This article is the third of eight parts introducing an advanced JSON form specification.
Chapters
Introduction
Input List Widgets are screens that allow a user to enter two or more separate values into a single form screen. An example of a form demonstrating these screen types is attached to this article. Before proceeding any further, the reader should test this form by downloading, unzipping and copying this form to the Android device. Use the CCA-mobile app to fill out the form. Back up the completed form to see the JSON formatted form instance.
Below is a code block that shows a completed instance of the attached form.
The rest of this article discusses the three Input List Widget screen types.
Text Input List
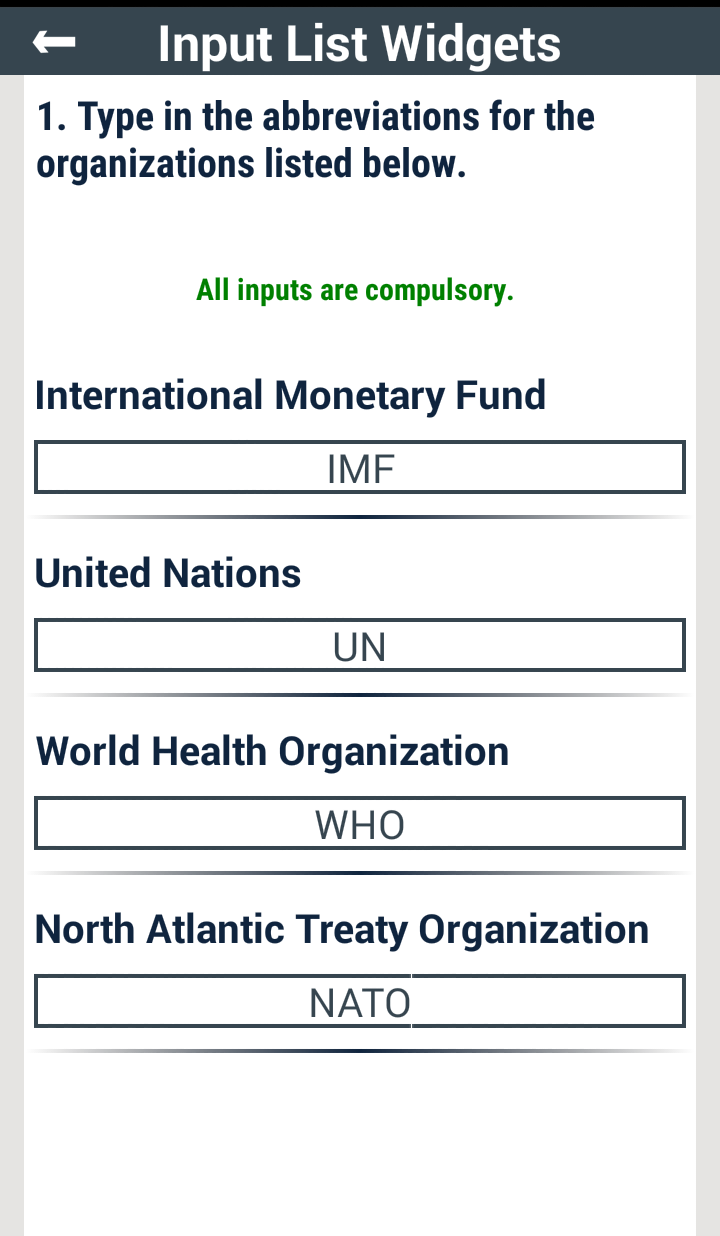
A Text Input List screen allows a user to enter multiple text values into a single screen as exemplified in the image below:

In the code block below, the specific parameters with respect to the input screen above are the screenwidgetType JSON string, the widgetSchema JSON string and the options JSON array.
The screenwidgetType is set to textInputList. The widgetSchema contains an escaped string for the input schema. In this case, the input schema is a JSON object called OrgAbbrev which has four properties that are of JSON string types. The text inputs for this screen must map to one of the schemas of these four properties. Note that the constraints on length and format can be applied to these four properties as is the case with textInput screens.
The options parameter is a JSON array that contains the text that labels each input textbox for the form screen.
Integer Input List
The JSON form specification for the Integer Input List screen is similar to that of the Text Input List screen with the exception that the properties of the object escaped in the widgetSchema are of JSON integer type and the screenwidgetType is set to integerInputList.

As can be seen in the code block below, the constraints, in terms of acceptable input value ranges, that apply to integerInput screens are also applicable here.
Number Input List
The image and code block in this section are self-explanatory.

Next Chapter
Parameters that define screens that enable users to select one or more options from a given list is presented in Chapter 4.
Point of Interest
The interested reader should follow the form design sections of these walkthroughs and use this GUI tool to learn more about designing forms based on a number of use case scenarios.
History
- 18th July, 2016: First version
- 3rd November, 2016: Made corrections to this work
