In this article, we are going to see how we can change any element or any page into full screen mode programmatically. To do this requirement, we are going to use client side API requestFullscreen. To make it compatible to all the browsers, we will be using separate API calls for each browsers. By using requestFullscreen, you can easily make the items viewable in a full screen mode. That’s cool, right? You can use Videos, Audios, Images, Pages or anything. Now, shall we go and see this in detail? I hope you will like this.
Background
Yesterday, I got a requirement to do the full screen option programmatically in one of my applications, I was required to open a chart, which is already being loaded to a page, in full screen mode. I have done that with the help of full screen API. Here I am going to show you that. Now we will start our coding. I hope you will enjoy reading.
Create an Empty Website in Visual Studio
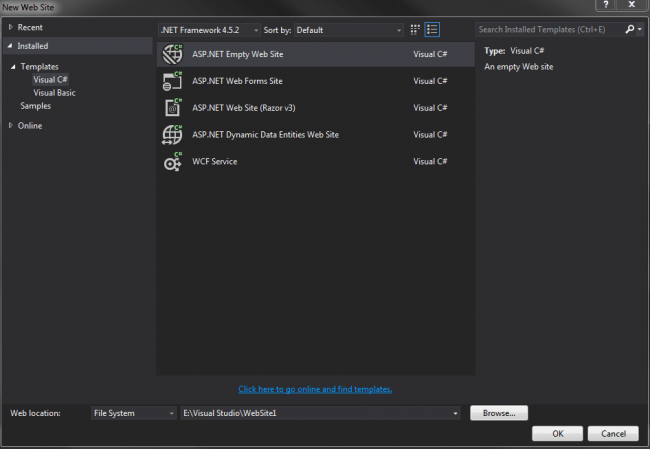
Click File-> New-> Web Site.

Empty Website In Visual Studio
Create a New HTML Page
Now create a new page, start coding.
<!DOCTYPE html>
<html>
<head>
<title>Programmatically Change The Element Or Page Into Full Screen Mode</title>
<meta charset="utf-8" />
</head>
<body>
</body>
</html>
Using the Code
We will be using pure JavaScript code to do this requirement. First of all, create the container element and one other element in which we can fire the full screen function in onclick event.
<div id="container" align="center"></div>
<img src="full_screen.png" onclick="changeToFullScreen()"
title="Click to change to full screen"/>
Here, changeToFullScreen() is the function which does the task.
<script>
function changeToFullScreen() {
var itm = document.getElementById("container");
if (itm.requestFullscreen) {
itm.requestFullscreen();
} else if (itm.msRequestFullscreen) {
itm.msRequestFullscreen();
} else if (itm.mozRequestFullScreen) {
itm.mozRequestFullScreen();
} else if (itm.webkitRequestFullscreen) {
itm.webkitRequestFullscreen();
}
}
</script>
Now, if you run your page in Google Chrome and fire the function, you will be given an output as preceding.

Chnage_Element_To_Full_Screen_In_Google_Chrome_Error
As you can see, the window is opened in full screen, but not the element. To fix this, you must add a custom CSS style as follows. This is a hot fix which is applicable only to Google Chrome.
#container:-webkit-full-screen {
width: 100%;
height: 100%;
}
Now run your page again, and make sure the fix is applied.

Chnage_Element_To_Full_Screen_In_Google_Chrome
Now, if you want to escape from full screen whenever user presses any keys, you can do that too. You can add a new function as follows:
function changeToFullScreenOnKeyPress() {
if (!document.fullscreenElement && !document.mozFullScreenElement &&
!document.webkitFullscreenElement && !document.msFullscreenElement) {
if (document.documentElement.requestFullscreen) {
document.documentElement.requestFullscreen();
} else if (document.documentElement.msRequestFullscreen) {
document.documentElement.msRequestFullscreen();
} else if (document.documentElement.mozRequestFullScreen) {
document.documentElement.mozRequestFullScreen();
} else if (document.documentElement.webkitRequestFullscreen) {
document.documentElement.webkitRequestFullscreen(Element.ALLOW_KEYBOARD_INPUT);
}
} else {
if (document.exitFullscreen) {
document.exitFullscreen();
} else if (document.msExitFullscreen) {
document.msExitFullscreen();
} else if (document.mozCancelFullScreen) {
document.mozCancelFullScreen();
} else if (document.webkitExitFullscreen) {
document.webkitExitFullscreen();
}
}
}
And you can call this function in keydown event as preceding.
document.addEventListener("keydown", function (e) {
changeToFullScreenOnKeyPress();
}, false);
Run your page again and notice that the full screen is getting escaped whenever you press any keys.
Complete Code
<!DOCTYPE html>
<html>
<head>
<title>Programmatically Change The Element Or Page Into Full Screen Mode</title>
<meta charset="utf-8" />
<script>
function changeToFullScreen() {
var itm = document.getElementById("container");
if (itm.requestFullscreen) {
itm.requestFullscreen();
} else if (itm.msRequestFullscreen) {
itm.msRequestFullscreen();
} else if (itm.mozRequestFullScreen) {
itm.mozRequestFullScreen();
} else if (itm.webkitRequestFullscreen) {
itm.webkitRequestFullscreen();
}
}
function changeToFullScreenOnKeyPress() {
if (!document.fullscreenElement && !document.mozFullScreenElement
&& !document.webkitFullscreenElement && !document.msFullscreenElement) {
if (document.documentElement.requestFullscreen) {
document.documentElement.requestFullscreen();
} else if (document.documentElement.msRequestFullscreen) {
document.documentElement.msRequestFullscreen();
} else if (document.documentElement.mozRequestFullScreen) {
document.documentElement.mozRequestFullScreen();
} else if (document.documentElement.webkitRequestFullscreen) {
document.documentElement.webkitRequestFullscreen(Element.ALLOW_KEYBOARD_INPUT);
}
} else {
if (document.exitFullscreen) {
document.exitFullscreen();
} else if (document.msExitFullscreen) {
document.msExitFullscreen();
} else if (document.mozCancelFullScreen) {
document.mozCancelFullScreen();
} else if (document.webkitExitFullscreen) {
document.webkitExitFullscreen();
}
}
}
document.addEventListener("keydown", function (e) {
changeToFullScreenOnKeyPress();
}, false);
</script>
<style>
#container:-webkit-full-screen {
width: 100%;
height: 100%;
}
#container
{
width:72px;
height:148px;
background-image:url('SibeeshPassionLogoSmall.png');
}
</style>
</head>
<body>
<div id="container" align="center"></div>
<img src="full_screen.png"
onclick="changeToFullScreen()" title="Click to change to full screen"/>
</body>
</html>
Here msRequestFullscreen, mozRequestFullScreen, webkitRequestFullscreen is for Internet Explorer, Mozilla Firefox, Google Chrome respectively.
We have done everything needed, now it is time to see the output.
Output

Chnage_Element_To_Full_Screen_Click

Chnage_Element_To_Full_Screen_Output
Happy coding.
References
Conclusion
Did I miss anything that you may think is needed? Have you ever wanted to do this? Could you find this post useful? I hope you liked this article. Please share your valuable suggestions and feedback.
Your Turn. What Do You Think?
A blog isn’t a blog without comments, but do try to stay on topic. If you have a question unrelated to this post, you’re better off posting it on C# Corner, Code Project, Stack Overflow, ASP.NET Forum instead of commenting here. Tweet or email me a link to your question there and I’ll definitely try to help if I can.
