Introduction
This article will call JavaScript method from Chrome plug in/extension on button click.
Background
To create Chrome extension/plug in, you must know JavaScript, CSS, HTML.
Using the Code
As we know, Chrome web browser is very extensible. It supports creating plug in/extensions. It seems like there is a Chrome plug in for about everything we could think of.
It is quite easy to develop your own plug in/extension.
What is a Chrome Extension?
Chrome extension is the combination of HTML, CSS and JavaScript that allows you to add some functionality to Chrome through some of the JavaScript APIs Chrome exposes.
An extension is basically just a web page that is hosted within Chrome and can access some additional APIs.
How to Create and Test Chrome Extension
To create chrome extension, we need some required files:
- manifest.json
- icon.png
- popup.html (any HTML file)
- popup.js (any js file included in HTML page for JavaScript methods)
- background.js (for debugging)
manifest.json
Every Chrome extension requires a manifest file. The Manifest file tells Chrome everything it needs to know to properly load up the extension in Chrome. So we’ll create a manifest.json file and put it into a newly created folder, e.g. External JS Method.
{
"manifest_version": 2,
"name": "Exteranal JS plug in",
"description": "This is sample chrome extension to test Exteranal JS",
"version": "1.0",
"background": {"scripts":["background.js"]},
"browser_action": {
"default_icon": "icon.png",
"default_popup": "popup.html"
},
"permissions": [
"activeTab",
"webRequest",
"webRequestBlocking"
]
}
icon.png
Against every extension, we need an icon of size 19 x 19 px PNG file.
popup.html
In this file, we design the UI of the extension. When user clicks on extension icon from browser, then this UI will show up. For example, we have created a label - Get Data and button "Submit".
What we require is on click on Submit button, a JavaScript method will be called with an alert.
<!doctype html>
<html>
<head>
<title>
Getting Started with Exteranal JS in Chrome Extension
</title>
<script src="popup.js"> </script>
</head>
<body>
<label>
Get Data <input type="submit" name="mySubmitButton"
id="mySubmitButton" value="Submit" />
</label>
</body>
</html>
To load this file, we have referenced this popup.html file in manifest.json and we have referenced popup.js file in popup.html file.
Note: Chrome Extensions don't allow you to have inline JavaScript. So, we have referenced popup.js file in popup.html file instead of inline js.
Also, we have assigned an ID to the Submit button "mySubmitButton" and used addEventListener to bind the event. And all the code related to binding and calling will be in popup.js.
popup.js
In this file, all the binding stuff and business logic related to plug in will be written.
document.addEventListener('DOMContentLoaded', function() {
var mySubmitButton = document.getElementById('mySubmitButton');
mySubmitButton.addEventListener('click', function() {
gethistoryct();
});
});
function gethistoryct()
{
alert('function verified');
}
Note: All these files must be in the same folder.
That's it. We are done with the coding part. Now we need to test this plug in.
Test Chrome Extension/plug in
To test the extension:
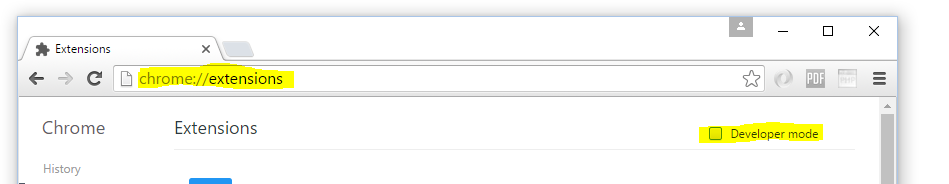
- Open the Chrome browser and type chrome://extensions in address bar and enable "Developer mode". This will show up "Load unpacked extension" button to load/test our newly created extension.

- Load unpacked extension:


- Now your extension will be shown in Chrome toolbar. When user clicks on extension icon, UI is rendered from our html. User clicks on button from html UI:


We have successfully tested the JS method calling from Chrome extension.
Hope this will help you to understand Chrome extension.
Thank you for reading.
