Want to return markdown directly from your ASP.NET MVC controller? Here is how you do it.
You can use my MarkdownWeb nuget package. It uses the MarkdownDeep package for the markdown parsing, but adds features such as github tables syntax and fenced code blocks.
To use it, simply create a new markdown file and add it to a view folder:

View Contents
# Hello world!
This is some tough sh*t.
## Table
Table demo
Column 1 | Column 2
----- | ------
Value 1 | Value A
Value 2 | Value B
Then call it from your controller:
public ActionResult Info()
{
return new MarkdownResult("info");
}
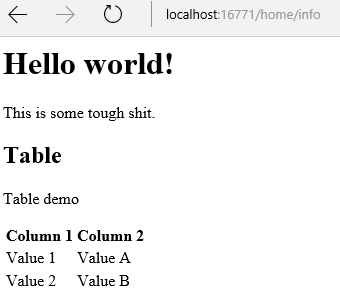
Result

The magic is done thanks to my nuget package and the following action result:
public class MarkdownResult : ActionResult
{
private readonly string _fileName;
private readonly string _markdownFullPath;
public MarkdownResult(string virtualPathOrMarkdownViewName)
{
if (virtualPathOrMarkdownViewName == null)
throw new ArgumentNullException(nameof(virtualPathOrMarkdownViewName));
if (virtualPathOrMarkdownViewName.StartsWith("~"))
_markdownFullPath = HostingEnvironment.MapPath(virtualPathOrMarkdownViewName);
else
_fileName = virtualPathOrMarkdownViewName;
}
public override void ExecuteResult(ControllerContext context)
{
string fullPath;
if (_fileName != null)
{
var fullName = string.Format("~\\Views\\{0}\\{1}",
context.Controller.GetType().Name.Replace("Controller", ""), _fileName);
fullPath = HostingEnvironment.MapPath(fullName);
}
else
{
fullPath = _markdownFullPath;
}
if (!fullPath.EndsWith(".md", StringComparison.OrdinalIgnoreCase))
fullPath += ".md";
var path = Path.GetDirectoryName(fullPath);
var repos = new FileBasedRepository(path);
var parser = new PageService(repos, new UrlConverter("/"));
var fileContents = File.ReadAllText(fullPath);
var result = parser.ParseString("/", fileContents);
context.HttpContext.Response.Write(result.Body);
}
}
Enjoy!
