I am finally back after a long break of 2 months, with a new year resolution to complete the Personal accounting app as soon as possible and blog more often about my new experiences in programming. Let's hope I am able to complete my resolution :).
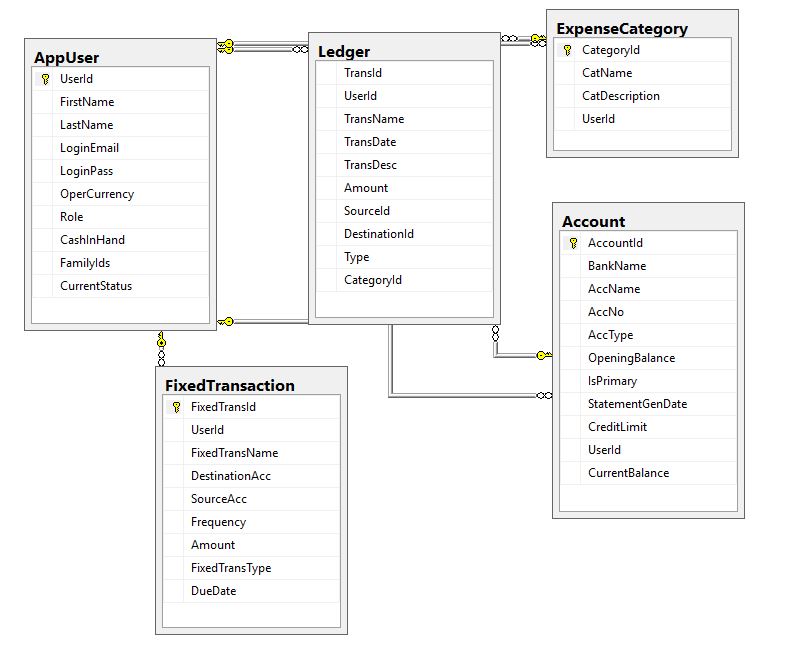
So let’s continue where we left: Today, we will talk about the database design of the application, which will contain the database of back end website as well as the mobile application. Following is the table structure of the tables which will be used in back end web site.

The names and the purpose of the tables are as follows:
| S.No
| Table Name
| Purpose
|
| 1
| AppUser
| As the name suggests, this table will save the information about users using the application like FirstName, LastName, Login
credentials, Operating Currency, Role, Cash In Hand, etc.
|
| 2
| Ledger
| Wanted to avoid the clash of using transaction keyword as a table name so used the other word. This
able will hold all the transactions of the user.
|
| 3
| ExpenseCategory
| As the name suggests, this table will be used to save the master data of expense category so that user can later on get reports on the basis of these. This will also give user the facility to create their own categories which they can use for better understanding of the expenses.
|
| 4
| FixedTransaction
| This table will be used to save the fixed transactions which will happen every month like EMIs.
|
| 5
| Account
| This table will be used to save the information of all the accounts user have (Bank account/Credit Card)
|
For the mobile app, we will be using same database structure except the AppUser table as that information will be stored in settings of mobile device and the other tables will not contain UserId field as that again will come from the settings of the mobile. Also, the mobile database will contain only the records of the user of that mobile (Just to be clear  ).
).
Other Posts in MyMunim Series
- Overview
- Database Design
