If you look online for a solution on how you will copy a certain text to clipboard, then most probably you will end up with solutions using Flash to do the task. While they all do a good job on solving the issue using Flash, I think it is not a smart idea as this product will not exist in the future or at least browsers will not support it so the solution is not future proof. Why not use jQuery or plain JavaScript? Well, you can write your own but why reinvent the wheel when someone already created a solution, let me present Clipbopard.js.
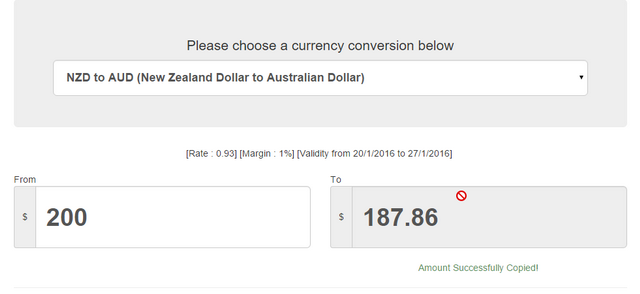
Clipboard.js removes the flash component and just solves the issue elegantly. All you need to do is to import the script, assign a “data-clipboard-target” attribute to your HTML tag and write a small JavaScript snippet. To demo this to you, let's assume you have an application that converts currency by typing your value in a text box and conversion rate shows on the another text box. When you click that text box, it will then copy to your clipboard and display a message that the event happens.

Here is how I made it.
Let's say this is your text box (BTW I created my application using MVC):
<div class="row">
<div class="col-md-6">
From
<div class="input-group">
<div class="input-group-addon">$</div>
@Html.EditorFor(model => model.AmountFrom,
new { htmlAttributes = new { @class = "form-control input-largest",
@step = "0.01", @type = "number" } })
</div>
</div>
<div class="col-md-6">
To
<div class="input-group">
<div class="input-group-addon">$</div>
<input type="text" id="AmountTo" value="@Model.AmountTo"
class="form-control input-largest" readonly data-clipboard-action="copy"
data-clipboard-target="#AmountTo" />
</div>
</div>
</div>
If you noticed, I have an AmountTo and AmountFrom, AmountTo is our input and AmountFrom is our output where when we click it, the value is passed to the clipboard. The magic there happens in the attribute called “data-clipboard-target”.
We will also add a message box where a message will show up about the copy action:
<div class="row">
<div class="col-md-6"><br />
<span id="messageBox" class="text-success"
style="display: block; text-align: center"></span></div>
</div>
As far as the HTML Elements is concerned, you are all sorted. Now let’s go to the JavaScript/jQuery part:
<script src="~/Scripts/clipboard.min.js"></script>
<script>
var clipboard = new Clipboard('#AmountTo');
clipboard.on('success', function (e) {
$("#messageBox").text("Amount Successfully Copied!").show().fadeOut(2000);
e.clearSelection();
});
clipboard.on('error', function (e) {
$("#messageBox").text("Error Copying Amount").show().fadeOut(2000);
});
$('#AmountFrom').click(function () {
$("#AmountFrom").val("");
});
</script>
So if you can see, we just imported the Clipboard.js, instantiate the Clipboard then assign actions to events when it's successful and if it encountered an error. Simple right? What's good with this is it works on all recent browsers but again with Internet Explorer, it gives you a message like this:

If you want to see this in action, here is JSFiddle sample.
Up next is grabbing that clipboard data to paste in a textbox automatically when clicked, right now looks like browsers are preventing it as it's a security risk , but I will try to find or even make a solution, so watch this space.
