Introduction
Use icons in your WFP or UWP applications makes the user more confortable to use the application. But how could you do that? There are two possible ways to use icons. First of all you can use images, an other way are icon fonts. In the next headings I'll explain how you could do that.
Using the icons
Images
What are they?
Quote:
An image (from Latin: imago) is an artifact that depicts visual perception, for example a two-dimensional picture, that has a similar appearance to some subject—usually a physical object or a person, thus providing a depiction of it.
source: Wikipedia

 If you scale an image you can see pixels like you could see on images behind. Right you got the original size of the image, left is the image scaled with a factor of 10.
If you scale an image you can see pixels like you could see on images behind. Right you got the original size of the image, left is the image scaled with a factor of 10.
How to use it?
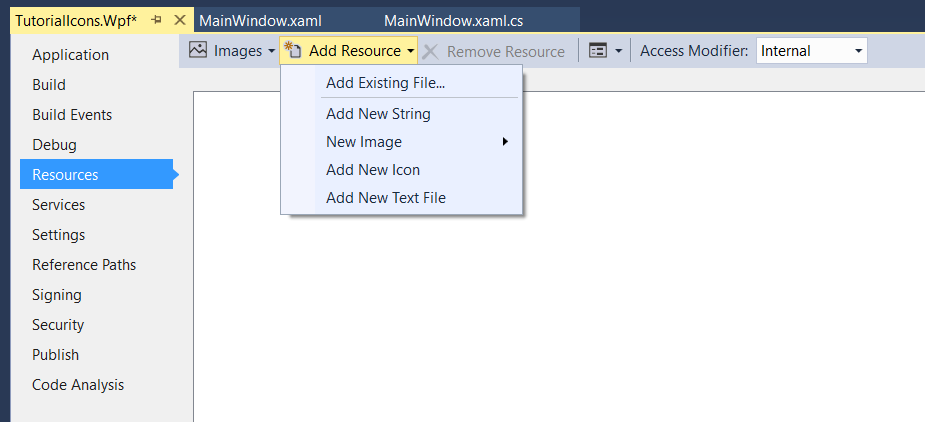
For use images in your WPF application you can add them in your rescources. Go to properties → Resources → Images → under "Add resource" select "Add Existring file..." → select the images from your file explorer or drag'n drop the files.
 After add the images to your resources you could place an image element on your window. The
After add the images to your resources you could place an image element on your window. The Source propertie must contain the location to the image. The easiest way to get that is to select the correct image in your property window. The finaly code for add an image to your window, could you find below.
<Image x:Name="image"
Source="pack://siteoforigin:,,,/Resources/The_image.png" />
Pro and contra
Contra
- Images can scale but are pixelated if the image is bigger. Alternative: You can add different sizes of that image and replace it everythime when the size of your window changed.
- Spends more bytes for saving images.
- After decompressing an image is it possible not equal to the original image before compressing.
Pro
- Images could say more than 1.000 words.
- Can contain colors.
- Could use for background, objects, etc in games, applications, websites etc.
Icon fonts
What are they?
Quote:
Icon fonts is a font with icons and somethime with normal chars.
There are a lot of icon fonts you could use one of icon font is Font Awesome. You could download the font files form the website. For this article I go use Font Awesome. The font is free to use (except Fort Awesome) and aviable for communcial and public use.
How to use it?
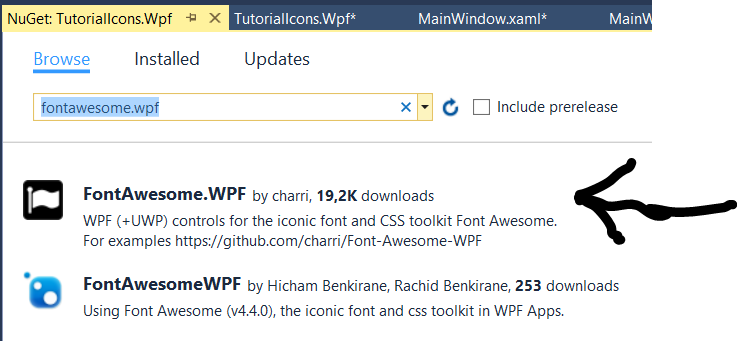
 For Windows applications you could dowload some NuGet packages named FontAwesome.WPF.
For Windows applications you could dowload some NuGet packages named FontAwesome.WPF.
After installing add this namespace:
xmlns:fa="http://schemas.fontawesome.io/icons/"
Now you could use code below:
<fa:ImageAwesome Margin="10" Icon="Star"/>
<fa:FontAwesome Margin="10" Spin="True" Grid.Row="1" Grid.Column="1" SpinDuration="2">
<fa:ImageAwesome Icon="Spinner"/>
</fa:FontAwesome>
<fa:ImageAwesome Margin="10" Icon="Flag" Grid.Column="2" Grid.Row="1"
Foreground="#FF942B2B" Rotation="90"/>
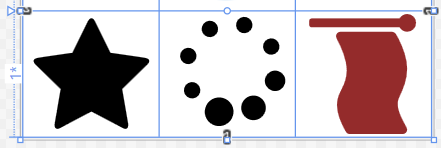
 This code results in. The icon in the middle is animated. That icon will spin infinity and do one rotation in two seconds.
This code results in. The icon in the middle is animated. That icon will spin infinity and do one rotation in two seconds.
Pro and contra
Contra
- Icons can only colored in one color (exept if you use the
GradientBrush from .NET)
- Not all icons are available in icon fonts.
- Icons fonts are not always free.
Pro
- Only some font files need for more than 600 (for Font Awesome) icons.
- Scalable because in background use icon fonts SVG or a font file.
- Font Awesome contains animations.
Points of Interest
For more information about Font Awesome
