In this third part of a series of articles, I will show you how to connect all parts together in one Angular MVC API and Cassandra based project.
Introduction
After publishing the first and second parts of my article, I've decided to justify Angular presence in my article and add the third part. Now, we'll see how to connect all parts together in one Angular MVC API and Cassandra based project.
Background
The only thing that we will talk about here and you have to be familiar with is Angular. Presuming we have basic concepts about it, let's go further.
Using the Code
First of all, create folder app in root of our project where we'll store our JavaScript files.
The files are app.js, controllers.js and services.js. By its names, it is not very difficult to grasp the nature of code inside them.
In the previous part, we added all the prerequisite JavaScript libraries, determined our application in index.html and set ng-view:
<html ng-app="movie">
<div class="container" id="main_cont">
<div class="" ng-view></div>
</div>
In the app.js, we load all needed modules:
var <code>movie</code> = angular.module('movie', ['ngRoute', 'ngAnimate', 'ui.bootstrap', 'youtube-embed']);
and declare providers:
movie.config(function ($routeProvider) {
$routeProvider.
when('/users', {
templateUrl: 'pages/users.html',
controller: 'usersController'
}).
when('/videos', {
templateUrl: 'pages/videos.html',
controller: 'videosController'
}).
otherwise({
templateUrl: 'pages/main.html',
controller: 'mainController'
});
});
Here, you can see that for every route, we have a controller and a template. Templates are stored in pages folder. Generally, I have a controller for every page even if this page is blank like main page.
This is the code for blank main controller:
movie.controller('mainController', function ($scope) {
$scope.hello = "Hello";
});
In the userController, important parts of code are:
getUsers = function (page) {
userService.getUsers(page)
.then(
function (data) {
$scope.model = jQuery.parseJSON(data);
$scope.users = $scope.model.users;
$scope.totalItems = $scope.model.totalCount;
console.log("totalItems: " + $scope.totalItems);
}
);
};
Here, I call getUsers method from userService and after that, I am getting the result and creating model and users objects.
In the service.js, I have getUsers function:
function getUsers(page) {
var request = $http({
method: "get",
url: "api/users/"+page
});
console.log("api/users/" + page);
return (request.then(handleSuccess, handleError));
}
The method calls api endpoint api/users/ and in the lucky case when everything is OK, it returns to the caller a response:
function handleSuccess(response) {
return (response.data);
}
In the users.html, I bind the model to the view like this:
<table class="table table-striped">
<thead>
<tr>
<td>Username</td>
<td>First name</td>
<td>Last name</td>
<td>Email</td>
<td>Address</td>
<td>Created date</td>
<td>Action</td>
</tr>
</thead>
<tr ng:repeat="u in users">
<td>{{u.username}}</td>
<td>{{u.firstname}}</td>
<td>{{u.lastname}}</td>
<td>
<ul ng:repeat="e in u.email">
<li>{{e}}</li>
</ul>
</td>
<td>
<div ng-if="u.address != null">
<div>street: {{u.address.street}}</div>
<div>city: {{u.address.city}}</div>
<div>zip: {{u.address.zip}}</div>
<div>
phones:
<ul ng:repeat="p in u.address.phones">
<li>{{p.number}}</li>
</ul>
</div>
<div>
location:
<ul ng:repeat="l in u.address.location">
<li>{{l}}</li>
</ul>
</div>
</div>
</td>
<td>{{u.timestamp}}</td>
<td>
<i ng-click="delete(u.username);" class="action fa fa-times"></i>
<i ng-click="openToAdd(u);" class="action fa fa-pencil-square-o"></i>
</td>
</tr>
</table>
Actually, that is the most important point. The rest of the code is just embellishments like modal windows with user data for youtube module for viewing youtube content.
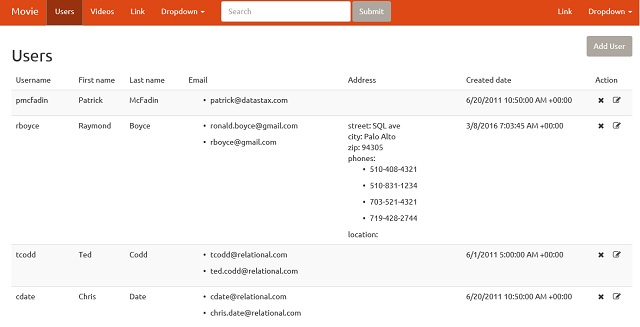
If everything were OK, you should see this screen:

You can download the whole project but notice your cassandra server IP in CassandraEngine.cs:
Cluster cluster = Cluster.Builder()
.AddContactPoints("192.111.111.111")
.WithDefaultKeyspace("videodb")
.WithQueryOptions(queryOptions)
.Build();
I set it to dummy servers: 192.111.111.111. There should be your Cassandra server IP.
Well, that's it!
Thank you for reading.
History
- 8th March, 2016: Initial version
