This article is the fourth of eight parts introducing an advanced JSON form specification.
Chapters
Introduction
This chapter presents screens that display a number of choices on a form screen from which a user can select one or more choices. The reader should download, unzip and copy the Option Widget form to the Android device and then use the CCA-Mobile app to fill out this example form.
Below is a code block that shows an example of a completed instance of the form in its raw JSON format.
Remember that a complete instance of a form can be viewed in its raw JSON format by backing up that instance to the device.
Single Choice Option Screen
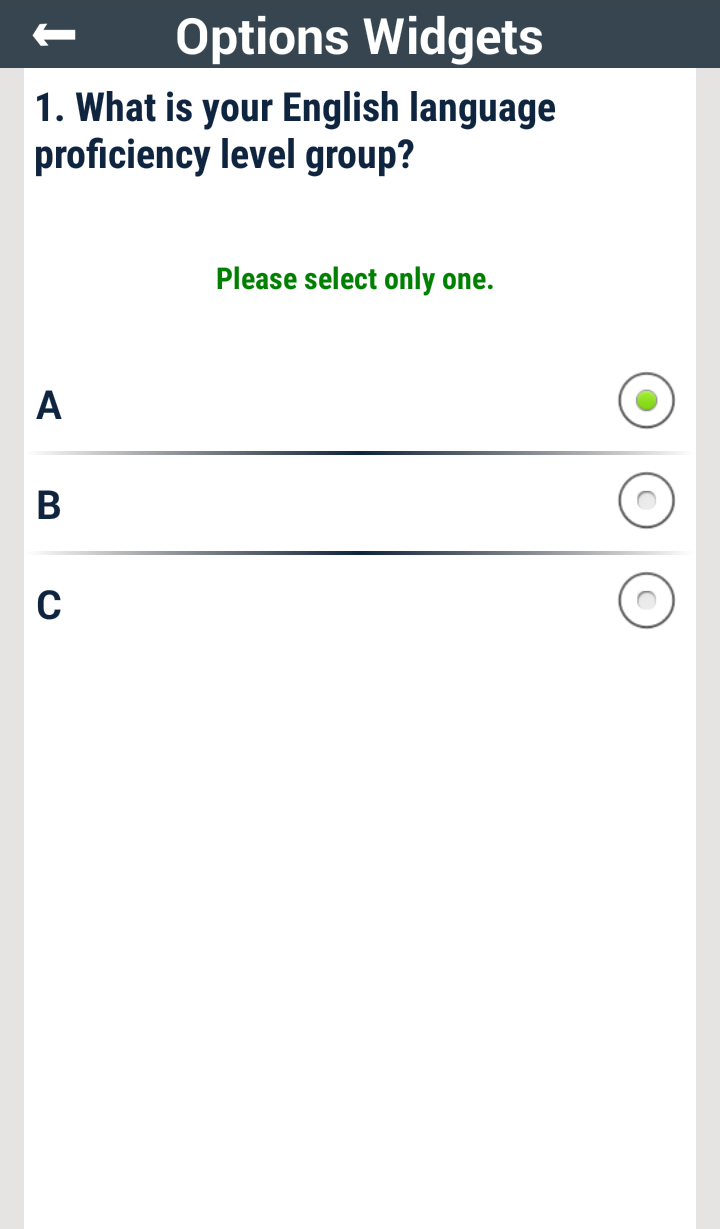
As the name implies, the single choice option screen allows a user to select one and only one option from a set of options displayed. The image below shows an example of such a screen.

The definition for the screen above is shown in the code block below:
The screenwidgetType is set to singleChoice. A singleChoice screen has a mandatory JSON array parameter called options. This array contains the texts of the choices made available to the user. The widgetSchema parameter holds the escaped schema for a JSON string called Group Level. Please be aware that the escaped schema string held in the widgetSchema of a singleChoice screen is not restricted to JSON strings alone. If the options parameter array contain only integer values then the widgetSchema should hold an escaped JSON integer schema. Correspondingly, if the options contain only number or Boolean values, then the escaped content of the widgetSchema should be a JSON number or JSON Boolean type, respectively.
Cascade Choice Option Screen
Cascade choice option screens are a special kind of singleChoice screen; “special” in the sense that a cascade option screen has the ability to display a different set of options to the user based on the selection on a previous form screen. To understand what is being said here, consider the screen depicted below:

The screen above offers two selection options to the user, i.e., A1 and A2. This is so because A was chosen in the singleChoice screen of the last section. If the option selected in the singleChoice screen had been B then B1 and B2 would have been displayed in the image above. Find out what would have been displayed on this screen if C was chosen in the previous singleChoice screen.
With a grasp of the concept of cascade choice option screens, explore the code block below to understand how these screen types are defined.
The screenwidgetType is set to cascade.
Just before a cascade option screen is displayed, the application responsible for displaying the screen does the following;
- Extract the value of the
screenID JSON string contained in the cascadeOptions. In this example, this value is Group Level. - Search the form for the screen whose identity matches the value extracted in step 1.
- Extract the value of the
widgetName JSON string contained in the cascadeOptions parameter. In this example, this value is Group Level. - Search the screen found in step 2 for the value of the input whose label matches the
widgetName value extracted in step 3. - Match the input value found in step 4 to the names of the JSON arrays contained in the
cascadeOptions parameter. - If an array match is found, display the contents of the matching array as the options on the cascade screen. For example, if the value of
Group Level is C, then the items of the JSON array C, i.e., [C1, C2], are displayed on the cascade option screen.
The value of the widgetSchema parameter is a JSON escaped schema that says the input to a cascade screen can be a JSON boolean, integer, number or string type by way of the use of the anyOf JSON keyword. This flexibility is required, as the options displayed to the user on a cascade screen is dynamic and cannot be known ahead of time.
Multiple Choice Option Screen

The multiple choice screen example shown above is defined by the code block below:
The screenwidgetType is set to multipleChoice and the options parameter is a JSON array whose items are the select options offered to the user. The widgetSchema parameter contains the escaped JSON schema for an array that holds the selected or checked user values. In the example above, the items of this array are expected to be of JSON string type because the contents of the options parameter are strings. If the options parameter array held integer, number or boolean JSON types, then the items of the Fruit Fave array in the widgetSchema would be integer, number or Boolean, respectively.
Acknowledgement Screen
This is a form screen that prompts the user to confirm some information before proceeding with the rest of the form. Below are screenshots of an example of an acknowledgement screen:

The code block below shows the JSON definition of the screen depicted in the images above:
It can be seen from the definition above that the screenwidgetType is set to acknowledge and the widgetSchema parameter is simply the schema for a JSON boolean variable.
Next Chapter
In chapter 5, more advanced option screens called Option List Widgets are discussed.
Point of Interest
The interested reader should follow the form design sections of these walkthroughs and use this GUI tool to learn more about designing forms based on a number of use case scenarios.
History
- 18th July, 2016: First version
- 3rd November, 2016: Made corrections to this work
