Introduction
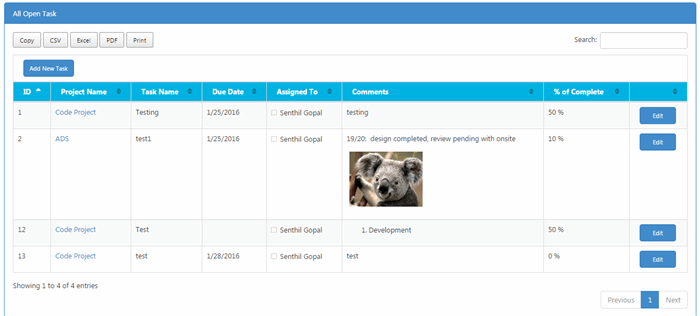
This article teach you how to integrate bootstrap framework with SharePoint as well as how to improve look and feel of the task list view using bootstap framework. The list will contains the following features,
- Search
- Sorting
- Paging
- Export task items to Excel,CSV and PDF
- Copy selected task item to clipboard from view
- Print task items

Background
We are going to integrate Bootstrap Framework in SharePoint 2013 site to improve the look and feel of the site and the site will support for RWD device.

PFB the steps to integrate boostrap framework and customize look and feel fo the task list in SharePoint 2013 site,
- Download bootstrap framework
- Upload required files to style library
- Add js and CSS reference in master page
- Create a XSL file to modify task list view
- Apply custom XSL file to task list view webpart
Download Bootstarp FrameWork
- Open the link http://getbootstrap.com/getting-started/#download
- Click "Download bootstrap" button

- Once it is downloaded, extract the file at your local folder
Upload files to Style library
- Navigate to style library by clicking Site Settings-> Site Contents-> Style Library
- Create a folder structure like below

- Once it is created, click on CSS folder and upload the following file
-
- Following JS files to be uploaded in JS folder

- Upload fonts files to fonts folder in style library

- Upload task.xsl file to xsl folder
Add JS and CSS reference in master page
Open the master page (Settings->Site Settings->Master Pages and Page Layouts) in Web Designer Galleries group
Add the below links after <!--SPM:<SharePoint:CssRegistration Name="Themable/corev15.css" runat="server"/>--> line,
<!--SPM:<SharePoint:CssRegistration Name="<%$SPUrl:~SiteCollection/Style Library/AH/CSS/bootstrap.css%>" after="core15.css" runat="server"/>-->
<!--SPM:<SharePoint:CssRegistration Name="<%$SPUrl:~SiteCollection/Style Library/AH/CSS/font-awesome.css%>" after="core15.css" runat="server"/>-->
<!--SPM:<SharePoint:CssRegistration Name="<%$SPUrl:~SiteCollection/Style Library/AH/CSS/dataTables.bootstrap.css%>" after="core15.css" runat="server"/>-->
<!--SPM:<SharePoint:CssRegistration Name="<%$SPUrl:~SiteCollection/Style Library/AH/CSS/responsive.dataTables.css%>" after="core15.css" runat="server"/>-->
<!--SPM:<SharePoint:CssRegistration Name="<%$SPUrl:~SiteCollection/Style Library/AH/CSS/buttons.dataTables.min.css%>" after="core15.css" runat="server"/>-->
<!--SPM:<SharePoint:CssRegistration Name="<%$SPUrl:~SiteCollection/Style Library/AH/CSS/sb-admin-2.css%>" after="core15.css" runat="server"/>-->
At the end of the body section, add the following js links. why we are adding the script at end of the body section is the script will load after loading the page.
<!--SPM:<SharePoint:ScriptLink ID="ScriptLinkscroll" Name='~SiteCollection/Style Library/AH/JS/jquery.min.js' runat="server"/>-->
<!--SPM:<SharePoint:ScriptLink ID="ScriptLinkscrol2" Name='~SiteCollection/Style Library/AH/JS/jquery.dataTables.js' runat="server"/>-->
<!--SPM:<SharePoint:ScriptLink ID="ScriptLinkscrol3" Name='~SiteCollection/Style Library/AH/JS/dataTables.bootstrap.js' runat="server"/>-->
<!--SPM:<SharePoint:ScriptLink ID="ScriptLinkscrol4" Name='~SiteCollection/Style Library/AH/JS/dataTables.buttons.min.js' runat="server"/>-->
<!--SPM:<SharePoint:ScriptLink ID="ScriptLinkscrol5" Name='~SiteCollection/Style Library/AH/JS/buttons.flash.min.js' runat="server"/>-->
<!--SPM:<SharePoint:ScriptLink ID="ScriptLinkscrol7" Name='~SiteCollection/Style Library/AH/JS/pdfmake.min6.js' runat="server"/>-->
<!--SPM:<SharePoint:ScriptLink ID="ScriptLinkscrol8" Name='~SiteCollection/Style Library/AH/JS/vfs_fonts7.js' runat="server"/>-->
<!--SPM:<SharePoint:ScriptLink ID="ScriptLinkscrol9" Name='~SiteCollection/Style Library/AH/JS/buttons.html5.min5.js' runat="server"/>-->
<!--SPM:<SharePoint:ScriptLink ID="ScriptLinkscrol10" Name='~SiteCollection/Style Library/AH/JS/buttons.print.min.js' runat="server"/>-->
<!--SPM:<SharePoint:ScriptLink ID="ScriptLinkscrol11" Name='~SiteCollection/Style Library/AH/JS/sb-admin-2.js' runat="server"/>-->
Create Xsl file
Below JavaScript code, will open add task list form in SharePoint modal popup window.
url - new task list form url
title - the name of the popup box
dialogReturnValueCallback - this is call back function, will execute after closed the popup window. so when we add new item, will refresh the list view grid to reflect the changes on the page
function AddTask()
{
var options = {
url: "../Lists/tasks/NewForm.aspx",
title: "Add Task",
dialogReturnValueCallback: function (dialogResult) {
if (dialogResult != SP.UI.DialogResult.cancel)
{
SP.UI.ModalDialog.RefreshPage(dialogResult)
}
},
allowMaximize: false
};
SP.SOD.execute('sp.ui.dialog.js', 'SP.UI.ModalDialog.showModalDialog', options);
}
Mentioned the Internal name of the column which you want to add it in the report,
<xsl:value-of select="@Project_x0020_Name" disable-output-escaping="yes"></xsl:value-of>
the excel file code below,
<xsl:stylesheet version="1.0"
xmlns:xsl="<a href="http:
xmlns:msxsl="urn:schemas-microsoft-com:xslt"
exclude-result-prefixes="msxsl" xmlns:ddwrt2="urn:frontpage:internal">
<xsl:output method='html' indent='yes'/>
<xsl:template match='dsQueryResponse'>
<div style="width:98%;padding-left:10px">
<div id="page-wrapper">
<div class="row">
<div class="col-lg-12">
<div class="panel panel-primary">
<div class="panel-heading">
All Open Task
</div>
<!-- /.panel-heading -->
<div class="panel-body">
<div class="dataTable_wrapper">
<table class="table table-striped table-bordered table-hover " id="Task-table">
<thead>
<tr>
<td colspan="9" style="text-align:left">
<input type="button" class="btn btn-primary" >
<xsl:attribute name="value">
Add New Task
</xsl:attribute>
<xsl:attribute name="onclick">
AddTask()
</xsl:attribute>
</input>
</td>
</tr>
<tr style="color: White;background-color: #00B3E3;font-weight: bold;">
<th>ID</th>
<th>Project Name</th>
<th>Task Name</th>
<th>Due Date</th>
<th>Assigned To</th>
<th>Comments</th>
<th>% of Complete</th>
<th></th>
</tr>
</thead>
<tbody>
<xsl:apply-templates select='Rows/Row'/>
</tbody>
</table>
</div>
</div>
<!-- /.panel-body -->
</div>
<!-- /.panel -->
</div>
<!-- /.col-lg-12 -->
</div>
</div>
</div>
<xsl:text disable-output-escaping="yes">
<script>
function AddTask()
{
var options = {
url: "../Lists/tasks/NewForm.aspx",
title: "Add Task",
dialogReturnValueCallback: function (dialogResult) {
if (dialogResult != SP.UI.DialogResult.cancel)
{
SP.UI.ModalDialog.RefreshPage(dialogResult)
}
},
allowMaximize: false
};
SP.SOD.execute('sp.ui.dialog.js', 'SP.UI.ModalDialog.showModalDialog', options);
}
function EditTask(Parameter)
{
var options = {
url: "../Lists/tasks/EditForm.aspx?ID="+Parameter,
title: "Add Task",
dialogReturnValueCallback: function (dialogResult) {
if (dialogResult != SP.UI.DialogResult.cancel)
{
SP.UI.ModalDialog.RefreshPage(dialogResult)
}
},
allowMaximize: false
};
SP.SOD.execute('sp.ui.dialog.js', 'SP.UI.ModalDialog.showModalDialog', options);
}
$(document).ready(function () {
$('#Task-table').DataTable({
responsive: true,
dom: 'Bfrtip',
buttons: [{
extend: 'copy',
title: 'All Open Task',
exportOptions: {
columns: '0,1,2,3,4,5,6:visible'
}},
{
extend: 'csv',
title: 'All Open Task',
exportOptions: {
columns: '0,1,2,3,4,5,6:visible'
}},
{
extend: 'excel',
title: 'All Open Task',
exportOptions: {
columns: '0,1,2,3,4,5,6:visible'
}},
{
extend: 'pdf',
title: 'All Open Task',
exportOptions: {
columns: '0,1,2,3,4,5,6:visible'
}},
{
extend: 'print',
title: 'All Open Task',
exportOptions: {
columns: '0,1,2,3,4,5,6:visible'
}}
]
});
});
</script>
</xsl:text>
</xsl:template>
<xsl:template match='Row'>
<tr>
<td >
<xsl:value-of select="@ID"></xsl:value-of>
</td>
<td>
<xsl:value-of select="@Project_x0020_Name" disable-output-escaping="yes"></xsl:value-of>
</td>
<td>
<xsl:value-of select="@Title"></xsl:value-of>
</td>
<td>
<xsl:value-of select="@DueDate"></xsl:value-of>
</td>
<td>
<xsl:value-of select="@AssignedTo" disable-output-escaping="yes"></xsl:value-of>
</td>
<td>
<xsl:value-of select="@Body" disable-output-escaping="yes"></xsl:value-of>
</td>
<td>
<xsl:value-of select="@PercentComplete" disable-output-escaping="yes"></xsl:value-of>
</td>
<td>
<input type="button" class="btn btn-primary" >
<xsl:attribute name="value">
Edit
</xsl:attribute>
<xsl:attribute name="onclick">
EditTask('<xsl:value-of select="@ID"></xsl:value-of>')
</xsl:attribute>
</input>
</td>
</tr>
</xsl:template>
</xsl:stylesheet>
All the JavaScript code should write inside the below tags
<xsl:text disable-output-escaping="yes">
<script&
</script>
</xsl:text>
Apply xsl file to list view webpart
- Add the list view web part in the page
- Edit the webpart properties
- Give XSL file path in xsl link in miscellaneous section of web part properties

History
Inital Version Created
29-July - Removed unwanted code in the master page
