Introduction
First lets talk what Universal App is? A Windows Universal app is a software application written in the Windows 8.1 or Windows 10 codebase that can run not just on a Windows PC, but also on a Windows tablet, smartphone, smartwatch or XBox as well. But it doesn't mean that same executable file will be run in all these environments. Windows phone and Windows PC uses different types of files to execute so Universal app provide different output files to execute in both the envriornment but the codebase is same. We can create app for all windows environment using code sharing.
Development of Universal Apps
Assuming that you are having Windows 8.1 development setup in your system. If not then downlod sdk from here.
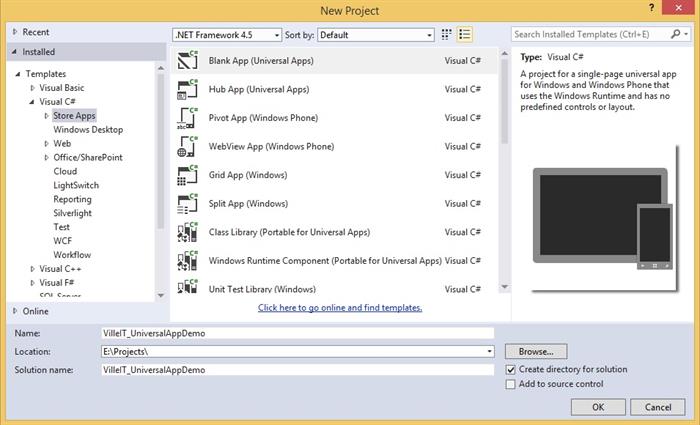
Take a new project i.e. Blank App(Universal Apps) and give it name whatever you want.

When you will see in Solution Explorer, you will find three types of project here - Windows store app, Windows phone app and Shared project. Windows store app will create output file to run on windows pc, windows phone app will create output file to run on windows phone and shared project will share code that will be used in both the former apps. Here we are sharing code but not the design so we will create design indvidually for each type of app in XAML.

Here you will see, MainPage.xaml and its code file contains in both the projects(Windows store and Windows phone) and App.xaml contains in shared project. Now we will share code file of MainPage.xaml. So add a new class in shared project with the same name as code file of MainPage.xaml i.e. MainPage.cs. Make it partial sealed and inherit with Page class.

using System;
using System.Collections.Generic;
using System.Text;
using Windows.UI.Xaml.Controls;
namespace VilleIT_UniversalAppDemo
{
public sealed partial class MainPage : Page
{
}
}
Move all the code of Windows phone app file and Windows store app file to shared code file except constructors.
using System;
using System.Collections.Generic;
using System.Text;
using Windows.UI.Xaml.Controls;
using Windows.UI.Xaml.Navigation;
namespace VilleIT_UniversalAppDemo
{
public sealed partial class MainPage : Page
{
protected override void OnNavigatedTo(NavigationEventArgs e)
{
}
}
}
Add a button and a texblock in both xaml pages of both the apps.
//
// MainPage.xaml in windows store and windows phone app
//
<button width="200" height="100" foreground="Black" background="White" content="Say Hello!"
name="btnSayHello" horizontalalignment="Center" fontsize="30" click="btnSayHello_Click"/>
<textblock name="txtMessage" foreground="Yellow" fontsize="30" horizontalalignment="Center" margin="20"/>
Make click handler in shared code file, that will be called by buttons of both the apps.
using System;
using System.Collections.Generic;
using System.Text;
using Windows.UI.Xaml;
using Windows.UI.Xaml.Controls;
using Windows.UI.Xaml.Navigation;
namespace VilleIT_UniversalAppDemo
{
public sealed partial class MainPage : Page
{
protected override void OnNavigatedTo(NavigationEventArgs e)
{
}
private void btnSayHello_Click(object sender, RoutedEventArgs e)
{
txtMessage.Text = "This is hello message";
}
}
}
Output


