
Introduction
As a software developer & freelancer, it's so important for me to release a good looking UI for clients. That's why I always follow the best methodologies to satisfy customers.
In this article, I will explain one of the best methods that I always use to make awesome user interfaces without counting only on GDI+ but also on your skills as a designer if you are one, so you won't be obliged to study GDI+ all time long.

(Studio: A1-Pictures)
Tutorials Series
Background
Right, I am a software developer but I am a designer as well so I don't want my skills as a designer to go in vain while I am able to use them in many fields.
Why Windows Forms
There's no particular reason, once you learn how to use this methodology, you will be able to apply its steps on your project (WinForms, WPF...).
Why Photoshop
In fact, Adobe Photoshop is by far the best tool I've ever used to design logos, layouts or whatever and of course, if you are not familiar with it and you prefer another tool, then go ahead and use it.
Still, I am aware that many people will say "I am not a designer, what should I do?", so...
How to Draw a Control in Photoshop
I've never thought that the day of me posting a tutorial about design here in CodeProject.com will come, but it can't be helped. However, we can't progress any further if you don't have numerous basics of design.
In here, I am going to show you how to draw your own button in Adobe Photoshop, it's as easy as drinking water (the example I'll show you is easy :D).
First of all, create a new document file that has the same properties as this:

Once you create your new image file, select Rounded Rectangle tool (Rectangle tool -> *long press* -> Rounded Rectangle tool):

Now go simply and draw it and make it fill the whole background:

Now through the window of properties, make it fill the whole layer. You can change the forecolor from that window too, to show the properties panel, go through (Window -> Properties).

Secondly, having a rounded rectangle is not enough to make a beautiful user control (button), it's flat & rounded without external effects.
Let's add a style to our beloved frame:

(Add a layer style)
In fact, every person has his own special touch indeed so I won't recommend any style or order you to use any particular property, be free, mate.
Hmm, after adding my layer style, I ended up with this layout. :)

That's all of it when it comes to the design side!
Once you finish the article, you'll be able to make the layout you drew function like this:

Let's continue. :)
How to Create a Dynamic Button
First of all, you need to create a component class which will be our main button:

PsButton: PictureBox
After creating such a class, let's begin drawing it, how so?
All we need is drawing 3 frames that will appear one by one according to the mouse events.
 MouseEnter
MouseEnter

 MouseLeave | MouseUp (same frame)
MouseLeave | MouseUp (same frame)

 MouseDown
MouseDown

And of course, you are able to customize your frames depending on your taste.
How To Draw 3 Different Frames
To create 3 different images that will change according to the events of the mouse, you can follow two procedures:
- Draw 3 layouts and set each layout to a specific event. You can do this step using your own techniques because there is no specific drawing method.
- Draw only 1 layout, create 3 copies of it with different colors:

To change the colors using Adobe Photoshop, go through these steps:
- Context Menu
- Image
- Adjustments
- Hue/Saturation...

After creating the 3 images, add them to the resources and declare 3 objects as the following code shows to store them:
private Image Button() => Properties.Resources.Button;
private Image HoveredButton() => Properties.Resources.ButtonHov;
private Image ClickedButton() => Properties.Resources.ButtonClicked;
To make the color of the button changeable according to the events of the code, we need to make:
public PsButton()
{
this.Size = new Size(this.Button().Size.Width, this.Button().Size.Height);
this.Image = this.Button();
this.SizeMode = PictureBoxSizeMode.StretchImage;
this.MouseEnter += (sender, args) => this.Image = this.HoveredButton();
this.MouseLeave += (sender, args) => this.Image = this.Button();
this.MouseUp += (sender, args) => this.Image = this.Button();
this.MouseDown += (sender, args) => this.Image = this.ClickedButton();
}
Creating the layout of the button: DONE.
Actually, doing these steps will only give you a dynamic box that changes its colors once you click or move your mouse's cursor on it, hmmm then, what's left?
In fact, every common button must contain a text, here the role of the GDI+ comes! Using GDI+, we will print a specific text in the center of our beautiful button.
How To Print A Text in the Middle of the Button
To do such a thing, we need to change our language from English to the language of the universe and apply some maths.
The first step to take is to get the string and then to set it, after that, we have to measure it in the OnPaint method while overriding it:
SizeF s = g.MeasureString("OK", Font);
(simulation)
-

-

-

I suppose that the simulation is so clear, however, maths is more friendly:
" "
"
Code:
private void OnPaint(object sender, PaintEventArgs e)
{
Graphics g = e.Graphics;
var Dimensions = e.ClipRectangle;
SizeF s = g.MeasureString(this.Text, Font);
g.DrawString(
this.TextBox.Text,
this.Font, this.ForeColor,
Dimensions.Width / 2 - (s.Width / 2),
Dimensions.Y + 4
);
}
Applying this equation will print our string in the visual center of the button.
How to Create a Better Looking MessageBox
Is it a MessageBox control? It's not, indeed, what we are going to do is to imitate one.
In fact, the control is a Form that we set its FormBorderStyle to None, then we did set its background image depending on our needs.
The content & Title of the msg are two public labels:
public System.Windows.Forms.Label Title;
public System.Windows.Forms.Label Content;
(keep in mind to set their locations wisely to make it look cute).
Now let's just inherit the beloved Show method:
public void Show(string Content, string Title)
{
this.Title.Text = Title;
this.Content.Text = Content;
this.Show();
}
That's all of it, folks! ♥
How to Use the Code
I made a simple library that contains 3 user controls:

PsButton

Login Form

PsMessageBox
Adding the PsButtons or the Login form is pretty easy, just drag & drop the controls.
If you are going to ask me why I didn't create properties(Image(s)) like OnClickImage,HoveredImage... and you are wondering if I will make those properties, then you better stop moaning about that because I won't, mate, for 2 reasons :
- I am here to explain a method to create a better-looking control, not to share one.
- No free hours for me, the school you know.
When it comes to the PsMessageBox, you won't notice a big difference between showing this msgBox or the standard one as the next code shows:
PsMessageBox messageBox = new PsMessageBox();
messageBox.Show("Welcome back , king.","Connected");

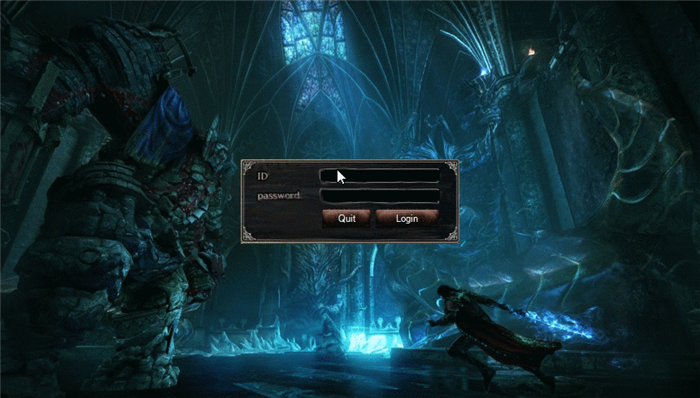
Sample
The sample I did include is a login form (the wallpaper is from Castlevania lords of shadows 2 video game -- Konami).


Issues
It counts a lot on resources.
History
- 5/10/2016: First release
- 6/23/2016: Added another tutorial
