In recent days, I migrated from Visual Studio IDE (Integrated Development Environment) to Visual Studio Code. If you are well aware of VS Code editor, you can skip this article. Else, enjoy this fun world !!
Product Differentiation
On swimming in .NET world for last one decade, the first obvious question strike in my mind was 'Why do you need to use Visual Studio Code?'. Existing Visual Studio is pretty much sufficient for my development activities.
Hmm.. Visual Studio Code is completely a separate product from Microsoft. Itz not that powerful compare to VS but itz not worth to compare them either. However, VS Code has its own advantage.
In my view, 2 bullet points of the product differentiation
- Lightweight/Lean
- Cross platform
1.Lean
While Visual Studio and Visual Studio Code share a name, there is little similarity between the two. I won't agree to the point that Visual Studio Code is a "stripped down" version of Visual Studio
Visual Studio Code provides you with a new choice of developer tool, one that combines the simplicity and streamlined experience of a code editor with the best of what developers need for their core code-edit-debug cycle.

Though it is not really user friendly like VS, but it is super fast. The loading time is almost immediate with ultra speed.
Also, it has already integrated a basic GIT client, code auto completion and debugging tools. This lean factor supports the productivity of the niche developers.
2.Cross platform
Visual Studio Code is the first code editor, and first cross-platform development tool – supporting OSX, Linux, and Windows – in the Visual Studio family.

If you prefer a code editor-centric development tool or are building cross-platform web and cloud applications, VS Code is the right choice
Timeline
Though, VS Code is less than a year old technology, the adoption/growth is adorable. The history of VS Code releases are listed as:

As depicted in the timeline graph, this month's major release 1.0 is pretty stable and supportive of key features for the hot core developers.
Product Usage
Visual Studio Code is based on files and folders. You can open a file or folder that contains code or project files. Visual Studio Code provides an intuitive user interface -- the user interface basically comprises of the following:
- Editor: This is the actual code editor where you can open and edit your code files.
- Viewbar: You can use this to switch between views
- Statusbar: This provides you information on the code files and the projects that are open
- Sidebar: This contains the Explorer which you can use to open and manage files and folders
Support for Side by Side Editing is one of the most striking features in Visual Studio Code. It allows the developer to open up to three editors side by side. Also, it allows the user to re-size, reorder and reposition the editors if need be.

As an example, I wrote the sample code in 3 files for UDP communication in NodeJS. All of them are viewable using Side by Side editing feature as above.
var dgram = require('dgram');
var server = dgram.createSocket('udp4');
var msg = "Server::message";
server.on('message',function(data,client) {
console.log('Received data from client: '+data);
console.log('Client IP address: '+client.address+' Port:'+client.port);
});
server.on('listening',function() {
var address=server.address();
console.log('Server is listening at IP: '+address.address+' Port:'+address.port);
});
server.on('error',function(err) {
console.log('Server Error: '+err);
server.close();
})
server.bind(9094);
The above code snipper is the sample NodeJS program to create UDP server side function. UDP client side sample program is followed in the below section.
var net=require('dgram');
var client=net.createSocket('udp4');
var port=9094;
var server='localhost';
var message = new Buffer("Client::this is from client");
console.log("message is ON");
client.send(message, 0, message.length, port, server, function (err, bytes) {
if (err)
console.log(err);
else
client.close();
});
Language Support
Code includes enriched built-in support for ASP.NET 5 development with C#, and Node.js development with TypeScript and JavaScript, powered by the same underlying technologies that drive Visual Studio.

As of now, 30+ programming languages are supported like C#, Java, PHP, C++ also emerging languages like R, NodeJS, etc.
For serious coding, developers often need to work with code as more than just text. It contains built-in support for always-on IntelliSense code completion, richer semantic code understanding and navigation, and code refactoring.
VS Code has the ability to go beyond built-in customizations with additional extensions from the Visual Studio Marketplace, or create your own extension with Yeoman. By design, VS Code is built with high extensibility.
Top-5 Features
In my experience/view, top-5 features of VS Code are:
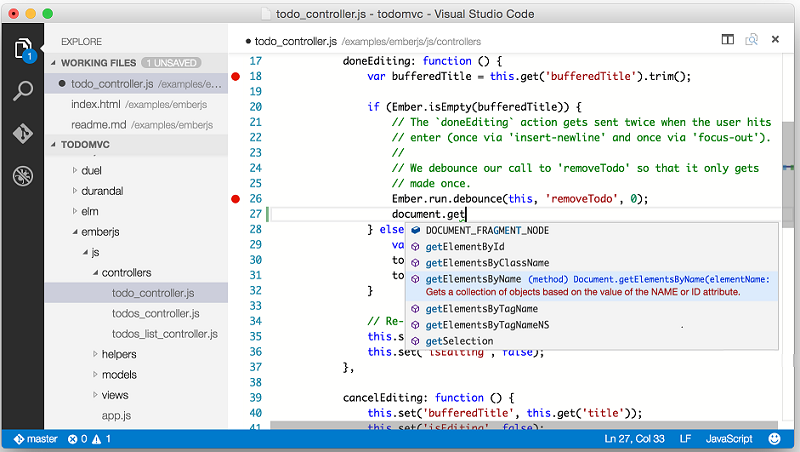
1. IntelliSense
As you know, IntelliSense helps to keep track of the parameters you are typing, and add calls to properties and methods with only a few keystrokes.
Though, IntelliSense is common feature in most of IDEs, VS Code supports the most of latest programming languages.

IntelliSense supports a number of programming language out-of-the-box, including Sass, LESS, JavaScript, TypeScript, and PHP, etc. It is a great feature to improve productivity.
2. Peek
While coding, the programmer may often forget a particular function, where the function signature is initially defined. With Peek, the selection expands into an inline window showing the complete definition of the function as well as where the function is defined.

3. CLI
Programmer can use the CLI to open a particular directory to Visual Studio Code, or open your current project directory in Terminal or Command Prompt directly from the editor.

I'm sure you know that CLI (command line interface) is a user interface to a computer's operating system or an application in which the user responds to a visual prompt by typing in a command on a specified line, receives a response back from the system, and then enters another command, and so forth.
4. Git Integration
As you know, Git is a free and open source distributed version control system designed to handle everything from small to very large projects with speed and efficiency

Visual Studio Code has Git built right in the editor. If you are making changes on a Git repository, the Visual Studio will show color indicators in the code editor gutter, indicating where you have made the modifications.
5. Task Executor
Lots of tools exist to automate tasks like building, packaging, testing or deploying software systems. These tools are mostly run from the command line and automate jobs outside the inner software development loop (edit, compile, test and debug).

Once the related configuration tasks.json is set via Grunt, Gulp, or MSBuild, the programmer can run the Task Runner through the Command Palette by typing Run Task. Typing Tasks will list all related commands.
Crowd Sourcing
The buzz word 'Crowd Sourcing' is a combination of the words 'crowd' and 'outsourcing'. The idea is to take work and outsource it to a crowd of workers.
More than anything else, what drives the success of Visual Studio Code is the feedback and interactions from the community.

Today we have extensions for Node.js, Go, C++, PHP, and Python, as well as many more languages, linters, and tools. And VS Code is being used both by teams of developers, but also in companies like Progressive Insurance, where VS Code is used not just by developers, but analysts and data scientists as well.
Success Metric
Metrics are parameters or measures of quantitative assessment used for measurement, comparison or to track performance or production.
In last 11 months, the success metric of VS Code usage is listed as below:

VS Code is now fully localizable, and ships in 9 different languages, including French, German, Japanese, and Chinese.
Reference
Screen shot of nuget repository is shown here:

Points of Interest
Thus, Visual Studio Code is powerful lean cross-platform development environment for the emerging technologies using mobile, cloud, agile, continuous delivery models. Most importantly, VS Code provides the key features for the developers' productivity.
As the closing note, Thanks a lot for VS Code contributors to present the great cross-platform development tool. Awaiting for the upcoming releases.
History
Initial Version
