Introduction
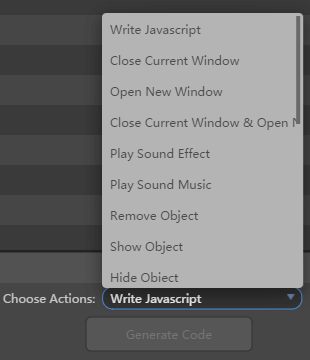
Developers can use the Hola Studio code generator, to automatically create simple, commonly used operational code. Steps: Select a component and select the event you need to monitor in the component’s events bar to load up the code editor screen. Use the code generator, choose the corresponding operation, and it will automatically generate event processing code and save it.
Background
To help beginners use Hola Studio and learn Javascript easier, Hola Studio provides the code generator. Just choose what event you want and it will show you the code!

Common Uses of the Code Generator



Code Generator Usage Examples
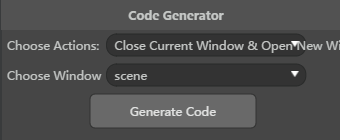
1) Use the win-main window button component OnClick event to close the current window and load a new window scene.

var me = this;
var win = this.win;
var initData = { };
this.openWindow("scene",
function(retData){ console.log("window closed.");}, true, initData)
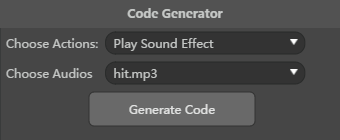
2) Click on a button to play a sound effect.

var me = this;
var win = this.win;
this.playSoundEffect("hit.mp3", function onDone() {console.log("play finished");});
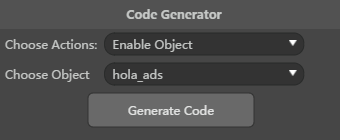
3) Launch Ad component while window is open.

var me = this;
var win = this.win;
win.find("hola_ads").setEnable(true);
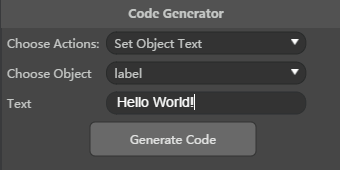
4) Click on a label to display the text “Hello world!”

var me = this;
var win = this.win;
this.setText("Hello world!");
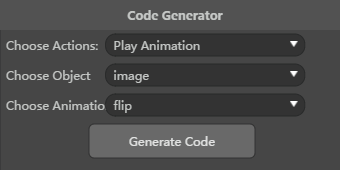
5) Click on image to play a preset animation.

var me = this;
var win = this.win;
this.animate("flip");
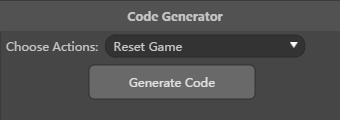
6) Click on a button to reset the scene.

var me = this;
var win = this.win;
win.replay()
