Intel® Developer Zone offers tools and how-to information for cross-platform app development, platform and technology information, code samples, and peer expertise to help developers innovate and succeed. Join our communities for Android, Internet of Things, Intel® RealSense™ Technology, and Windows to download tools, access dev kits, share ideas with like-minded developers, and participate in hackathon’s, contests, roadshows, and local events.
The new update of Multi-OS engine provides "MOE Actions" context menu item for Android Studio. The item contains sub items namely Synchronize to Xcode, Synchronize to Java, Generate Bindings. This article takes a simple app and demonstrates the use of the above mentioned sub items.
To start with let us create a Multi-OS Engine module with Single View Application Template with storyboard.
Synchronize to Xcode - To generate Objective C UI controller stubs from Java implementation for working in Xcode Interface Builder.
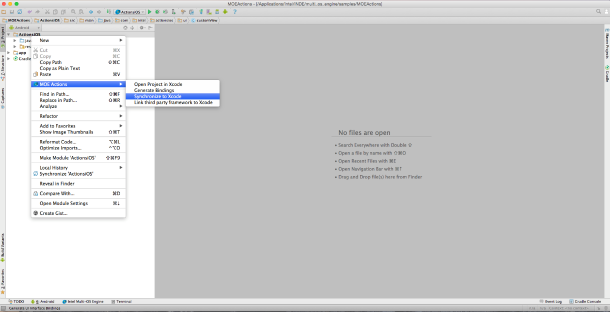
- At the module level – right click and select "MOE Actions". Click on "Synchronize to Xcode".

- To view the generated Objective C controller files, change the view of the app to Project.

- You can see the the Objective files generated under Xcode folder.

Synchronize to Java – Generate or update Java UI Controller based on changes make in Objective C stubs via Xcode.
- Start with opening the project with Xcode. To open project with Xcode - At the module level- right click and click on "MOE Actions". Select "Open Project in Xcode"

- Once the project open up in Xcode. Open the storyboard file under resource folder. Add a button to the palette.

- Open the assistant editor to associate IBAction of the button to the AppViewController file (control click to the .h file. Save the files in Xcode.


- Go back to your Android Studio, on the Xcode folder, right click and under "MOE Actions" click on "Synchronize to Java".

- You will see the IBActions associated with the newly added button in your "AppViewController.java" file.

Generate Bindings- Generate or Updates Java classes/interfaces/enums based on Objective C code.
- In the same Project, open the project with Xcode again.
- Create another storyboard file. To create another storyboard file - Right Click on the project in Xcode and select new fileà User Interface (left panel) à StoryboardCocoa Touch Classes and click on next.

- Open the newly created storyboard file. Drag and drop the view Controller on to the storyboard.

- Let us create a custom class for the storyboard. Right Click on the project in Xcode and select new fileà Cocoa Touch Classes and click on next.

- Name your class and make it a subclass of UIViewController

- In your interface builder – change the Custom class of the ViewController to the custom class created in the previous step.

- Go back to your Android Studio, Right click at the Project level and under "MOE Actions", click on "Generate Bindings"

- You can see the custom class created for you using generate bindings .

Note: The Generate Binding and Synchronize to Java have the same functionality with the following difference- right click on the module to invoke Generate Bindings vs right click on the xcode folder to invoke Synchronize to Java.
