This article is the fifth of eight parts introducing an advanced JSON form specification.
Chapters
Introduction
Option List screens are an extended version of the Options screens discussed in chapter 4. As with previous chapters, these screen types are better explained by way of examples. The Option List Widget form is attached to this article to aid this understanding. Download, unzip and copy the form to the Android device and use the CCA-Mobile app provided to complete an instance of this form. Backup the completed instance. The code block below shows an example of a completed instance in its JSON format.
Single Choice List Option Screen
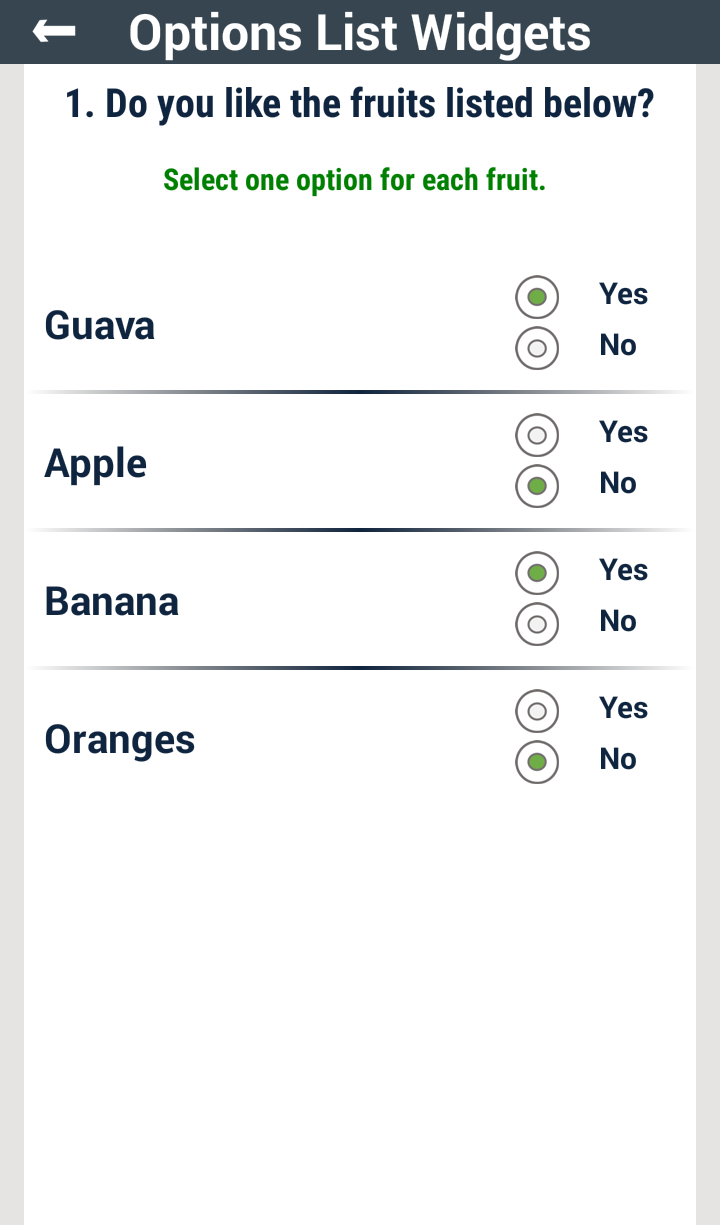
The image below is an example of a single choice list screen. In this example screen, the texts; "Guava", "Apple", "Banana" and "Oranges", are called options while the “Yes” and “No” texts are called option labels.

The code block below shows the JSON definition for the screen above:
The screenwidgetType for this screen is set to singleChoiceList.
The content of the widgetSchema parameter is a JSON string which is an escaped schema for a JSON object, i.e., FruitLike. The properties of this object are strictly the items of the options parameter array in name and value type. The value of an instance of each property of the JSON object defined in the widgetSchema of this screen type are restricted to the items of the optionsLabel parameter array.
The code block below shows an example of an instance of the FruitLike object.
Multiple Choice List Option Screen
As can be seen in the image below, a multiple choice list option screen are similar to single choice list option screens. The only difference is that multiple choice list option screens allow the user to select one or more entries for each option made available.

Since each option in a multiple choice list option screen must be able to hold more than one value at a time, each option is defined as a JSON array. The code block below shows the definition of the screen above.
From the value of the widgetSchema parameter above, notice that the schema that defines the FruitColour object has properties that are of JSON array type and derive their names from the items of the options parameter array. The contents of these arrays are restricted in value and type to the items of the optionsLabel parameter array. Observe that the maximum number of items each array in the FruitColour object can hold is equal to the number of items in the optionsLabel parameter array.
An instance of the FruitColour object is shown in the code block below:
Next Chapter
Screens that permit the capture of GPS coordinates, collect signatures, scan bar codes, capture and annotate images are presented in the next chapter, i.e., Chapter 6.
Point of Interest
The interested reader should follow the form design sections of these walkthroughs and use this GUI tool to learn more about designing forms based on a number of use case scenarios.
History
- 18th July, 2016: First version
- 3rd November, 2016: Made corrections to this work
