Sometimes things seem more confusing than we think, like setting up the app icons and splash screen in Xamarin Forms iOS application  so I thought why not document this in a single place for all 3 platforms (iOS, Android & UWP). This post will mainly cover how to do it in Visual Studio, however similar steps can be followed in Xamarin Studio also.
so I thought why not document this in a single place for all 3 platforms (iOS, Android & UWP). This post will mainly cover how to do it in Visual Studio, however similar steps can be followed in Xamarin Studio also.
The only place to configure the app icons and splash screens (for iOS & UWP not Android) is platform specific project as the implementation for each platforms differs.
iOS Project
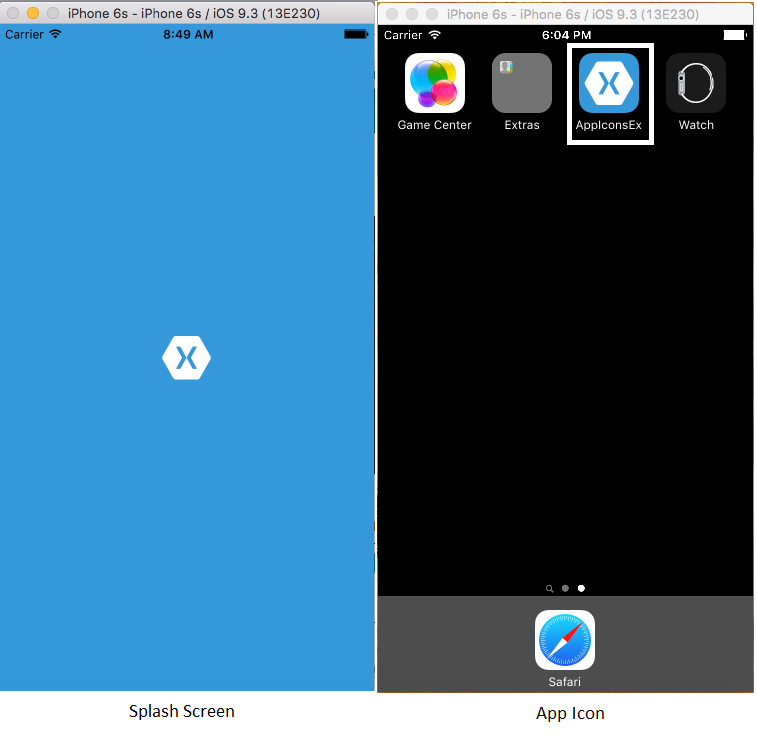
The Project created by Xamarin Forms projects template in Visual Studio automatically adds icon and splash-screen images, which looks like the following when we execute the application without any change:

The file which contains all the information about iOS application configuration is Info.plist and the section Universal Icons contains all the information about icons and splash screen.
There are two ways to change the icons and splash screen of iOS application:
First Way
- Copy the icons and splash screen images of the same size and resolution as per the default icons and splash screen images provided by project template, present in Resources folder.
- Delete default icons and splash screen and rename your icons and splash screen images same as the default ones.
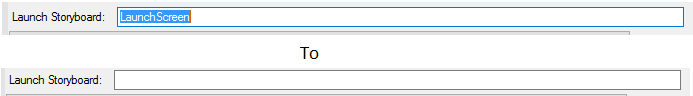
- Remove LaunchScreen written in Launch Storyboard option of Universal Icons section in Info.plist.

Second Way
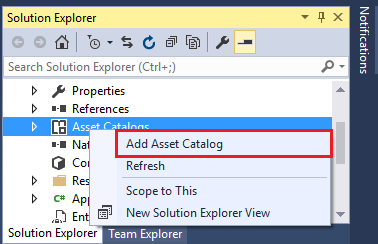
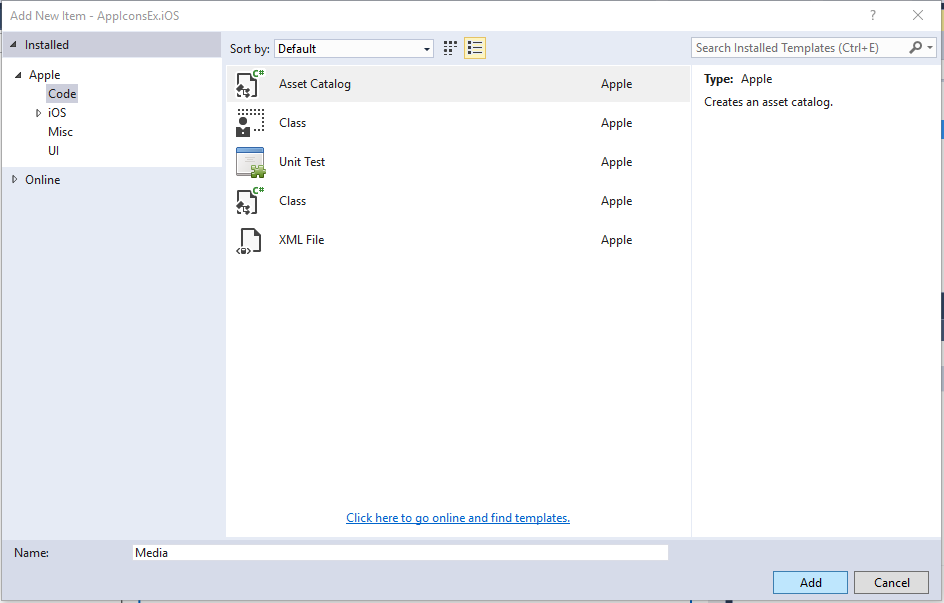
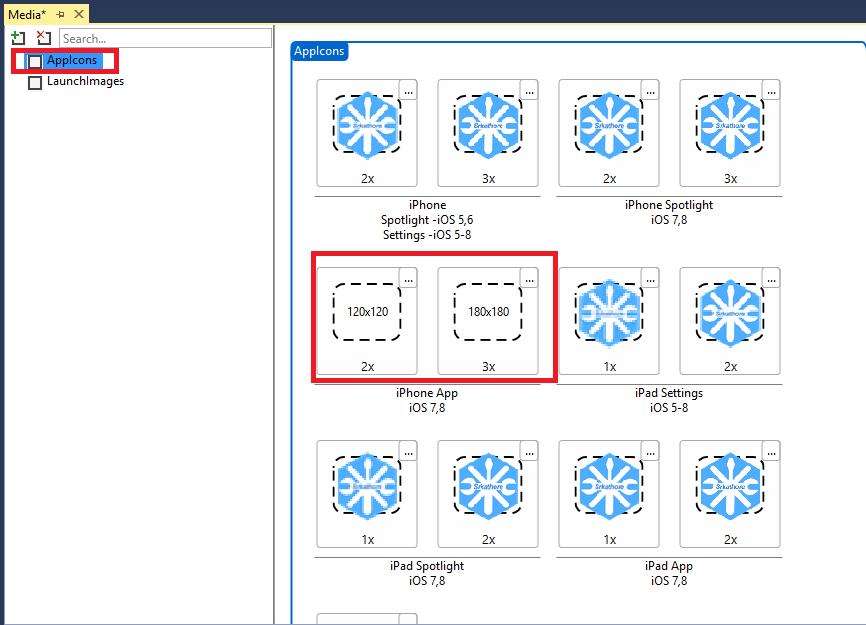
- Create a new Asset Catalog by right clicking on Asset Catalogs and selecting option Add Asset Catalog from the popup menu.


- Add the Icons images as per the sizes mentioned in the
AppIcons section.

- Copy the splash screen images of same size and resolution as per the Xamarin splash screen images present in Resources folder (I am unable to figure out yet why it doesn’t take the splash screen images from LaunchImages section of Asset Catalog
 ) .
) . - Repeat step 2 & 3 from the above mentioned steps.
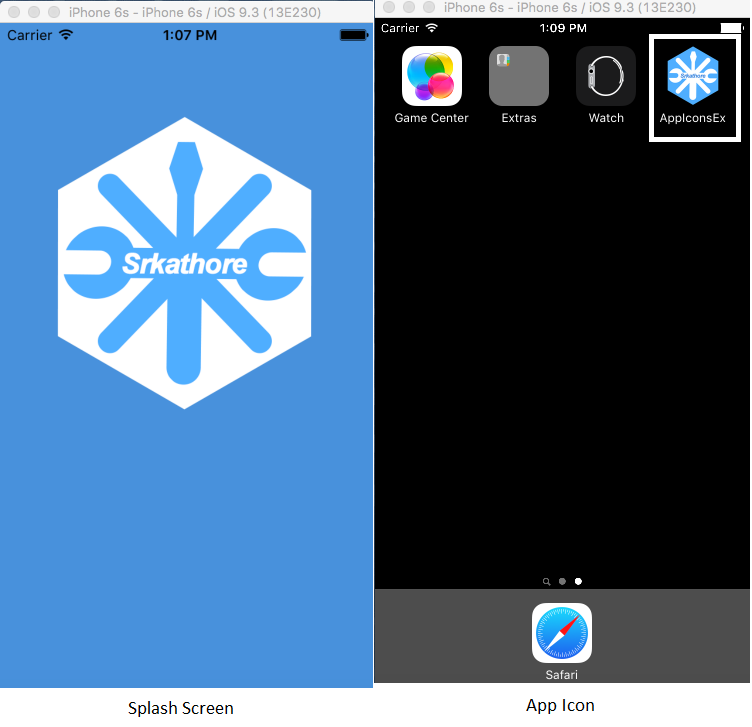
This is how the icon and splash screen of my application looked after I updated them:

Android Project
Similar to iOS project, the Project created by Xamarin Forms template in Visual Studio automatically adds icon images, which looks like following when we execute the application without any change:

Follow these steps in order to change the default icon image to your application icon:
- Copy the icon images of same size of icon.png in all the drawable folders (namely drawable, drawable-hdpi, drawable-xhdpi).
- Include the images in your project and make sure that the Build Action Property of the image is set to AndroidResource.
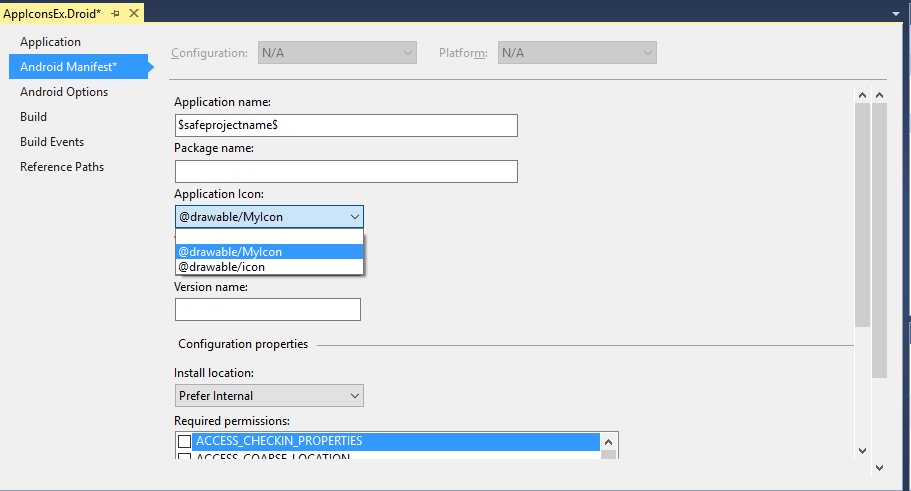
- Build the application so that the newly added icon image comes in Application Icon dropdown.
- Open project properties by right clicking on project file and selecting properties option from the popup menu and select the icon in Application Icon dropdown of Android Manifest section.

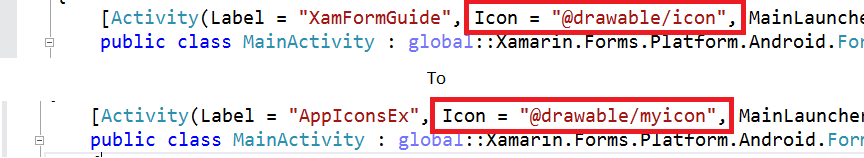
- Change the Icon attribute of
MainActivity class in MainActivity.cs.

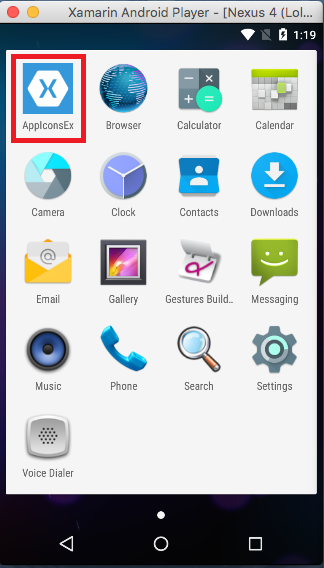
This is how the icon of my application looked after I updated it:

UWP Project
Here also, the project template adds the default icon and splash screen but they are cross ( ) images not Xamarin logo icons. Another thing to notice here is that the default name of all the UWP applications given by Visual Studio is
) images not Xamarin logo icons. Another thing to notice here is that the default name of all the UWP applications given by Visual Studio is FPCL.WIndows, that’s why the application icon will look like the following when you execute it without any change.

It’s easiest to change icon and splash screen images in UWP project than Android or iOS project, you just have to add the images as per given sizes in Visual Assets tab of Package.appxmanifest file. Also, you can change the name of the application by changing the Display Name property in Application Tab of Package.appxmanifest file.
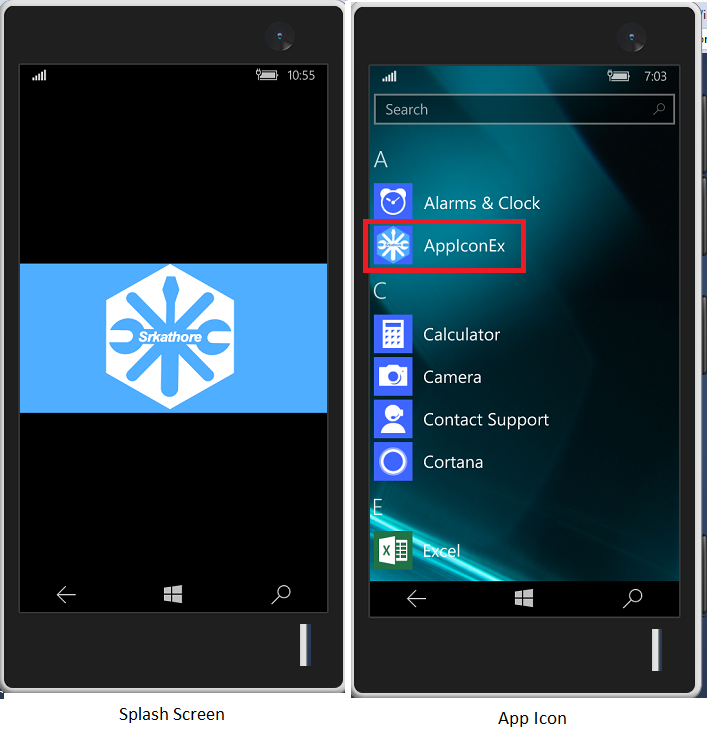
This is how the icon and splash screen of my application looked after I updated them:

There are many online tools to create iOS & Android icons from a single image, the one I used for this post example is MakeAppIcon. Unfortunately, there is no such tool for UWP project so I has to make the images myself, if anyone knows any tool, please suggest via comment.
The example code of this article can be found at GitHub. Let me know if I has missed anything or have any suggestions.
Happy coding!
