Get access to the new Intel® IoT Developer Kit, a complete hardware and software solution that allows developers to create exciting new solutions with the Intel® Galileo and Intel® Edison boards. Visit the Intel® Developer Zone for IoT.
This simple Node.js* project uses the socket.io Node.js module to enable real-time communication between a client and an Intel® Galileo board or Intel® Edison board. You can use the client-side application provided with this project to view the number of users connected to the board, send text messages between connected users, and turn an LED on the board on ad off.
For sample code and design considerations, including in-depth technical information about this application, see https://github.com/gomobile/iotapp-template-websockets.
Requirements
- You have installed the Intel® XDK IoT Edition and connected it to your Intel® Galileo board or Intel® Edison board. For steps, see Getting started with the Intel® XDK IoT Edition.
- Your board must be connected to the Internet on the same network as your computer. For steps, see the appropriate link below:
Creating a project
- Run the Intel XDK IoT Edition.
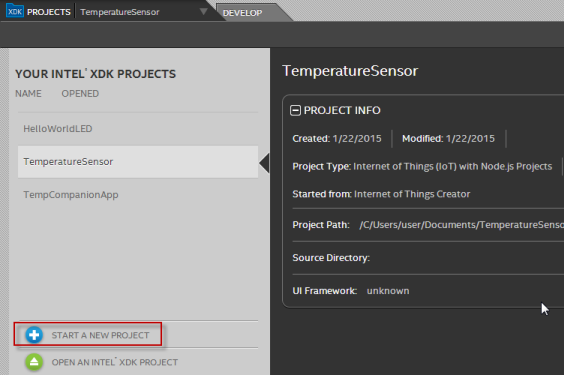
- In the top left, click the Projects tab.
- Click Start a New Project.

- Under Internet of Things Embedded Application, click Templates.

- From the right, click Web Sockets. Click Continue.
- Type a name for the project in the Project Name field, then click Create. Your new project opens.

Building and running your project
- To install the required Node.js modules for this project, click the Build/Install icon
 . If you are prompted to choose whether to upload or build your project, click Build.
. If you are prompted to choose whether to upload or build your project, click Build.

- Once your project finishes building, a build complete message is displayed. Click the Upload icon
 to upload the project to your board.
to upload the project to your board. - Click the Run icon
 to run your project.
to run your project.
Testing the Web Sockets Client Console
- In a web browser, type the IP address of your board, followed by a colon (:) and the port number to use to connect to your board, which in this example is 3000. For example, if the IP address of your board is 192.168.1.0, enter
http://192.168.1.0:3000. The Web Sockets Client Console application opens, with a list of users currently connected to the board displayed under Connected Users.
Note: If you don't know your board's IP address, open a serial or SSH connection with your board and enter the command: ifconfig. The IP address is displayed, as shown below.

- You can turn an onboard LED on your board on and off by clicking Toggle LED in your browser. Your actions are recorded under the Log heading. To send a message to other users, type a message in the field and click Send.

<
