Creating a New Function App
In this post, we will look at creating a new Azure Function App and explore a provided example.
Let’s start by creating a new Function App and walk through the setup process. (This post assumes you already have an Azure account.)
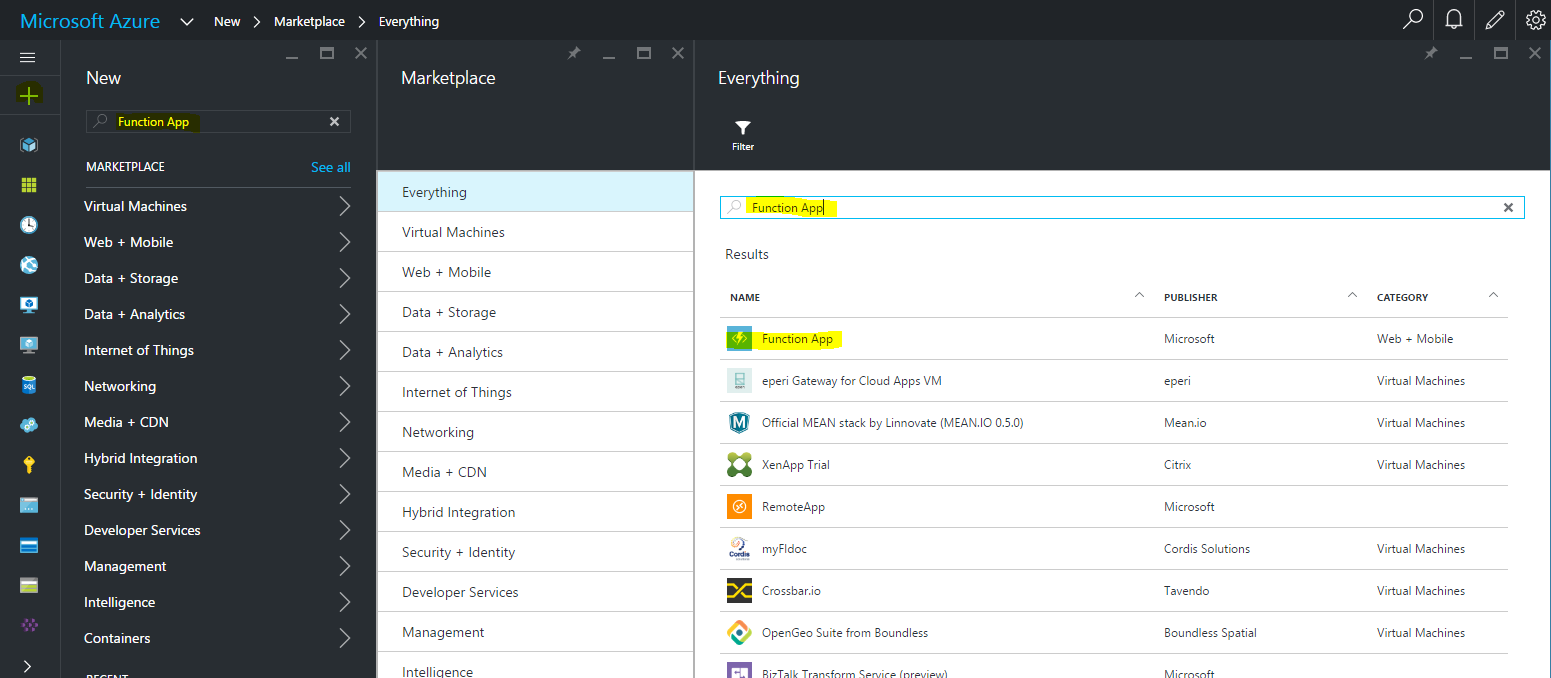
- Add a Function App by clicking on the + icon and searching for Function App.

- Fill in the details of your new function. Keep in mind that the app name is unique across the namespace, which means, you will not be able to use the same name as I used here in this tutorial.
Dynamic Pricing
As of the writing of this post, Dynamic pricing was not available on Microsoft Azure Function Pricing. Make sure you check the pricing page to get the latest update.

- Once the function app is created and deployed successfully, it will open the function home view.

Now you are ready to experiment with Azure Function App. Go ahead and explore the samples provided.
Here, we are going to examine a sample under Webhook + API scenario using C# as our language.
Select Webhook + API scenario, select C# as the language, then click “Create this function”.
Once the function is created, Azure Portal will open this window:

Running the Function
We can run the function online by scrolling down the page to the Run section and test our newly created function and click Run.
This gives us a quick way to test our function to make sure it’s behaving as expected.

Now let us try to invoke this function from Fiddler:
- Copy the Function Url from the sample function.

- Open fiddler and go to composer, choose
POST as the method, paste the Function Url copied earlier.
It is important to set the content-type to application/json if you are using POST method.

Now, execute the request and you should get a result of code 200 below showing both raw request and response.

Conclusion
In this tutorial, we have seen how to create an Azure Function App, create a sample function and run the function both online and from a desktop application.
What is really significant here is that there was no server to provision, no code to compile and no configurations to enable API endpoint.
Azure Function can play a significant role in a (Micro)service solution focusing on single responsibility and agility in building a robust architecture.
In the upcoming posts, we will take this further in building a real life solution using Azure Function.
