This article is the seventh of eight parts introducing an advanced JSON form specification.
Chapters
Introduction
This chapter covers date and time form screens. A form, i.e., Date and Time Widget form, demonstrating the features of these screen types is attached to this chapter. Download, unzip and copy this form to the Android device. Use the CCA-Mobile app to complete this form. Backup the completed instance to the device. The backed up instance of this form should look similar to the content of the code block below:
Date Screens
These screen types presents a form interface on which a user is able to select a valid date. A date screen type can be designed such that inputs are restricted to a date range or dates that are equal to or greater than the present day.
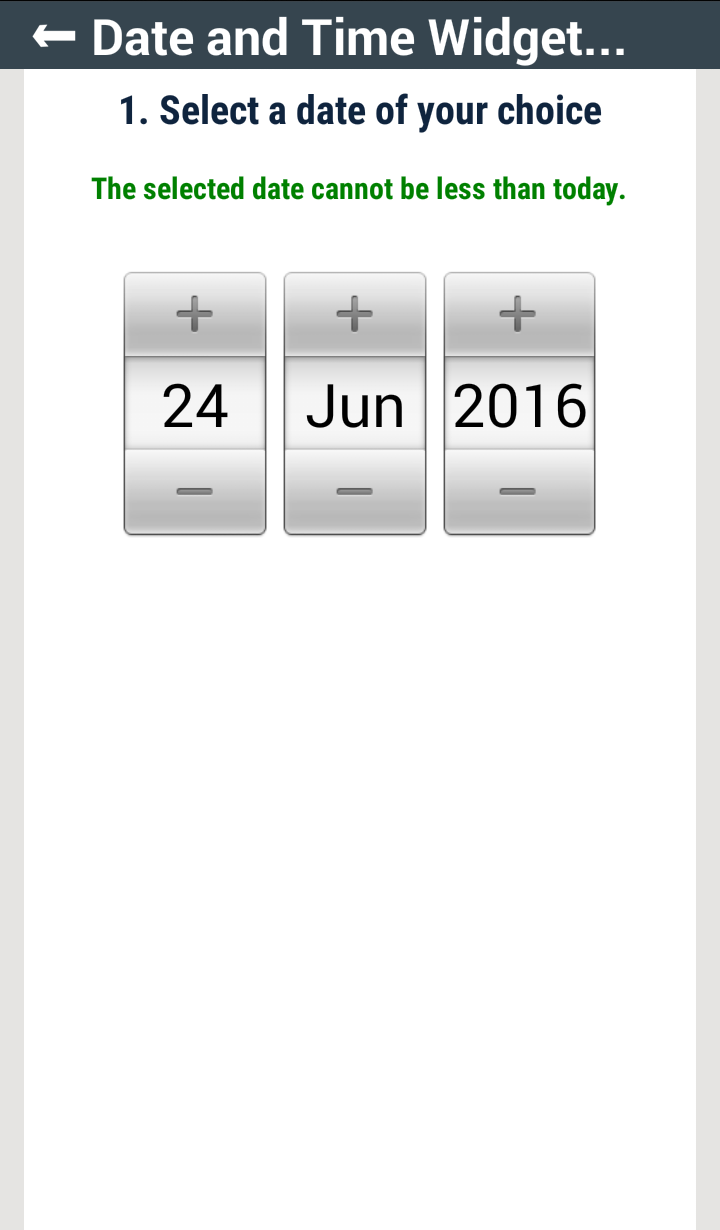
The screen shown in the image below is an example of a date screen whose valid inputs cannot be less than the present day.

The definition for the screen above is shown in the code block below:
The screenwidgetType value is set to date. The widgetSchema for the date screen example is the schema for a JSON object -- Date 1 in this case -- that consists of four properties, i.e., dateYear, dateMonth, dateDay and saveAsUtc. Of these four properties, only the values of the first three are required as can be seen.
The default value of the saveAsUtc determines whether the date selected by the user is converted to its Coordinated Universal Time (UTC) equivalent before it is saved. In the example above, the default value is set to true, so any date entered by the user is always converted before it is stored.
If the value of the gtEqToday Boolean variable in the dateOption parameter is set to true, then only dates that are equal to or greater than the present day are accepted as valid inputs. If the gtEqToday value is set to false, then dates that are less, equal to or greater than the present day are accepted.
A completed instance for this screen would be similar in format to that shown in the code block below:
The date screen depicted in the image below is an example of a form screen that only allows date inputs that are within a certain range, i.e., 01 June 2016 – 30 June 2016.

The date range bound are defined in the minDate and maxDate JSON objects of the dateOption parameter as shown in the code block below:
Below is an example of a valid instance for this date screen:
Time Screens
The screen shown below is an example of a time screen. These screen types display interfaces that allow the user to select the hour and minute values for a time input.

The screen shown above is defined by the content of the code block below:
The screenwidgetType value is set to time. The Time 1 JSON object schema contained in the widgetSchema has four properties: timeHour, timeMinutes, timeSeconds and saveAsUtc. The default value of saveAsUtc property serves the same purpose discussed in the last section for the time value selected by the user.
A completed instance of this screen input should be similar to that shown in the code block below:
Valid time inputs can also be restricted to a time range. The image shown below is an example of such a screen.

The minTime and maxTime JSON objects in the timeOption parameter in the code block below are used to define the acceptable input time range.
Below is an example of an instance of the input of this screen.
Next Chapter
The last chapter for this article, i.e, Chapter 8, will cover a number a features that are not particular to any one screen type.
Point of Interest
The interested reader should follow the form design sections of these walkthroughs and use this GUI tool to learn more about designing forms based on a number of use case scenarios.
History
- 18th July, 2016: First version
- 3rd November, 2016: Made corrections to this work
