
Introduction
Everywhere, you would see the OOPS concept and emphasizing you to work the oops, but ask anyone how to create a DataGrid from an ArrayList which is a collection of the same class type, you will find people saying go for DataSet or create DataTable rows from these ArrayList items. I too faced the same problem when I was asked to design a DataGrid and what I got from the C# team was just an ArrayList.
I'm damn sure, one of you who is reading this article would say that it is still possible in DataGrid and one can use the "." operator, but if I ask you how to do sorting and paging on them, and what if the item is inside the ArrayList, then you might not have any answer.
I am not saying this is 100% right, but this is one of the easiest ways of converting an ArrayList (which is a collection of a specific class type) to a DataTable, where you can have sorting, paging and filtering on the DataGrid. Since whatever DataTable you form finally has valid column names.
Overview
What Is With Us?
ArrayList - arrEmployees
Item[0] - (Type EmployeeCmpnt)
Item[1] - (Type EmployeeCmpnt)
Item[2] - (Type EmployeeCmpnt)
...
EmployeeCmpnt Structure

What We Want?
If the first item of the ArrayList contains following
Employeecmpnt.NameCmpnt.FirstName = "John"
Employeecmpnt.NameCmpnt.LastName = "Abraham"
Employeecmpnt.HomeAddress.AddressDetailsCmpnt.Address1 =
"1520 Magnolia Apts"
...
and the second item contains following
Employeecmpnt.NameCmpnt.FirstName = "Peter"
Employeecmpnt.NameCmpnt.LastName = "Paul"
Employeecmpnt.HomeAddress.AddressDetailsCmpnt.Address1 =
"1870 Meridan Pkwy"
....
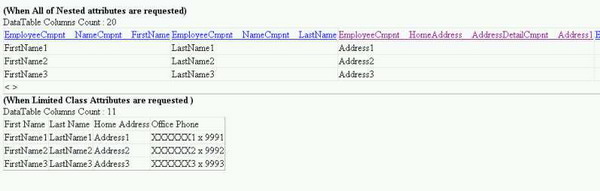
The Expected DataGrid Output is Shown Below

Implementing the Approach
FYI The DataTable column names finally when it is implemented
EmployeeCmpnt__NameCmpnt__FirstName
EmployeeCmpnt__NameCmpnt__LastName
EmployeeCmpnt__HomeAddress__AddressDetailCmpnt__Address1
EmployeeCmpnt__OfficeAddress__AddressDetailCmpnt__Address1
You can see that every hierarchy is separated by double underscores "__". Please note that it is the exposed attribute name and not the type which is used. (I mean to say that it is the "HomeAddress" that is used and not the type "AddressCmpnt".)
Steps to Convert an ArrayList to a DataGrid
In .cs
ArrayList arrEmployee = new ArrayList();
arrEmployee.Add(new EmployeeCmpnt("Peter",
"Paul","1520.."));
...
....
GridViewClass gridView = new GridViewClass();
gridView.AutoNestedColumns = true;
EmployeeCmpnt__NameCmpnt__LastName,
EmployeeCmpnt__HomeAddress__AddressDetailCmpnt__*";
DataTable dtEmployee = gridView.CreateDataTable(arrEmployee);
dgEmployee.DataSource = dtEmployee;
dgEmployee.DataBind();
In .aspx
<asp:TemplateCOLUMN HeaderText="First Name"
SortExpression='EmployeeCmpnt__NameCmpnt__FirstName' >
<ITEMTEMPLATE>
<asp:Label id="Label8" style="text-align:left"
Runat="server" Text='<%# DataBinder.Eval(Container,
"DataItem.EmployeeCmpnt__NameCmpnt__FirstName") %>' />
</ITEMTEMPLATE>
</asp:TemplateCOLUMN>
How It Is Done
It is the method CreateDataTable() which through reflection finds out the type of the class, its attributes and loops through all the nested children and creates a DataTable. Click here to see the code of GridView.cs.
Can I Have Paging and Sorting?
Yeah sure! That's why all this trouble was taken, since the DataTable column names are valid names, you can straightaway use them in the "SortExpression" of DataGrid.
protected void dgEmployee_Sort(Object sender,
DataGridSortCommandEventArgs e)
{
dtEmployee.DefaultView.Sort = e.SortExpression;
dgEmployee.DataSource = dtEmployee;
dgEmployee.DataBind();
}
Can I Use This in My Custom ASP Grid Control and Use It the Way I Want
Definitely, you can add a method "CreateDataTable()" to your DataGrid custom control and can have two exposed attributes like "DataColumns" and "AutoNestedColumns" which can take further inputs. For example:
public class MyDataGrid : System.Web.UI.WebControls.DataGrid
{
public string DataColumns
{
get... set...
}
public bool AutoNestedColumns
{
get... set...
}
public DataTable CreateDataTable(..)
{
..
}
}
By the way, you will be happy to know that I have already done this and will soon post my custom DataGrid in my next article but only if I get a good rating for my current article :), moreover, I needed this submission to explain how a DataGrid can be created from a collection of classes.
You know the custom DataGrid control I'm talking about has features like multi column sorting, freezing headers/rows/columns, etc. and that too in a very easy way.
Courtesy
You may use the code given here by any means and in whatever way you want, but I will truly appreciate if you keep the author's name along with the code.
History
- 19th July, 2005: Initial version
License
This article has no explicit license attached to it, but may contain usage terms in the article text or the download files themselves. If in doubt, please contact the author via the discussion board below. A list of licenses authors might use can be found here.
