This article explains filters with a sample application and its usage. In my previous article, we saw the understanding of Directives with a sample application. Here is the series of articles written on AngularJS:
What are Filters
We can use filter format data for displaying it to the user. The formatted value of an expression is applied to your output data in AugularJs. We can use built-in Filters and create own filters like custom filters.
Filters Type
We are able to implement the following types of directives in AngularJs:
CurrencyDateFilterLimitToJSONLowercaseUppercaseOrderBy
It is enabled to access the AngularJS built in filters like currency, date, limitTo, number and so on. We will discuss list of the filters details as in the following table.
List of AngularJS Filters Table
| S.No | Filter Name | Filter Description |
| 1 | Currency | It is used to format number as currency |
| 2 | Date | It is used to date formats |
| 3 | Filter | It is used to find the item from array |
| 4 | Lowercase | It is used to convert string as lowercase |
| 5 | LimitTo | It is containing new array with specified number of items |
| 6 | Json | It is used to convert JavaScript object to json object |
| 7 | OrderBy | It is used to order by array |
| 8 | Uppercase | It is used to convert string as uppercase |
How to Use Filters
{{ expression | filter_name }}
{{ expression | filter_name1 | filter_name2 | ... }}
Currency
>{{ currency_expression | currency : symbol : fractionSize}}
Lowercase
{{ lowercase_expression | lowercase}}
Uppercase
{{ uppercase_expression | uppercase}}
OrderBy
{{ orderBy_expression | orderBy : expression : reverse}}
Number
{{ number_expression | number : fractionSize}}
LimitTo
{{ limitTo_expression | limitTo : limit : begin}}
JSON
{{ json_expression | json : spacing}}
Filter
{{ filter_expression | filter : expression : comparator}}
Date
{{ date_expression | date : format : timezone}}
Step 1
Open Visual Studio 2015 and go to file menu and point new and then click new project. New ASP.NET project window will open, you can select a ASP.NET Web Application and type Project Name AngularJsFiltersDemo, Choose the project location path and then click OK button.
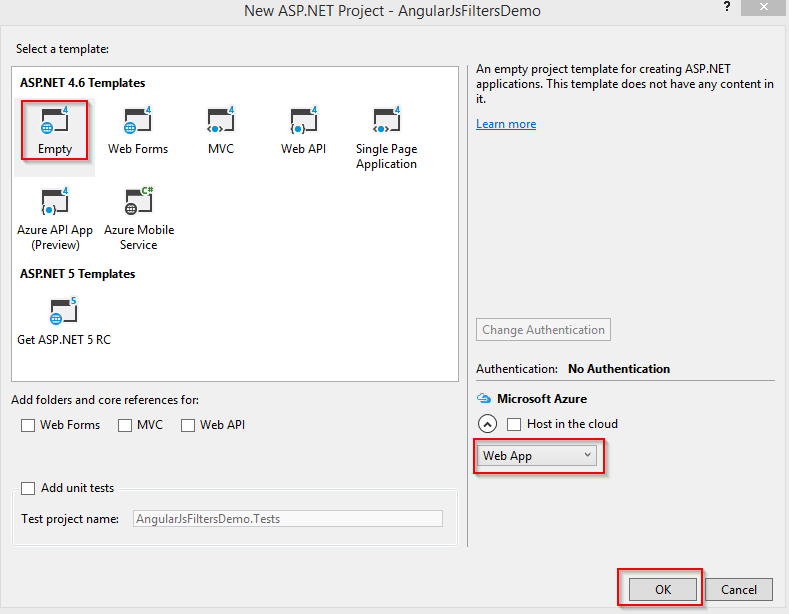
New ASP.NET project window will open, you can select a Empty Template with No Authentication and then click OK button.

Go to Solution Explorer and right click the project name and then click Manage NuGet Packages.

NuGet Package Manager window will open and you can type AngularJS and browse. Also select AngularJS.Core and click Install button.

Preview window will open and you can see the AngularJS version installing details. Click OK button and after it is successfully installed in AngularJS, you can see the following:

You can see AngularJsFiltersDemo project structure as in the following screenshot:

Add CurrencyView.html
Go to Solution Explorer and right click the project name and Add, then click the HTML Page. You can type the item name CurrencyView.html and click OK button.
Add CurrencyController.js
Go to Solution Explorer and right click the project name and Add, then click the JavaScript file. You can type the item name CurrencyController.js and click OK button.
Step 2: CurrencyView.html Code Here
<!DOCTYPE html>
<html>
<head>
<title> San2debug.net | AngularJs Filters Application Demo </title>
<meta charset="utf-8" />
<script src="Scripts/angular.min.js"></script>
<script src="CurrencyController.js"></script>
</head>
<body>
<h2> AngularJs Salary Calculation Application Demo </h2>
<div ng-app="mainApp" ng-controller="CurrencyController">
Basic Salary: <input type="number"
ng-model="basic" /><br /><br />
HRA: <input type="number"
ng-model="hra" /><br /><br />
Food Allowance: <input type="number"
ng-model="food" /><br /><br />
<hr />
<strong>Total Salary</strong>={{ basic + hra + food | currency}}
</div>
</body>
</html>
CurrencyController.js code here:
var mainApp = angular.module('mainApp', []);
mainApp.controller('CurrencyController', function ($scope) {
$scope.basic = 7000;
$scope.hra = 2300;
$scope.food = 1200;
});
Add EmployeeView.html.
Go to Solution Explorer and right click the project name and Add, then click the HTML Page. You can type the item name EmployeeView.html and click OK button.
Add EmployeeController.js.
Go to Solution Explorer and right click the project name and Add, then click the JavaScript file. You can type the item name EmployeeController.js and click OK button.
EmployeeView.html code here:
<!DOCTYPE html>
<html>
<head>
<title> San2debug.net | AngularJs Filters Application Demo </title>
<meta charset="utf-8" />
<script src="Scripts/angular.min.js"></script>
<script src="EmployeeController.js"></script>
</head>
<body>
<center>
<h2> AngularJs Filters Application Demo </h2>
<div ng-app="mainApp" ng-controller="EmployeeController">
<table border="1" cellpadding="3"
cellspacing="6" width="50%">
<tr>
<td>First Name:</td>
<td><input type="text"
ng-model="employee.firstName"></td>
</tr>
<tr>
<td>Last Name:</td>
<td><input type="text"
ng-model="employee.lastName"></td>
</tr>
<tr>
<td>Salary:</td>
<td><input type="number"
ng-model="employee.salary"></td>
</tr>
</table>
<hr />
<table border="0">
<tr>
<td><strong>Full Name (in Capital Letters):
</strong>{{employee.fullName() | uppercase}} <br /> </td>
</tr>
<tr>
<td><strong>Full Name (in Normal Letters):
</strong>{{employee.fullName() | lowercase}} <br /> </td>
</tr>
<tr>
<td><strong>Salary:
</strong>{{employee.salary | currency}} <br /></td>
</tr>
</table>
</div>
</center>
</body>
</html>
EmployeeController.js code here:
var mainApp = angular.module('mainApp', []);
mainApp.controller('EmployeeController', function ($scope) {
$scope.employee = {
firstName: "Santhakumar",
lastName: "Munuswamy",
salary: 10000,
fullName: function () {
var employeeObject;
employeeObject = $scope.employee;
return employeeObject.firstName + " " + employeeObject.lastName;
}
};
});
Step 3: AngularJS Filters Application Demo Output as in the Following Screenshot


Conclusion
This tip helps you to understand the Filters with a sample application using Visual Studio 2015. Thank you for reading my articles. Kindly share your comments or suggestions.
