Contents
- Introduction
- Problem
- Solution
- Extending jTable functionality
- Implementing layout break
Introduction
This article is a continuation of the article JTable Spring Hibernate Demo (http://www.codeproject.com/Articles/1113148/JTable-Spring-Hibernate-Demo). As the name suggests, this article will mention how to extend the functionality of jTable as desired. Though jTable provides extensive functionalities sometimes a need may arise to extend or add functionality to it.
Problem
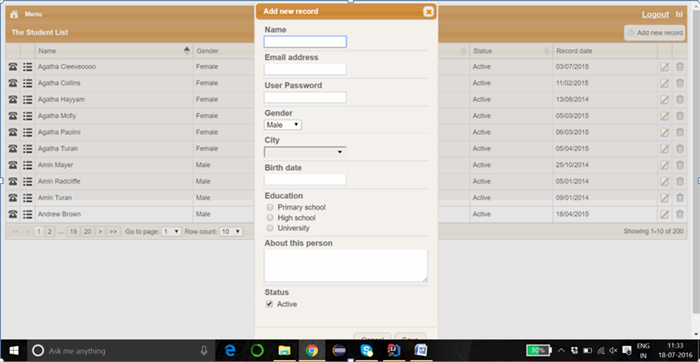
jTable provides a way to create a form to add or edit records. Though the functionality is very useful and well implemented, I personally faced a problem due to the screen size.

The “Save” and “Cancel” buttons are not fully visible. If the number of form fields increases drastically and/or the screen size is small then many form fields will be hidden along with the action buttons. Thus, preventing the user from entering and/or submitting the data.
Solution
Instead of displaying the form fields vertically, the form fields can be arranged horizontally in order to accommodate more form fields. This can be done by introducing a layoutBreak option to jTable, such that if the layoutBreak option is set for a particular form field then the remaining form fields thereafter will be displayed in the next column.
The image below shows the same form when layoutBreak is set for “City” and “About” fields in Student.jsp . All the fields and actions buttons are now visible.

Extending the jTable functionality
Entire solution is available in jtable_form_extension.js. jTable is a widget. Every widget has _create function(). In order to keep the jTable functionality intact, the _create function() of jTable is copied into the variable base.
var base = {
_create : $.hik.jtable.prototype._create,
};
The _create function() is then extended and original jTable create function stored in the variable base is called first.
$.extend(true, $.hik.jtable.prototype, {
_create : function () {
var self = this;
base._create.apply(this, arguments);
For a jQuery widget self.options is a hashmap containing key-value pairs for all of the widget’s options. jTable widget options consist of form fields. A boolean variable layoutBreakExists is defined to check if in any of the form fields layoutBreak is set to true. If yes, then layoutBreakExists is set to true else it is set to false. This is used to extend the jTable functionality only if layoutBreak is set else original jTable functionality will continue to function.
self.options.base = {};
var layoutBreakExists = false;
$.each(self.options.fields, function (fieldName, field) {
if (field.layoutBreak) {
layoutBreakExists = true;
}
});
jTable has a formCreated event. In order to maintain the original jTable functionality, the event function is stored. Later on, the formCreated function() is overridden. In the overridden function, first, the original jTable function is called and then rest of the function logic is written. If layoutBreakExists is true then the layoutBreak logic is called.
self.options.base.formCreated = self.options.formCreated;
self.options.formCreated = function (event, data) {
self.options.base.formCreated.apply(self, arguments);
if (layoutBreakExists)
formLayoutSetup.apply(self, arguments);
Implementing layout break
Every form field needs to be checked to see if any of their layoutBreak properties are set to true. If yes, then the layout break should be implemented and form should be painted accordingly. The look of the form field is same as the jTable form. Hence, a hashmap is created with the name of the field as the key and the entire field as the value.
Every form field in jTable has class “jtable-input-field-container”. .find() function with the class name will return all fields having that class. Within each field, form field of type input, select or textarea are found and stored. The name attribute of the field is obtained and used as a key for the hashmap. The respective field is stored as the value for the key.
function getFieldContainerMap($form) {
var map = {};
var fields = $form.find(".jtable-input-field-container");
for (var i = 0; i < fields.length; i++) {
var $field = $(fields[i]);
var $input = $field.find("input, select, textarea");
if ($input.length > 0) {
var fieldName = $input[0].name;
map[fieldName] = $field;
}
}
return map;
}
data.form gives the form data of the jTable form. getFieldContainerMap() returns the hashmap with name and fields. For displaying the form fields horizontally, a table is created. A single row is created in the table. To the row, fields are added vertically to a single column as long as layoutBreak is false. If layoutBreak is true, then the new column is created and fields are added vertically in that column until next layoutBreak is true. This way the form becomes horizontal in appearance.
function formLayoutSetup(event, data) {
var self = this;
var $form = data.form;
var formType = data.formType;
var $table = $('<table/>').appendTo($form);
var $tr = $('<tr/>').appendTo($table);
var $td = $('<td/>').attr({
valign : 'top'
}).appendTo($tr);
var fieldContainerMap = getFieldContainerMap($form);
$.each(fieldContainerMap, function (fieldName, $field) {
if (self.options.fields[fieldName].layoutBreak) {
$td = $('<td/>').attr({
valign : 'top'
}).appendTo($tr);
}
$field.appendTo($td);
});
}
Source Code
Code is available at: https://github.com/pujagani/JTableSpringHibernateDemo
