You might be wondering how you would rearrange the plug-ins add-on from Jetpack and from other 3rd party developers like Sharing, Likes, Related Posts, Navigation, etc. You had a look inside the code of single.php and page.php and most of these plugins are actually embedded on the_content() as you can’t see it anywhere coded on these pages. I had this same issue a few days ago as I was trying to arrange these components after my custom code for ad snippets and the multipage plugin default order was not what I wanted, but after reading the documentation provided by Jetpack, I was able to fix my issue.
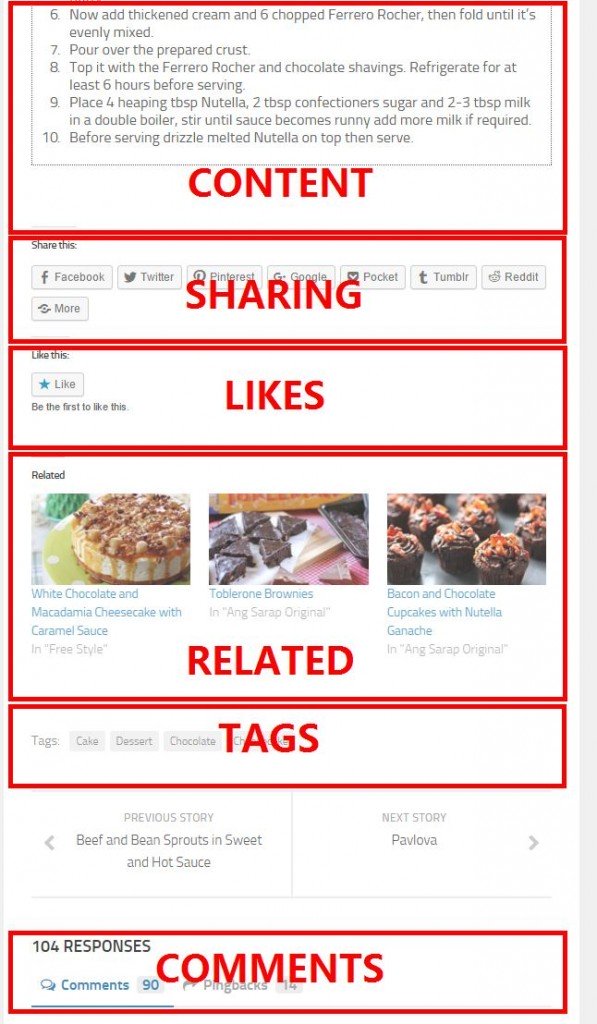
At first, this is how my normal post orders each plugins after my real content.

My goal was to make it like this, arranging their order and deleting some that is not useful.

You don’t need to download the PHP files on this solution and re-upload them, just use the Theme Editor to update the files on your server.
Let's start! First let's remove the Related Posts and Sharing Buttons, this is done in your current theme functions.php file. So first, go to appearance then choose the editor, the page will default to your current theme but in case it did not, just select the your theme on the top right corner of the page.

Add the following code to the end of the functions.php file:
function jetpack_override_remove_share() {
remove_filter( 'the_content', 'sharing_display',19 );
remove_filter( 'the_excerpt', 'sharing_display',19 );
if ( class_exists( 'Jetpack_Likes' ) ) {
remove_filter( 'the_content', array( Jetpack_Likes::init(), 'post_likes' ), 30, 1 );
}
}
add_action( 'loop_start', 'jetpack_override_remove_share' );
function jetpack_override_remove_relatedposts() {
if ( class_exists( 'Jetpack_RelatedPosts' ) ) {
$jetpack_related_posts = Jetpack_RelatedPosts::init();
$callback = array( $jetpack_related_posts, 'filter_add_target_to_dom' );
remove_filter( 'the_content', $callback, 40 );
}
}
add_filter( 'wp', 'jetpack_override_remove_relatedposts', 20 );
Now that you removed them from auto appending inside the content, you can add them to any place outside the content, which means you can now place it in the single.php or page.php files of your theme.
For example, I am using the Hueman theme in one of my blogs so my single.php looked like this before. (Don’t worry, most themes single.php look similar).
<?php get_header(); ?>
<section class="content">
<?php get_template_part('inc/page-title'); ?>
<div class="pad group">
<?php while ( have_posts() ): the_post(); ?>
<article <?php post_class(); ?>>
<div class="post-inner group">
<h1 class="post-title"><?php the_title(); ?></h1>
<p class="post-byline"><?php _e('by','hueman');
?> <?php the_author_posts_link(); ?> ·
<?php the_time(get_option('date_format')); ?></p>
<?php if( get_post_format() ) { get_template_part('inc/post-formats'); } ?>
<div class="clear"></div>
<div class="entry">
<div class="entry-inner">
<?php the_content(); ?>
<?php wp_link_pages(array('before'=>'
<div class="post-pages">'.__
('Pages:','hueman'),'after'=>'</div>')); ?>
</div>
<div class="clear"></div>
</div><!--
</div><!--
</article><!--
<?php endwhile; ?>
<div class="clear"></div>
<?php the_tags('<p class="post-tags"><span>'.
__('Tags:','hueman').'</span> ','','</p>'); ?>
<?php if ( ( ot_get_option( 'author-bio' ) != 'off' )
&& get_the_author_meta( 'description' ) ): ?>
<div class="author-bio">
<div class="bio-avatar"><?php echo get_avatar
(get_the_author_meta('user_email'),'128'); ?></div>
<p class="bio-name"><?php the_author_meta('display_name'); ?></p>
<p class="bio-desc"><?php the_author_meta('description'); ?></p>
<div class="clear"></div>
</div>
<?php endif; ?>
<?php if ( ot_get_option( 'post-nav' ) == 'content')
{ get_template_part('inc/post-nav'); } ?>
<?php if ( ot_get_option( 'related-posts' ) != '1' )
{ get_template_part('inc/related-posts'); } ?>
<?php comments_template('/comments.php',true); ?>
</div><!--
</section><!--
<?php get_sidebar(); ?>
<?php get_footer(); ?>
Now after my changes, it looks like this:
<?php get_header(); ?>
<section class="content">
<?php get_template_part('inc/page-title'); ?>
<div class="pad group">
<?php while ( have_posts() ): the_post(); ?>
<article <?php post_class(); ?>>
<div class="post-inner group">
<h1 class="post-title"><?php the_title(); ?></h1>
<p class="post-byline"><?php _e('by','hueman');
?> <?php the_author_posts_link(); ?> ·
<?php the_time(get_option('date_format')); ?></p>
<?php if( get_post_format() ) { get_template_part('inc/post-formats'); } ?>
<div class="clear"></div>
<div class="entry">
<div class="entry-inner">
<?php the_content(); ?>
<?php wp_link_pages(array('before'=>'
<div class="post-pages">'.__('Pages:',
'hueman'),'after'=>'</div>')); ?>
</div>
<div class="clear"></div>
</div><!--
</div><!--
</article><!--
<?php endwhile; ?>
<div class="clear"></div>
<?php the_tags('<p class="post-tags"><span>'.
__('Tags:','hueman').'</span> ',
'','</p>'); ?>
<?php if ( ( ot_get_option( 'author-bio' ) != 'off' )
&& get_the_author_meta( 'description' ) ): ?>
<div class="author-bio">
<div class="bio-avatar"><?php echo get_avatar
(get_the_author_meta('user_email'),'128'); ?></div>
<p class="bio-name"><?php the_author_meta
('display_name'); ?></p>
<p class="bio-desc"><?php the_author_meta
('description'); ?></p>
<div class="clear"></div>
</div>
<?php endif; ?>
<?php if ( function_exists( 'sharing_display' ) )
{ sharing_display( '', true );} ?>
<?php if ( class_exists( 'Jetpack_Likes' ) )
{ $custom_likes = new Jetpack_Likes; echo $custom_likes->post_likes( '' ); }?>
<?php
{ get_template_part('inc/post-nav'); } ?>
<?php
{ get_template_part('inc/related-posts'); } ?>
<?php if ( class_exists( 'Jetpack_RelatedPosts' ) )
{ echo do_shortcode( '
Related
Place advertisement after x number of paragraphs in a post on WordpressJune 17, 2014In "Programming"
How to place ad scripts in between post listings on index.php in WordPressJune 19, 2014In "CodeProject"
Changing displayed advertisements depending on deviceJune 18, 2014In "CodeProject"
' ); } ?>
<?php comments_template('/comments.php',true); ?>
</div><!--
</section><!--
<?php get_sidebar(); ?>
<?php get_footer(); ?>
Related
If you notice, the code on the bottom parts were the ones that were heavily modified, some were commented so they would not show (I don’t need them on my blog), I also rearranged the plugins in the order I want. To be easier for you to visualize it, here is what each line of that code represents.

Now, you know how to rearrange those “Share This”, “Like This”, “Related” and “Tags” why not try applying them on your blog.
