Introduction
This article introduces the basic construction.
Background
Hola Studio - an IDE for game development.
Actions
Games often move elements to a certain position, or change their transparency. Let’s create each of these functions.
(See: https://github.com/drawapp8/cantk/wiki/animation_config_zh)
First, create an image element, and rename it. Then create a button.
Objective: When the button is clicked, we want to:
- make image move to a new position at x=300, y=300 after 1 second
- then rotate the image 180 degrees
- then make the image gradually disappear
- Click on the button’s
onClick event, and enter the code editor. Use the code generator to locate image, and click “Generate code”. - Edit the code. Give it a new variable like
var image_a = win.find(“image”); - Use
config1 to make the element move to x=300, y=300 after 1 second. duration is how long the move takes (in ms), while delay is how long it is delayed (in ms).
var config1 = {
x:300,
y:300,
duration:1000,
delay:1000
}
- Use
config2 to rotate the element 180 degrees. “rotation” is in radians, not degrees.
var config2 = {
rotation:Math.PI,
duration:1000
}
- Use
config3 to make the element gradually disappear.
var config3 = {
duration:1000,
opacity:0
}
- Combine the three configs, and have the element execute the configs.
config1.next = config2;
config2.next = config3;
image_a.animate(config1);
- Preview the game, click on the
bbb button, and the aaa element will execute its actions.
Physics Engine
This game solution perfectly incorporates box2d, which is used to achieve truly visualized and easy operation.
- How to make a body fall from midair and elastically collide with the ground.
- Ground: Locate the square rigidbody in the Elements list, drag it into the game scene, and pull the rectangular element.
Locate the density in the Unique properties bar and change it to 0, to emulate ground; - For the midair body, drag either a circle or square rigidbody into the scene;
- Preview the game.
- Click the button, and make the body on the ground have an upward speed.
Using the above demo as a basis:

- Create a button in the scene.
- Click on the button’s
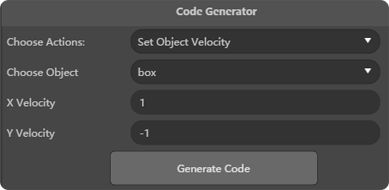
onClick event to enter the code editor. Locate the code generator, and set the object’s speed. - Set the speed in the x and y directions (right and down = positive values, left and up = negative values), then click “Generate code”.
- Save the code, preview it, and click the button to achieve the effect!
- Monitoring and implementing collision events between two bodies.
Using the above demo as a basis:
- Drag a
rigidbody into the scene, and place two rigidbodies on the ground. - Then edit the button’s code. Use the code generator to make the
rigidbody on the left move right. - This way, when the button is clicked, the
rigidbody on the left will collide with the rigidbody on the right.

- The
onBeginContact event in the rigidbody element is the rigidbody’s collision event. You can write a listener event in this event.
Code Management
There are two types of code management. If it is a fairly small game, you can create some game logic and functions in the scene’s beforeOpen event ahead of time, and call them when you need them. You can also package the game’s business logic as an independent JavaScript file, then import it into the game, to be used by the game. We’ve done a demo to show you the specific details.
- Writing logic and code in the scene’s
beforeOpen event.
window.moveImg()
- Importing the game logic code:
Follow the above steps for the business logic.
Debugging
You can debug the game based on the previous code management steps. Preview the game, and open the control panel:
- If the code logic was written into the scene’s
beforeOpen function, you can use the following debug method: Navigate to the control/js folder and locate the ui-call-events-handler.js file. This contains all of the scene’s events. The code we just mentioned is in the scene’s beforeOpen, make a breakpoint in the event, then debug the code written there.


- If you created an external JavaScript file for the game’s logic code, you can use the following debug method: Navigate to the storage folder and locate the game.js file. The right side of this will have our code, and you can set a breakpoint where the functions are, to debug it.

Adaptive Design
This platform’s adaptive screen uses an adaptive solution with width with proportional height scaling to the edge of the screen. For landscape screens, we recommend using Android resolution proportions. For portrait screens, we suggest using iPhone 5 resolution proportions.
Sharing

In the Elements bar > Expansion elements, locate the sharing button and drag it into the game scene. If you want to edit the content being shared, all you need to do is click on the sharing button’s onClick event and edit it.
- Sharing title:
shareInfo.title (default is game name) - Sharing content:
shareInfo.desc (default is game description) - Sharing link:
shareInfo.link (default is current link) - Sharing icon:
shareInfo.appIcon (default is game icon)

The default data can be found in the Menu bar > Options > Project settings
Statistics
When the game ends, all you need to do is call the interface HolaSDK.gameOver(score, level, duration):
- score = current score
- level = current level
- duration = duration that game lasted
Advertising

In the Elements bar > Expansion elements, locate the Ad button and drag it into the game scene. When an ad needs to be displayed (for example, having a button fire an ad pop-up), enter the code editor, locate the code generator, click “Activate object”, locate the ad element, and click “Generate code”.
Internet
Reference interface: link
Multilingual Support
Our game might be published in multiple languages. How do we configure localization?
We can use a string to illustrate this example. In a Chinese environment, we want this string to be displayed as “你好世界”. In an English environment, we want it to be displayed as “Hello, world”.

- Drag a text element into the game scene.

- In the Menu bar, locate > Tools > Localization settings, then click on it to see that it has extracted the game’s text content. Under “Chinese”, we can edit the JSON value’s label to be “你好世界”, then in the same place under “English”, change it to “Hello, world”. Save it, and the localization is complete!
- How to use code to retrieve the corresponding label value in a certain language environment?
You can use the interface webappGetText to do this, as shown here:
var str = webappGetText("Label");
console.log(str)
Instructions
- Select an element and press F1 to enter the corresponding document.
- Please only use English and numbers for the game’s file paths and resource names, for easier conversion of localization settings.
