing on your behalf. Knowing these things are what will make you excel as an Android Developer.
Let’s wrap this chapter up so that (next chapter) we can start writing our first app.
However, I still need to cover the Messages window since it is important when something goes wrong.
First of all, go ahead and click the Messages button at the bottom of Android Studio.

You can see that the top is now labeled : Messages: Gradle build.
Now, go back to MainActivity.java and type a single letter inside our if statement that we previously worked on. I’m trying to cause an error when we build and run.
It’ll look something like:

See the red letter k?
Android Studio already knows it is a problem and is trying to warn me. However, I am going to run anyways. I am a stubborn programmer.
Click the Run button again to start the build.
Auto-Collapse of Messages
When you do that Studio automatically collapses the Messages window, so make sure you click the Messages button again so you can see what gets output there.
When the build finishes (fails) you will see something like the following:

It is warning us that we have an error in MainActivity.java.
Right now, it just thinks we are missing a line-ending semicolon.
The last error line indicates that we can “see compiler error output for details.”
To do that you need to open the main menu, File...Settings…

When you choose that, a large window will open.

You can move up to the Build, Execution, Deployment item and expand it by clicking the down arrow.
Next, choose the Compiler item and you can add a couple of string values which will be provided to the build system (Gradle) when the app builds.
The two strings are:
--stracktrace --info
Those options tell the build system to provide more output information. You could also add --debug, but that creates a vast amount of output and makes the app build very slowly.
Click the [OK] button to save your settings.

Go ahead and build again and you’ll see far more output in the Messages window.
Slow Build?
Keep in mind that if at any time you perceive that your builds are slow, you will want to alter the Compiler Command-line options and remove those two strings we added. They generate a lot of output.

Making the change still doesn’t provide a lot of help about our error. That’s why developers have to look at the messages we do receive very closely and also be very familiar with valid syntax in our code.
Remove the Bad Code
Make sure you remove the problem character and get a good build again, before moving on.
Before closing out the chapter let’s take a look at one more tool, the ADB (Android Debug Bridge).
You can enable it within Android Studio on the Tools menu.

Once you do that you can run a Debug version of your code.
Go to the Run menu and select the Debug app option.

When you do that a special debug version of your app will be built and deployed to your emulator.
When the app is started a new window will appear at the bottom of Android Studio.

It is letting you know it is connected to your emulator and is ready.
Move to your emulator and you should see your app running normally. Click the two different action items available in your app. You will not see any difference at this point.
Set a Breakpoint
Move back to Android Studio and click to the left of the if statement we’ve been examining.
If you do that in the little tray next to the editor then a red dot will appear. That is a breakpoint.

Now, when you run the code that hits that line, the execution will break at this location and you will be able to control the execution.
Go to the Run menu and choose Debug app.

The app will start in debug mode.
Go back to your app running in your emulator and once again, click the ellipsis menu and then the Settings menu item. When you do that Android Studio will jump to the top window again and the code will stop and highlight the line it stopped on in blue.

You can see a small check on top of the breakpoint now. The execution has stopped on that line.
Press your F8 button and the code will advance one line, into the the first statement within the
Viewing Variable Values
You can also float over variables with your cursor to find out what value they are currently set to. Try this with the id value, even though it isn’t meaningful to us yet -- we’ll learn about it in later chapters.

You can see that the id is equal to 2131492991.
Variable Watch Window
You can also see values of variables at the bottom of Android Studio.

Again, you can see the value of the id variable.
You can inspect objects in the window also. For example our Activity object which we named MainActivity is the first item showing in the list. Click the down arrow next to it to expand it and you can see all of it’s member variables and more.

At this point we don’t know what all of that means, but it is important to know how you can inspect items at run time. We often need to know the value of a variable to debug our code and this is how we can do that.
Stop the Debugger
Go ahead and stop the debugging so we can end the chapter.
Go to the Run menu again and click the Stop menu item.

Once you do that the debug connection will stop.
However, your app will still be running in the emulator.
Warning and Crashes
Very often switching between debug and running a normal copy of the app crashes the system running in the emulator. If this happens the app will become unresponsive and then you’ll probably see the boot up screen again in the emulator. You’ll just have to wait for the OS (Operating System) to start again.
Chapter Summary
This chapter has brought you a long way toward building a solid foundation for you as a professional Android app developer.
You built an application that is based upon a template. That may not feel like much, but you are much further along because you’ve conquered one of the most difficult barriers to Android development: getting the emulator running.
We’ve not only got your app running and deployed to the emulator, but we’ve also successfully altered a small bit of code and learned various ways to know what is going on via logging and debugging.
These points of knowledge will serve you well over your Android development career as they grow more solid.
Building a Real App : Chapter 4
But none of this information matters until we build a real application.
That’s why in chapter 4 we will:
-
build a complete app which will allow you to write and save notes on your device.
-
run it on the emulator
-
show you how to sideload the app to a real device -- sideloading allows you to deploy to a device without deploying it to the Google Play store.
While building this app we will :
-
design a User Interface (UI) using XML and learning about layouts.
-
write Java code to save files, display note lists and more
-
learn a bit about the app manifest (AndroidManifest.xml) and app permissions
-
learn more about how apps are structured.
Now, let’s go write some real code!
Code Download
I've provided a zip of the Android Studio project named Test. You should be able to drop it in a folder, unzip it and open it using Android Studio 1.5.1 with no problems.
History
First release of article : 2016-02-11
